Forum Replies Created
-
-
1 year ago in reply to: VCC H266 support !

Hello Ihan,
We have prepared it for the next release of FV Player 8. You can get the new code before it’s released here: https://foliovision.com/downloads/fv-player-8.zip
Thanks,
Martin1 year ago in reply to: VCC H266 support !
Hello Ihan,
It’s still very new and not supported by web browsers.
Unfortunately even H265 does not get proper support. You need to use H265 for Safari and AV1 for other browsers.
Thanks,
Martin1 year ago in reply to: Logo moves out of the image in fullscreen
Hello Michael,
This improvement is part of the new FV Player 8. You can install it from here: https://wordpress.org/plugins/fv-player Or just search for “FV Player” in wp-admin -> Plugins -> Add New.
It took longer than expected –
We did some performance testing of our CSS code and found some unrelated issues which we wanted to fix as well. While FV Player CSS code is reasonably fast it gets much worse if it’s used in a typical WordPress block theme. So we were working on improving our CSS rules for better performance.
Now it’s about twice as fast. These issues help with the old devices, or even modern devices in power saving mode, when you have several instances of FV Player on a single page.
All of these improvements are part of the new FV Player 8.
Thanks,
Martin1 year ago in reply to: “This does not look like a m3u8 file”
Hello Tom,
FV Player Pro Stream Loader adds the URL tokens for video hosting services which do not handle it on their end automatically. If you get 8% error rate then that’s the amount of failed video plays. It seems your web server had some trouble with connecting to Bunny Stream.
To avoid issues like this we simplified the Bunny Stream video playback in the new FV Player 8. Then our Stream Loader is not used for Bunny Stream and it makes the Bunny Stream video loading simpler and more robust – using URL token
token_path.You can get FV Player 8 here: https://wordpress.org/plugins/fv-player
Just make sure you then switch FV Player Pro 8 to Beta: https://foliovision.com/player/troubleshooting/switching-fv-player-pro-to-beta
Thanks,
Martin1 year ago in reply to: How to add shortcode paramter for subtitles
Hello Michael,
Do you post a separate version of the video for each language?
Or is it a HLS stream with multiple language audio tracks – so it’s the same video URL for all languages?
Please let us know as if possible we would like to check what languages the video has, what language version of website is the user viewing and automatically show the subtitles based on that.
That way you wouldn’t have to post the video for each language separately.
Thanks,
Martin1 year ago in reply to: Hiding the FULL screen icon ?
Hello Miles,
We are adding this for the next release of FV Player 8: https://wordpress.org/plugins/fv-player/
You will be able to determine if the fullscreen button should be present in the global Skin settings in the “Controls” section.
If you would like to use this for a single player, you can only append
fullscreen="false"to your[fvplayer]shortcode, as explained here: https://foliovision.com/player/developers/shortcode-parametersThanks,
Martin1 year ago in reply to: Using Advanced Custom Fields with FV Player
Hello Miles,
In my screenshot I illustrated how a FV Player Video Custom Field can be inserted in an Elementor post template.
That way you can edit your post in a simple interface and only use Elementor for display. It’s much better than having to build your layout for every single post.
Please let us know if that’s indeed your goal.
It seems to me the best solution would be if each FV Player Video Custom Field would become available in the Elementor template builder. You can already set it to not show at the end of article, as the guide says:
You can also omit the “display” parameter to get more control over how the videos are displayed:
Thanks,
Martin
Hello Bruno,
Thank you for the bug report.
Please reinstall FV Player from https://foliovision.com/downloads/fv-player-8.zip and the issue will be fixed.
The fix will of course be part of the next release too.
Thanks,
Martin1 year ago in reply to: Sort by player name
Hello Jeff,
Thank you for letting us know about your issue.
The reason why it won’t sort is that that field is derived from the titles of the videos in each player. Then it gets tricky if the player has a playlist of videos.
But I will check if we could let it sort properly by the name of the first video in the playlist.
Thanks,
Martin1 year ago in reply to: How to add shortcode paramter for subtitles
Hello Michael,
Please let us know more about your use case. Then we can build together something that will be sensible and will provide a benefit for all the users.
Perhaps what you really need is to only show subtitles automatically on videos which are not in English.
Thanks,
Martin
Hello Bruno,
The issue was with WordPress Multisite when the FV Player plugin was Network Activated.
Please reinstall FV Player from https://foliovision.com/downloads/fv-player-8.zip and get a new FV Player Coconut 8 ZIP files using https://foliovision.com/my-licenses -> FV Player Coconut -> Download Version 8.
Thanks,
Martin1 year ago in reply to: Error: Failed to obtain the video link.
Hello Jan,
Please make sure the player is posted in some post or page.
The page or post (or other post type) where it’s stored should show in wp-admin -> FV Player -> “Embedded on” column.
If the player is already posted in some post or page, please let us know what post editor your are using. If it’s not posted in the main content field, but in some special content field added by some other plugin, it might cause this issues as well.
Please let us know.
We will think about how we could make this easier.
Thanks,
Martin1 year ago in reply to: Error: Failed to obtain the video link.
Hello Jan,
Please confirm that you created Pay Per View using FV Player editor as shown here: https://foliovision.com/player/membership-ppv-elearning/ppv/woocommerce#using-pay-per-view-with-shortcode-editor
Please check the resulting WooCommerce product in wp-admin -> Products. When you open it for editing, does it have the “FV Player Pay Per View” box with “This Pay Per View works with Player ID” information?
When you open the order details in wp-admin -> WooCommerce -> Orders does it have the “FV Player Pay Per View Access” box?
Last thing that should help us figure this out is using the “Export” functionality for your player on wp-admin -> FV Player screen, here’s how: https://foliovision.com/player/tools/importing-exporting-players Please send over the output.
Thanks,
Martin
Hello Bruno,
Please check your PHP error log to see if there’s anything for FV Player.
If you are not sure about how to check the PHP error log, the server technical support should be able to give you a hand.
Or you can install this plugin which makes a list of these errors available in wp-admin: https://wordpress.org/plugins/error-log-monitor/
Then load your wp-admin -> FV Player -> Coconut Jobs page and try to add a video again. If there’s an error it will be appended to the log.
The script which might run into issues is
/wp-content/plugins/fv-player/controller/s3-ajax.php. This file is new in FV Player 8 and its goal is to solve the AWS SDK compatibility issues once and for all. Many WordPress plugins load AWS SDK even if they do not actually use it and then with FV Player we would run into constant AWS SDK version difference conflicts.Thanks,
Martin
Hello Bruno,
Please make sure you are using FV Player Coconut 8.
You can get it at https://foliovision.com/my-licenses -> FV Player Coconut -> Download Version 8.
I will check if we can offer that upgrade automatically in wp-admin if we see you are on FV Player 8.
Thanks,
Martin1 year ago in reply to: How to dynamically add player to page
Hello MC Duck,
We recommend creating all player instances with FV Player Editor, so that they are all in wp-admin -> FV Player in FV Player database.
This lets us check the video files and store user video playback positions.
Please refer to our JavaScript Guide for player initialization via JavaScript.
Thanks,
Martin1 year ago in reply to: Failed opening digitalocean-spaces.class.php
Hello Andrea,
It appears to be related to the autoplay changes in FV Player 8.
FV Player VAST 8.0.6 is out and it fixes this issue. So you should see the update soon.
Thanks,
Martin
Hello Robert,
The
api.videois always there, it’s just thatclickproperty of the object that’s part of video ads only.Thanks,
Martin
Hello Robert,
The second argument of the event handlers for events like
readyorfinishevent handler isapi, as seen in thereadyevent sample code in our JavaScript Guideflowplayer( function(api,root) { api.bind('ready', function( e, api, video ) { ...You can check
typeof api.video.clickand it should be undefined if it’s not the video ad.Thanks,
Martin1 year ago in reply to: Failed opening digitalocean-spaces.class.php
Hello MC Duck,
It seems your plugin is missing a file.
Please deactivate and delete the FV Player Pro plugin you are using, then hit “Install Pro extension” at the top of the wp-admin -> FV Player -> Settings screen.
Doing that will reinstall the FV Player Pro plugin and put the missing file in place.
Thanks,
Martin1 year ago in reply to: Skip doesn’t do anything
Hello Taco,
The improved behavior is now part of FV Player 8 and it’s Pro plugin. The Pro plugin FV Player Pro 8 has to be in its Beta version.
You can check the new improved behavior on on demos page Pre-roll Custom Video Ads -> “Video with a post-roll ad”.
If the ad is skipped or it just plays through to the end it shows the first video in playlist.
Thanks,
Martin1 year ago in reply to: How to display popup after an ad
Hello Taco,
The improved behavior is now part of FV Player 8 and it’s Pro plugin. The Pro plugin FV Player Pro 8 has to be in its Beta version.
You can check the new improved behavior on on demos page Pre-roll Custom Video Ads -> “Video with a post-roll ad and an End of video popup”.
Thanks,
Martin1 year ago in reply to: Remove the social media icons
Hello Morten,
You can enable the “Disable Sharing” preference in wp-admin -> FV Player > Settings -> Setup tab > Sitewide FV Player Defaults.
Embed link can be disabled using “Disable Embed Button”.
More details in Managing Social Sharing Buttons and How to embed with an iframe.
Thanks,
Martin1 year ago in reply to: Getting chrome cast to work with Bunny Stream
Hello Tom,
I’m not sure what control bar issue you mean, please let us know.
Chromecast keeps working.
“Enable Token Authentication” in wp-admin -> FV Player -> Bunny Stream Jobs -> Settings is the same as “CDN Token Authentication” in Bunny Stream settings.
However FV Player has no easy way of reading that setting from Bunny Stream, so we require that you actually set that on our screen.
It does slow down the loading, but adds a layer of video download protection.
If you really would like to protect your videos when we recommend using encrypted HLS stream. These are easy to create with FV Player Coconut.
Thanks,
Martin1 year ago in reply to: Getting chrome cast to work with Bunny Stream1 year ago in reply to: Getting chrome cast to work with Bunny Stream
Hello Tom,
I would also suggest you to try without the Video Preload to make sure you really need that setting enabled and the video is already not quick enough to load.
Since FV Player normally makes the videos harder to download, the video loading requires an Ajax call for it to play. That means the server has to process the request in PHP and MySQL.
If video download protection is not important on your website, then please disable the “Enable Token Authentication” setting in wp-admin -> FV Player -> Bunny Stream Jobs -> Settings. It’s the same as “CDN Token Authentication” but FV Player needs to know you are actually not using that setting.
Thanks,
Martin1 year ago in reply to: Shortcode editor not working
Hello,
Please try with FV Player 8: https://wordpress.org/plugins/fv-player/
We are still improving the upgrade process from FV Player 7, so it will complain about old FV Player being active and old FV Player Pro. You will have to remove these.
Then go to wp-admin -> FV Player -> Settings and hit the button to install the Pro plugin labeled “Apply Pro upgrade”.
Thanks,
Martin1 year ago in reply to: Getting chrome cast to work with Bunny Stream
Hello Tom,
It seems “CDN Token Authentication” is currently off and then the signed URL does not work. Please enable it on Bunny Stream.
Thanks,
Martin1 year ago in reply to: Getting chrome cast to work with Bunny Stream
Hello Tom,
We are having no such issue with Chromecast. Just allowing foliovision.com in Bunny Stream settings is enough and we can use the CDN Token Authentication without issues.
Please switch FV Player Pro to Beta for a moment, I should be able to check it almost right away and I will let you know.
Thanks,
Martin1 year ago in reply to: Shortcode editor not working
Hello,
Please activate your browser developer console, here’s how to do that: How To Check for JavaScript Errors in Browser Console
Then load your wp-admin -> FV Player page again and try to insert the video. Please send us the output of your browser console.
Do you use any plugin which adjusts the behavior of WordPress Media Library? You can get a whole list of your plugins using wp-admin -> FV Player -> Settings -> Tools -> System Info to help us with the troubleshooting.
Thanks,
Martin
Hello Douglas,
Please check if you are using autoplay either in wp-admin -> FV Player -> Settings -> Autoplay and preloading or in the video player settings. In FV Player 8 we do not allow autoplay if the video is not in the viewport.
Thanks,
Martin1 year ago in reply to: Getting chrome cast to work with Bunny Stream
Hello Tom,
Please deactivate and delete the FV Player Pro plugin you are using, then hit “Install Pro extension” at the top of the wp-admin -> FV Player -> Settings screen.
That will give you the FV Player Pro plugin where we changed the Bunny Stream video loading to use their path token rather than our Stream Loader. That should make it faster to start.
Your website seems to be using some slow plugin which is slowing down Stream Loader, this way it should not be affected by that.
It’s strange that the new setting did not help with your Chromecast issues. With this new version it no longer applies to Bunny Stream videos and it might help with the Chromecast too. Please make sure that all these domains stay allowed in your Bunny Stream settings.
Thanks,
Martin1 year ago in reply to: Getting chrome cast to work with Bunny Stream
Hello Tom,
It seems you did not switch FV Player Pro to Beta. I was mentioning that in this part of my last message:
Once FV Player Pro 8 is installed please make sure you switch it to Beta, here’s how: https://foliovision.com/player/troubleshooting/switching-fv-player-pro-to-beta
When you do that you will see that “Emulate m3u8 files” setting in Stream Loader settings.
Please let us know if that helps. It does not work together with the “Speed-up” setting though.
I’m checking with Bunny.net support regarding how to get their video streaming URLs in a faster way.
Thanks,
Martin1 year ago in reply to: Getting chrome cast to work with Bunny Stream
Hello Tom,
I see it won’t play on iPhone at all and the issue is not related to Chromecast.
The issue is that in order to support HLS streams with signed URLs FV Player Pro itself has to serve the HLS stream m3u8 files. So this goes through your server and not directly to Bunny Stream.
And somehow it would not like the way iPhone loads these HLS streams.
FV Player Pro 8 now includes the “Emulate m3u8 files” setting in wp-admin -> FV Player -> Settings -> Stream Loader which should fix the issue for you.
To get it please install FV Player 8: https://wordpress.org/plugins/fv-player
We are still improving the upgrade process from FV Player 7, so it will complain about old FV Player being active and old FV Player Pro. You will have to remove these.
Then go to wp-admin -> FV Player -> Settings and hit the button to install the Pro plugin labeled “Apply Pro upgrade”.
Once FV Player Pro 8 is installed please make sure you switch it to Beta, here’s how: https://foliovision.com/player/troubleshooting/switching-fv-player-pro-to-beta
Then these video should finally play for you on iPhone and using its Chromecast integration.
Thanks,
Martin1 year ago in reply to: Getting chrome cast to work with Bunny Stream1 year ago in reply to: Getting chrome cast to work with Bunny Stream
Hello Tom,
You are right that the domain restrictions are breaking Chromecast.
Please try allowing the following domains:
*.gstatic.com foliovision.comThanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
The conclude this thread –
We found that your website was missing a single database field and in your server environment it caused failures when trying to update the encoding jobs in database. This might depend on the MySQL version you are using.
So we improved the compatibility of FV Player Coconut.
Thanks,
Martin1 year ago in reply to: Admin: Video OK _ hlsjs-lite: Network error
Hello Ihan,
The CORS headers are required by the web browser to be able to load the HLS m3u8 and video files. Only a browser which supports HLS natively does not need it and practically speaking it’s just Safari on iOS.
You cannot really hide the HLS streaming links in your browser developer tools. Our description of different protection methods can be found here: https://foliovision.com/player/video-security/video-protection-methods/protecting-video-from-downloading
We do have a way of making it more difficult though, but even the encrypted HLS streams created by FV Player Coconut cannot be downloaded with bare browser video downloading tools and require extra steps to crack the protection.
Thanks,
Martin
Hello Douglas,
Please post further replies to our forums.
We have fixed the issue with live streams in FV Player 8: https://wordpress.org/plugins/fv-player/
You can remove FV Player 7 and use FV Player 8 instead. No settings and no videos will be lost.
What we did is that if the HLS stream cannot be checked, we just show you all the options (Live, Audio and DVR stream) and let you set what should apply to the stream. Then once it’s live it will play properly.
Thanks,
Martin
Hello Douglas,
Thank you for sending the stream URLs. I tried to post the live stream URL with FV Player 8 now and it was detected as a live audio stream properly.
I’ll try again to see if it fails when the stream is no longer live. If that’s the case it should show the option to mark it as a live stream by hand.
To work around the issue you can try appending
live="true"into the shortcode for now. So that if you use[fvplayer id="100"], it will become[fvplayer id="100" live="true"].Note: we did not get your Video Checker submission, is the mail sending on your website working properly? It’s not important now, but good to check.
Thanks,
Martin
Hello Douglas,
Please let us know how does your live streaming video link looks like – then we can probably see why FV Player does not show the “Live stream” checkbox for it.
You can also report it with FV Player’s Video Checker: https://foliovision.com/player/troubleshooting/how-to-use-video-checker
Is the stream always live or is it often unavailable when you are not streaming? That could cause issues with our detection as well – FV Player won’t be able to see that it’s a live stream if it’s not playable at the moment.
Thanks,
Martin
Hello Douglas,
If it’s a HLS live stream, then perhaps FV Player failed to detect is as being a live stream. Please make it as a live stream manually: https://foliovision.com/player/troubleshooting/hls#live
Please let us know if that’s it and then we can figure out why it was not detected automatically.
Thanks,
Martin1 year ago in reply to: Player JavaScript error in Learndash LMS
Hello Michael,
I tried with latest version of LearnDash LMS, but it worked fine.
This could be related to the specific theme your are using or some of its functionality.
Is that a free theme which we can try easily?
Do you run into the same issue if you test as a standard user and not admin?
Can you somehow insert the
/wp-content/plugins/fv-wordpress-flowplayer/css/flowplayer.cssstyle file as a workaround for the issue?Please let us know, that should help us figure our the problem.
We are also happy to figure out this issue right on your website with top priority, just purchase our Pro support: https://foliovision.com/pro-support
Thanks,
Martin
Hello Jovan,
It will work, just make sure you update FV Player VAST to version 8.0.5.
All settings from FV Player 7 are kept in FV Player 8.
Thanks,
Martin
Hello Norman,
It really depends on the Automatic Video Post plugin.
I see it has the
video_url()function: https://shop.ternstyle.us/documentation/automatic-youtube-video-posts-plugin-for-wordpress/theme-functions -> The Video URL FunctionYou should be able to use it like this in your theme:
echo do_shortcode( "[fvplayer src='" . $video->video_url() . "']" );Thanks,
Martin1 year ago in reply to: Player JavaScript error in Learndash LMS
Hello Michael,
Please let us know if it’s one of the LMS plugins and which one. Are you sure it was not updated recently?
As a quick fix please try to enable Settings -> FV Player -> Integrations/Compatibility -> “Load FV Flowplayer JS everywhere”, more about that here: https://foliovision.com/player/developers/dynamic-content-loading#loading
Also, the built-in CSS optimization might be running into issues. You can disable that using Integrations/Compatibility -> Disable saving skin CSS to a static file
If you get a chance please check the page HTML when the issue occurs. All of this should be present:
wp-content/fv-flowplayer-custom/style-1.css
wp-content/plugins/fv-wordpress-flowplayer/flowplayer/modules/flowplayer.min.js
wp-content/plugins/fv-wordpress-flowplayer/flowplayer/fv-player.min.jsIn FV Player we only load these assets if the player is actually used on the web page. So perhaps it started to fail with your LMS or theme.
Thanks,
Martin1 year ago in reply to: Pay per View Woocommerce payments integration
Hello Omar,
I tried using WooCommerce Payments with FV Player Pay Per View for WooCommerce and it works.
It even works with the new quick checkout mode which we prepared for FV Player 8. It simplifies the WooCommerce checkout process to just a single step with no prompt for extra information – just the email and credit card number is required. You can already get FV Player 8 via WordPress.org https://wordpress.org/plugins/fv-player/ and then use “Download Version 8” button for FV Player Pay Per View for WooCommerce when you make the puchase.
Thanks,
Martin1 year ago in reply to: Is Vast 4.3 Compatible with FV Player Vast?
Hello Jovan,
I see ExoClick only has VAST 3.0 in their documentation: https://docs.exoclick.com/docs/vast-tag/
You could try to switch to VAST 4.3 and see if the ads keep serving. We could then also compare the VAST XML structure to the one in their documentation to see if we are missing anything important.
Thanks,
Martin1 year ago in reply to: how to disable cast in mobile
Hello Mahardika,
You can disable the “Enable Chromecast” checkbox wp-admin -> FV Player -> Settings -> Sitewide FV Player Defaults.
However I see there is no setting for Airplay. For now you can jus hide that button using this CSS code: https://foliovision.com/player/faq-intro/css-tips-and-fixes#airplay
The top of that page contains some general instructions about how to add these CSS rules in an efficient way.
Thanks,
Martin
Hello Jovan,
FV Player Pro 8 now includes the settings to let you set the period to 3, 6 or 12 hours or also 1 or 2 days.
To get it please install FV Player 8: https://wordpress.org/plugins/fv-player
We are still improving the upgrade process from FV Player 7, so it will complain about old FV Player being active and old FV Player Pro. You will have to remove these.
Then go to wp-admin -> FV Player -> Settings and hit the button to install the Pro plugin labeled “Apply Pro upgrade”.
Once FV Player Pro is installed please make sure you switch it to Beta, here’s how: https://foliovision.com/player/troubleshooting/switching-fv-player-pro-to-beta
Please let us know about how you use FV Player VAST – are you setting VAST URL or mid-roll points for individual players, or do you just use the global settings? We still need to upgrade these per-player settings for FV Player 8 editor.
Thanks,
Martin1 year ago in reply to: HTML5 video error from external source
Hello Chris,
These DigitalOcean Space metadata will not fix the issue. The metadata we are talking about here are in the actual file, not something that DigitalOcean Spaces adds on top of it.
I see the issue you run into FV Player Coconut. Currently FV Player is only set up for DigitalOcean Space serving a single purpose – either you play videos from it directly, or you can use it with FV Player Coconut for upload of videos and storage of encoded videos.
To get around this limitation you can store your Space name found in wp-admin -> FV Player -> Hosting -> DigitalOcean Spaces and then run the FV Player Coconut wizard – proceeding with the step where you were unsure.
Once the wizard finishes you can then append your old Space name back where it was at wp-admin -> FV Player -> Hosting -> DigitalOcean Spaces. Just make sure you separate it with
,from the other Space names.Then verify that the videos still play and you can upload via FV Player Coconut as well.
The reason why this works is that in DigitalOcean Spaces a single set of keys works for all the Spaces in a single region.
And there’s one culprit – all the Spaces have to be in the same location on DigitalOcean Spaces. If it’s not your case, then you can only move your old videos from the old Space into the new space for encoded videos and update the links using FV Player’s Migration Wizard: https://foliovision.com/player/tools/migration-wizard
Thanks,
Martin1 year ago in reply to: Responsive splash image
Hello Francesco,
We will check how we could import the external video splash screens into WordPress Media Library in bulk.
We have been using FV Player 8 for over a year on our main video websites without big issues. During that time we were also fixing any bugs that we encountered. After some time we will push the update for the FV Player 7 users.
Thanks,
Martin1 year ago in reply to: Is Vast 4.3 Compatible with FV Player Vast?
Hello Jovan,
Unfortunately FV Player VAST only supports VAST up to version 4.2.
Please let us know which specific feature you are missing.
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
Are you sure you grabbed a new FV Player Coconut 8 ZIP file from https://foliovision.com/my-licenses and did you really reinstall from that file?
I’m asking because an important part of the log file is missing. There’s nothing about job_check.
But it could also be the reason why it just won’t work for you.
Please let me know. We are also happy to fix the issue hands on right on your website if you purchase our Pro support: https://foliovision.com/pro-support
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
Please grab a new FV Player Coconut 8 ZIP file from https://foliovision.com/my-licenses and reinstall from that.
Then enable wp-admin -> FV Player -> Coconut Jobs -> Settings -> Debug. Once you save the settings, you will get a message like this next to the checkbox with a link:
Logging into fv-player-coconut-8-debug-05…82.log. Disabling Debug will delete the log file.
Please send over the link to that debug log file.
Finally submit another (short) video for encoding and then we will be able to see what shows up the log.
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
Now I realized that changing the status manually won’t help. You did say that the Coconut jobs seem to be finishing properly:
files go to final folder on digital ocean.
However there is still a bit of processing to be done before the job can be marked as “complete”.
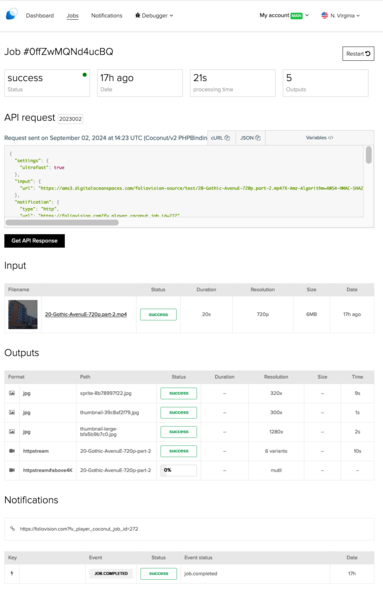
Could you please check the jobs on https://app.coconut.co/jobs in the meantime?
- “Status” column should show “success”
- When you click to the job you get to an URL like https://app.coconut.co/jobs/0ffZwMQNd4ucBQ
- In the “Outputs” section on that page you should see “httpstream” with “success” Status
- In the “Notifications” section you should see “JOB.COMPLETED” and “success”
I’m attaching a screenshot of that screen to that you can compare it to yours.
Please let me know.
Debugging these issues is certainly taking longer than I expected. I’ll work on adding debug for the webhook now.
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
I fixed the license key check for FV Player Coconut 8, it should stop complaining in a couple of hours.
About
Ę– I’m not sure why, but in my testing WordPress core functionremove_accents()did not remove it.Please reinstall FV Player from https://foliovision.com/downloads/fv-player-8.zip and it should fix the issue.
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
I’m not sure what could cause the license error, but I’ll look into that.
The license only takes care of the updates, it does not affect FV Player Coconut functions.
I see that you are using
Ęletter in your file name. I’m checking if something changed in FV Player Coconut 8 to see if we are no longer sanitizing such input.In the meantime please try to upload your source video without any unusual characters.
Thanks,
Martin1 year ago in reply to: HTML5 video error from external source
Hello Chris,
Video Checker reports:
moov-atom not found at the start of the file. Please move the meta data to the start of video, otherwise it might be slow to start.
We have added this check 12 years go when it was really important to keep the video meta data at the start. Then the web browsers have improved their video handling to play MP4 videos even with bad meta data position.
But it seems that in last 1-2 years the iPhone suddenly has issues playing such videos. Please look for the “Web Optimized” checkbox in your video encoding software, similar to the Handbrake utility which we recommend as a great tool if you only have to encode a bunch of videos.
If you add new videos regularly, then we recommend FV Player Coconut as it lets you do that right within your WordPress website. It uses the Coconut.co video encoding service to ensure the videos are encoded properly. It stores the video on DigitalOcean Spaces.
Thanks,
Martin
Hello,
When it happens please check your page HTML code to see if all of this is present:
- wp-content/fv-flowplayer-custom/style-1.css
- wp-content/plugins/fv-wordpress-flowplayer/flowplayer/modules/flowplayer.min.js
- wp-content/plugins/fv-wordpress-flowplayer/flowplayer/fv-player.min.js
If you can also try to enable Settings -> FV Player -> Integrations/Compatibility -> “Load FV Flowplayer JS everywhere”, more about that here: https://foliovision.com/player/developers/dynamic-content-loading#loading
Also, the built-in CSS optimization might be running into issues. You can disable that using Integrations/Compatibility -> Disable saving skin CSS to a static file
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
I was able to reproduce the issue when using WordPress 6.6.
Please grab a new FV Player Coconut 8 ZIP file from https://foliovision.com/my-licenses and reinstall from that.
That will fix the issue.
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
Please grab a new FV Player Coconut 8 ZIP file from https://foliovision.com/my-licenses and reinstall from that.
If these
s3-ajax.phperrors won’t go away, please check the PHP error log and let us know what’s there.If you are not sure about how to check the PHP error log, the server technical support should be able to give you a hand.
Or you can install this plugin which makes a list of these errors available in wp-admin: https://wordpress.org/plugins/error-log-monitor/
Then try to upload a video once again and if the “Coconut” tab ends up being empty then the error should be recorded in these logs.
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
At start of next week we can add some debug code to figure out why the encoding jobs are not marked as completed for you.
It should work even without the webhook.
Thanks,
Martin1 year ago in reply to: Responsive splash image
Hello Francesco,
If you just paste in the image URL for your CDN FV Player has no way of getting the smaller image sizes. You currently have to pick in from the WordPress Media Library.
The 768 pixels wide image might seem like too much, but it’s size which WordPress sets up by default and it scales well enough for various mobile sizes – as I said it ranges from 360 to 414 pixels, or even a bit more. So it’s not always 2x retina and 100% sharp, but it makes a difference over a non-retina size.
The 300 px image could work, but it not be as sharp and it would have to scale in a bad way for various mobile sizes.
Thanks,
Martin
Hello,
If you run into the issue again I would suggest you to save the page as HTML and then check the file for CSS stylesheets. Will it have the FV Player CSS file at all?
Thanks,
Martin
Hello,
Are you using any plugin or a service that would optimize the CSS styles for your website?
I wonder if that could run into issues randomly.
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
It’s strange that the wp-admin -> FV Player -> Coconut jobs screen shows “status” row with value of “created” for your videos. It should be “completed”.
Is it the case with all of them, even the ones which were processed?
You can run this MySQL query to mark all these jobs as completed:
UPDATE wp_fv_player_encoding_jobs SET status = 'completed' WHERE type = 'coconut' AND status = 'created';Please back up your database before running that and let us know if it helped.
I was also looking at the code to see if I can find any reason why this would ever break. I wonder if you were adding these new videos while the website was locked for the outside access. If you add a new video now, will it still not show up?
Thanks,
Martin1 year ago in reply to: Responsive splash image
Hello Francesco,
FV Player 8 fixes this issue – as long as the featured image was inserted from the WordPress Media Library.
However it does not seem to be the case with your player as it seems you are simply linking to an image on your CDN.
The image is 1920×1080 pixels and 79 kB, I see it could be optimized to 40 or 52 kB, depending on the quality.
If you would use the 640 px width for mobile (that’s roughly the right size, as mobile displays are 360 to 414 pixels wide and you need 2x resolution for retina), it could be even 12 kB.
Is the player above the fold? If not, then the image could be lazy loaded. FV Player 8 does that automatically, unless it’s the first player on page which might be your case.
I wonder if it would be easier for you if you would have to fill in a special image link for mobile or if it would be easier having to use WordPress Media Library for all you video splash screens. What makes using WordPress Media Library easier is that you get different image sizes automatically.
Thanks,
Martin
Hello,
It’s great that you can reproduce the issue.
Does the same issue occur if you setup a test student account with the same kind of courses and try to play a video? I don’t think this should depend on the user location.
Does the same issue occur if you switch to a different WPLMS theme?
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
Please check if you can see the encoding jobs in wp-admin -> FV Player -> Coconut Jobs.
If yes, then the problem might be with the media selector.
To troubleshoot that go to wp-admin -> FV Player and open your browser console, here’s how to do that: https://foliovision.com/player/troubleshooting/browser-console
Then bring up the FV Player Editor by clicking “Add new” on that wp-admin -> FV Player page which you loaded with the console open.
Click to pick the video URL and finally navigate to the Coconut tab – which will load empty as you said.
Will any of that show any error on the browser console?
You can check for PHP errors too.
Please let us know how it goes.
Thanks,
Martin1 year ago in reply to: Coconut encoding jobs not showing
Hello Maryia,
Unless you added a whole bunch of videos on the new website I would suggest that you migrate the
wp_fv_player_encoding_jobsdatabase table to the new website. That will work as FV Player Coconut keeps a database of the encoding jobs and does not rely on files. This way we can keep a proper data structure for all video URLs and decryption keys.If these old videos were also encrypted, then you will have to allow their playback too by allowing the 3rd party domain playback. Please let us know if that’s the case and we will publish the guide.
Thanks,
Martin
Hello Francesco,
Thank you for letting us know it’s Semrush, we will have a look to see if anything should be improved.
Thanks,
Martin
Hello,
If the play button appears too big it might suggest that your users were not able to load your page properly.
This could occur if some of your users run into random little connection issues with your web server. Loading the page again should solve the problem.
Please let us know if you are using a CDN to avoid this issue. Otherwise I would advise you to use a CDN service, specially if your website users come from different parts of world.
If you could attach a screenshot of what they are getting it would be useful too.
Thanks,
Martin
Hello Norman,
Please let us know how are these videos actually inserted to your posts.
A screenshot of the post editing interface showing the place where the video is inserted would be great too.
Thanks,
Martin1 year ago in reply to: Can I add my own Javascript for Subtitles?
Hello Steve,
It’s possible, but not easy.
Please let us know what’s the actual use case so that we can better understand your requirements.
Thanks,
Martin
Hello Francesco,
Could you please share more details about what these SEO crawlers say about the video tags?
You already use the video sitemap so that search engines can find the videos.
I checked YouTube and Vimeo and they do not use the
<video>tags in HTML either. If you use a web player it’s normal to not use these tags, they should only be present if you rely on the browser built-in player.Thanks,
Martin1 year ago in reply to: Enhancing Video Security with FV Player
Hello Hamid,
The video source shows as blob if it’s played using Media Source API of HTML5. Practically speaking it’s used when you play an HLS stream on a device other than iPad, iPhone or the Mac Safari browser.
Even if the video URL does not show in HTML code the browser video downloading tools can find their URLs and offer these HLS streams for download. But I see that showing the URL in HTML makes it easier to find.
What helps prevent video downloads is encrypting the HLS streams (Our full article on video protection is available here: How to Protect Your Videos from Being Downloaded)
Creating encrypted HLS streams is not easy, so we have build the free add-on plugin FV Player Coconut which let you encode, host and deliver the HLS streams using Coconut.co and DigitalOcean services.
If you wonder how does it compare to the Amazon services or Bunny Stream, please refer to FV Player Coconut FAQ.
Thanks,
Martin
Hello Hamid,
Please set wp-admin -> FV Player -> Settings -> Sitewide FV Player Defaults -> Default Video Size to 100% for both Width and Height and then FV Player will fill any container size it has.
It will use the actual video aspect ratio to make sure it fits in. If it’s not available, it will assume 16:9.
Thanks,
Martin
Hello John,
Thank you for the feedback.
Please let us know if you notice anything strange.
Thanks,
Martin1 year ago in reply to: Logo on mobile
Hello Bhakti,
Please setup a publicly accessible test page on your website where we can see the issue.
The logo should size automatically, but it seems your theme CSS might be interfering with it. In that case we would like to make sure FV Player puts a more resilient CSS for your custom logo.
Thanks,
Martin
Hello John,
This should be fixed in the new FV Player 8: https://wordpress.org/plugins/fv-player/
We have not yet perfected the upgrade process though. It’s safest to just remove the current FV Player and FV Player Pro which you use. Just make sure you are not using the “Remove all data” setting: https://foliovision.com/player/tools/how-to-completely-remove-fv-player
Then put up FV Player 8 and hit the button in wp-admin -> FV Player -> Settings to get matching Pro extension – FV Player Pro 8.
Your license works for the new version too.
In this new version we separated the Ajax endpoints for S3 functionality from WordPress Ajax. This way we were able to avoid the endless AWS SDK and Guzzle HTTP library conflicts.
Thanks,
Martin
Hello Francesco,
I excluded the Elementor Template post type (
elementor_library).Could you please reinstall FV Player from this link? https://foliovision.com/downloads/fv-wordpress-flowplayer.zip
If it works for you, we can make it part of the next FV Player release.
Thanks,
Martin1 year ago in reply to: Coconut Upload Failures
Hello Russ,
Thank you for the log file link, I removed it from your post.
It seems the file uploaded properly to DigitalOcean Spaces using FV Player Coconut, but then Coconut run into some error.
Please browse to your video on cloud.digitalocean.com -> Spaces and see if it plays if you copy it’s download link there and open it in browser. Or you can also download it and then play.
If it works, then Coconut should really just work with it. You can use the instructions from my post in Media Selector Broken thread to submit that URL again to Coconut without having to wait for the whole upload to finish again.
You should be able to delete the failed jobs on wp-admin -> FV Player -> Coconut Jobs. I see that it’s not practical when doing the upload via FV Player editor. I’ll double-check to see if they affect the folder names of the new video folders as a failed job should not do that.
Thanks,
Martin1 year ago in reply to: Media Selector Broken
Hello Russ,
FV Player Coconut does actually come with a hidden field where you could input the URL of a video uploaded to DigitalOcean Spaces directly.
It’s on wp-admin -> FV Player -> Coconut Jobs. You can use browser developer tools to inspect the “Add New” button and reveal the
#fv-player-coconut-expert-uidiv right below it.We keep that in place for use in FV Player Coconut Pro.
Maybe you have a plugin to add CSS to your admin pages, so you can let it show that field at all times easily.
Once your video is encoded, you could copy its address from DigitalOcean Spaces from the encoded videos Space. It’s not that much work if you do not use the video encryption. Once you paste it into FV Player editor you can play the video and use the Screenshot button to get the video splash screen.
That way you can stay out of FV Player’s WordPress Media Library integration. Which is really basic, I’m not sure why the JavaScript call like this fails on your website:
wp.media({ title: 'Add Video', button: { text: 'Choose' }, multiple: false }).open();Maybe one of the other plugins tweaks
wp.mediaor uses it in some special way.Thanks,
Martin
Hello Francesco,
Please let us know if you also use a standard website sitemap.
Are these pages are excluded from that sitemap properly?
We would like to make sure our video sitemaps respect such exclusion settings too.
Thanks,
Martin1 year ago in reply to: No ads & Vast license keys say invalid
Hello Extramillions,
If then issue keeps occurring, then please remove the FV Player VAST plugin which you are using on your website where you have the issues and get a new plugin ZIP file from https://foliovision.com/my-licenses for the right domain.
Then install the plugin from that ZIP file and activate wp-admin -> Settings -> FV Player VAST -> Debug log.
The settings screen will show a link to the log file which you can open and see what it says. Maybe the issue won’t appear right away and you will have to leave the website running for a bit and then check the log file when you see the issue the next time.
Thanks,
Martin
Hello Taco,
I will check if we could store the video aspect ratio even if you do not really use the FV Player database.
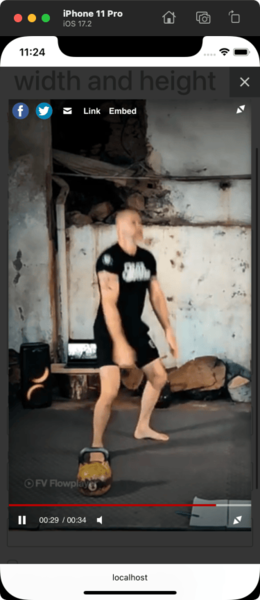
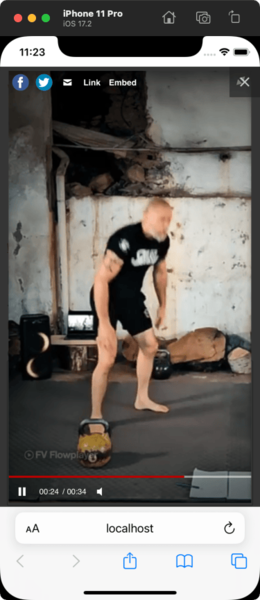
I’m attaching screenshots of what I’m getting on iPhone 11 Pro with the shortcode which I suggested. One screenshot if with location bar, the other is without it.
I would say that it fits pretty closely to the mobile screen. But I also see there is a bit of added spacing around the lightbox view. I’ll check if we could perhaps get rid of that spacing on mobile screens as every pixel counts.
Thanks,
Martin1 year ago in reply to: Redirect when a video stops playing
Hello Tailoong,
Do you mean you would like to improve FV Player redirection feature to avoid issues with Google AdSense?
The way it works now might be more suitable for membership websites where user watches one video and then gets redirected to some other page to read and watch another video.
Please let us know.
Thanks,
Martin1 year ago in reply to: Youtube / Vimeo videos dont work
Hello Constant,
You mentioned using a shortcode like this:
[video src="video-source.mp4"]That proves that the WordPress shortcodes in general work. Will a shortcode like this work?
[fvplayer src="video-source.mp4"]I tried with Elementor on a new WordPress 6.6 website and I did not run into the issue. Are you putting the shortcode into some special Elementor Widget? I had no issues when using any of the following Elementor Widgets on my test page:
- Text Editor
- FV Player
- FV Player within a Grid container
- Shortcode
I’m attaching a screenshot of my page structure in Elementor editor too.
Since you use a fair amount of plugins it’s hard to say what could cause the issue. Please try to insert it to a bare-bones WordPress page without use of Elementor and see if that helps. If it will, then
Thanks,
Martin
Hello Taco,
I would like to know if you can see your player on wp-admin -> FV Player.
If you are only using the src=”…” arguments in the shortcodes, you are not using the full potential of FV Player and it makes our storing of YouTube video sizes harder.
I also wonder if the workaround with
width="720" height="1280"fixed your issue.Thanks,
Martin
Hello Taco,
In FV Player 8 we get the YouTube video aspect ratio properly and store it in FV Player database.
Please let us know if you actually use the
[fvplayer src="..."]shortcodes for your videos, so we can look into storing the aspect ratio for that as well.In the meantime you can just add
width="720" height="1280"video dimensions to the shortcode – it’s a 9:16 aspect ratio instead of 16:9 as width and height is swapped:`
[fvplayer src="https://www.youtube.com/shorts/QSEB-kzQpi8?feature=share" lightbox="true;text" caption="Watch the video for this task" postroll="1" width="720" height="1280"]Thanks,
Martin
Hello Francesco,
The issue appears to be with one of your video post. It appears to be a custom post type
video-tv. Here’s the exact link: https://inspenet.com/?post_type=video-tv&p=138459Please log in as administrator and open that link, then click to edit the post. There you should be able to verify that it’s really published and that it does not have some access restriction.
Based on your findings we can improve our XML sitemaps. Although we already check if the post is published or not, so that post should not be included in the XML sitemap in the first place.
Thanks,
Martin1 year ago in reply to: Youtube / Vimeo videos dont work
Hello Constant,
I see you are using Elementor Pro and also a Reign theme which is paid. That limits our ability to test for compatibility issues.
When you say that FV Player is not showing do you mean that:
- you can see the
[fvplayer src="..."]shortcode instead - or that nothing shows
Please disable the “Handle WordPress audio/video” setting of FV Player and try to post a standard WordPress shortcode, like
[video src="video-source.mp4"]– will that show the standard WordPress player properly? I’m trying to check if the way you are posting FV Player supports the WordPress shortcode.Thanks,
Martin1 year ago in reply to: Youtube / Vimeo videos dont work
Hello Constant,
Please let us know what theme and what other plugins you are using. You can get a whole system report in wp-admin -> FV Player -> Settings -> Tools -> System Info too.
Please let us know what exact YouTube link you are using.
In free FV Player the Vimeo videos show as their standard embedded players using iframe only.
Thanks,
Martin
Hello Peter,
Please let us know what did you have to change in Cloudflare when you have a moment.
Did you disable the security rules completely, or were you able to only disable the Adobe ColdFusion or CVE-2019-7816 check?
Thanks,
Martin
Hello Peter,
Please let us know what application is giving your that report of the CVE-2019-7816 vulnerability. Is that an anti-virus running on your desktop computer?
Or was it all Cloudflare?
FV Player only contains PHP, JavaScript, CSS and HTML code. It’s not related to Adobe ColdFusion in any way. I also guess your web server is using Apache (or NginX) with MySQL and not Adobe ColdFusion.
The only place where FV Player uploads files is if you also use FV Player Coconut and it uploads to DigitalOcean Spaces that you have configured. It users all WordPress authentication schemes (login cookie, nonce) to avoid any unauthorized uploads.
I found a thread where they disable this protection run in Cloudflare if it really seems like a false positive: https://community.cloudflare.com/t/cannot-turn-off-sorry-you-have-been-blocked/479282
Thanks,
Martin
Hello Peter,
I see I posted a bad link, it should be: http://foliovision.com/downloads/fv-player-8.zip
Once you have FV Player 8 installed, please remove FV Player Pro plugin which you are using and get FV Player Pro 8 Beta using https://foliovision.com/my-licenses -> Show Previous Version -> Download FV Player Pro 8.
Once you activate both FV Player and FV Player Pro please check wp-admin -> Plugins – you should see:
- FV Player 8.0.beta.1
- FV Player Pro 8.0.beta.1
Thanks,
Martin