-
I have the following code
[fvplayer src="https://www.youtube.com/shorts/QSEB-kzQpi8?feature=share" lightbox="true;text" caption="Watch the video for this task" postroll="1" width="100%" height="100%"]
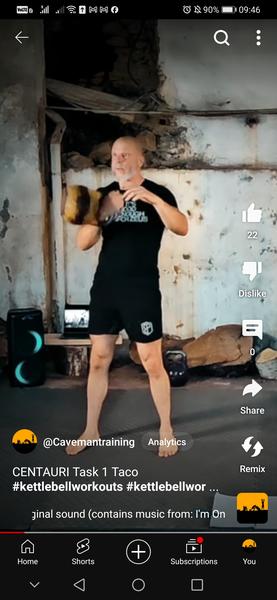
And it does not show the short as full-screen, the first image shows how it displays on YouTube, it completely fills the mobile screen.
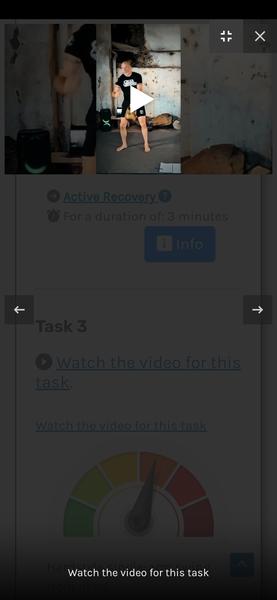
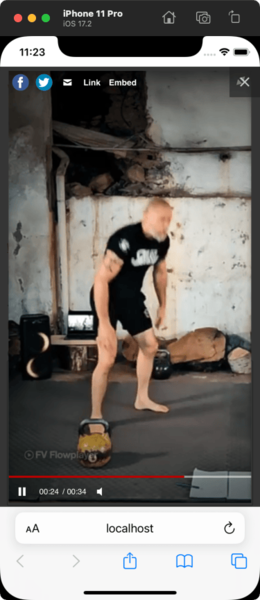
The second screenshot is what it looks like on my site after clicking the link.
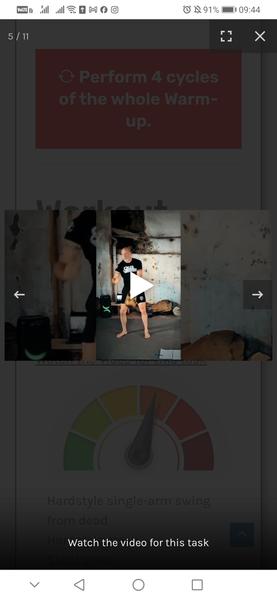
The third screenshot is after clicking the square icon top right second from the right.
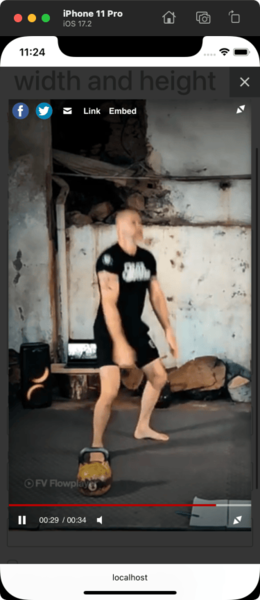
The last screenshot is after clicking the fullscreen icon on the youtube video.
I would like the user to not have to do anything and see the short as intended. How can I achieve that? thank you
Viewing 6 replies - 1 through 6 (of 6 total)
Viewing 6 replies - 1 through 6 (of 6 total)