Forum Replies Created
-
-
12 months ago in reply to: Vimeo blocked by children security filter

Hello Meir,
That https://player.vimeo.com/external… link is the Vimeo Direct link to video file.
The downside is that anybody can just copy that URL and use it on his website or download the video. The URL is signed, but it never expires.
FV Player Pro uses Vimeo file links which expire for video playback.
Thanks,
Martin12 months ago in reply to: No box to insert license key
Hello Luc,
Sorry about the bad experience. The “Apply Pro upgrade” button should actually work which would make the whole process seamless.
I found that this was caused by the security improvements to our licensing server.
Now it will work.
Thanks,
Martin12 months ago in reply to: Vimeo blocked by children security filter
Hello Meir,
Thank you for letting us know about the interesting issue.
Please let us know what children security filter did you use. It seems that it would just block all the Vimeo videos.
Thanks,
Martin
Hello Jovan,
Thank you, we will make the improvement part of the next FV Player 8 release as well.
We will be looking at our website in https://search.google.com/search-console/ -> Enhancements -> Videos to see if this helps with video indexing.
Thanks,
Martin12 months ago in reply to: Nord VPN blocking videos on Amazon S3
Hello Sherri,
Thank you for the update.
Nord VPN might be flagging the whole s3.us-east-1.amazonaws.com as a unsafe domain if it was used by some malware in the past.
Thanks,
Martin
Hello Jovan,
Could you please reinstall FV Player from this link? https://foliovision.com/downloads/fv-player-8.zip
Then the MP4 video links will be used for Schema.org
contentURL.Thanks,
Martin
Hello Michael,
Seems like it was a temporary error when activating SSL for your new domain name on Bunny Stream.
Please let us know if it did not go away and you keep running into this issue when inserting new videos.
Thanks,
Martin12 months ago in reply to: Nord VPN blocking videos on Amazon S3
Hello Sherri,
Do you have a shorter video where your users could test the playback?
I see this video is 1 hour and 3 minutes long and I wonder if that could cause some issues. Although it really shouldn’t. But since https://communitycoaching.s3.us-east-1.amazonaws.com/ loads fine for your users it seems it’s not a networking issue.
I checked the file encoding and there’s nothing special about it.
Are your users able to play the video here? https://foliovision.com/player/demos/bunnycdn-hosting
Thanks,
Martin12 months ago in reply to: Video Player Disappears With adblock
Hello Desibombs,
Could you please make sure you installed FV Player 8 from that https://foliovision.com/downloads/fv-player-8.zip link?
Your ad code has
data-*attributes so I had to allow these in the security filtering. For now I only put that fix into that ZIP file and once it works for we will make it part of the official release on WordPress.org.Thanks,
Martin12 months ago in reply to: Exclude admin video views?
Hello Steven,
Could you please reinstall FV Player from this link? https://foliovision.com/downloads/fv-player-8.zip
We added code to skip tracking for administrators and editors.
Thanks,
Martin12 months ago in reply to: Video Player Disappears With adblock
Hello Desibombs,
I tried using AdBlock in Brave and it would not remove the whole player for me when using your ad code.
But maybe it’s more about FV Player 8.
Please upgrade to FV Player 8 using this ZIP file: https://foliovision.com/downloads/fv-player-8.zip
Thanks,
Martin1 year ago in reply to: Nord VPN blocking videos on Amazon S3
Hello Sherri,
You posted an image – is that what the client saw when he opened https://communitycoaching.s3.us-east-1.amazonaws.com/ directly?
That would suggest it’s not a networking issue.
Is your user running into the same issue if he tries to install a new browser like Opera? I wonder if this could be caused by some browser extension in one of his browsers.
Thanks,
Martin1 year ago in reply to: Video Player Disappears With adblock
Hello Desibombs,
Please let us know what HTML you use in the banner.
I wonder what triggers the ad blocking and why does it the whole player and not just the ad element.
Does it remove the player even before playing the video?
Thanks,
Martin
Hello Andy,
Thank you for the log, however what you sent is the access log and not the error log. Also, it’s from December 28th, 2024.
Please let us know about the up-to-date PHP error log. If the issue occurs on staging website too, then you can get it from there as well.
Thanks,
Martin
Hello Gillian,
Could you please check the issue on staging website where you disabled plugins one by one to see if it works there? I’m asking in case you still have that website available and it’s easy to check.
Other thing to do is to check the PHP error log. If you are not sure about how to check the PHP error log, the server technical support should be able to give you a hand.
Or you can install this plugin which makes a list of PHP errors available in wp-admin: https://wordpress.org/plugins/error-log-monitor/
The error should be recorded in that plugin PHP error log. It might show why the FV Player Pro function to add that
Signatureis failing.On our end I checked if FV Player Pro works with PHP 8.4 as I reliazed my test website is still on PHP 8.3. I did not run into issues. The proper
Signaturewas added.Thanks,
Martin
Hello Gillian,
The issue you are running into is best seen on https://workingsheepdog.co.uk/online-sheepdog-training-videos-preview-tb/ where the video splash screen is missing.
The link of the image is: https://d1iaqd6ffd2voo.cloudfront.net/tutorials-preview/1280-tutorials-preview.jpg?Key-Pair-Id=APKA3T5ZFKGN6VXZWD2I&Signature=&Expires=1738317204
Notice that the
Signature=part does not have a value.Please go to wp-admin -> FV Player -> and see if the players show with the splash images there. It would be best if you could check the player 133 directly. You can just enter 133 into the search field on that screen and enter “Search player”. The player should show up and we need to see if it will have the proper splash screen or not.
Thanks,
Martin
Hello Gillian,
It seems the signature for CloudFront is no longer properly calculated.
Please check wp-admin -> FV Player -> Settings -> Hosting -> CloudFront (Pro). What does it say for “Private Key”?
Thanks,
Martin
Hello Gillian,
I can see the issue. It’s good that the video now plays on iPhone, but we need to look into what’s causing this odd behavior on desktop Safari.
Thanks,
Martin
Hello Gillian,
Your web server does not seem to handle HTTP range requests for PHP scripts. I guess same issue does not appear on your staging server. Thank you for posting all the details.
Please upgrade to FV Player 8: https://wordpress.org/plugins/fv-player
In the process you will have to upgrade to FV Player Pro 8 too, but you will see the wp-admin notices to do so.
Then switch FV Player Pro to Beta: https://foliovision.com/player/troubleshooting/switching-fv-player-pro-to-beta
Finally you will be able to enable wp-admin -> FV Player -> Settings -> Stream Loader -> “Emulate m3u8 files”. With that setting Safari will not use the HTTP range requests to play the HLS streams with URL tokens.
Please let me know if you run into any difficulty.
Thanks,
Martin1 year ago in reply to: Memberpress Video looks wrong
Hello Willie,
Please setup a test page with Memberpress where we can see the issue.
In your test page without Memberpress I see that the AB loop bar overlaps the playlist items. We will fix that in new version of FV Player 8 to which you can upgrade: https://wordpress.org/plugins/fv-player
Thanks,
Martin1 year ago in reply to: Memberpress Video looks wrong
Hello Willie,
The AB loop should work for you. It does use the noUiSlider library, so perhaps there’s a conflict with your theme.
Please enable the AB loop for a single player and then send us the test page so that we can have a look. AB loop is important for any musical instrument teaching website and you have a couple these.
Thanks,
Martin1 year ago in reply to: Memberpress Video looks wrong
Hello Willie,
I see you are using FV Player 7. There were no recent changes in FV Player nor FV Player Pro which could cause this.
I found an free sample lesson with FV Player here: https://jazzedge.academy/lesson/tritones-and-phat-chords/
I’m not seeing the AB loop issue on that page.
It seems your homepage is using some NitroPack optimizations, but I don’t see that being used on the above link. All FV Player CSS files are loading without any additional optimization.
Please let us know if that’s a result of you trying to workaround the issue or if it’s still failing for you.
Thanks,
Martin1 year ago in reply to: Error on PlayList editing
Hello Jovan,
Are your MP4 videos playable anywhere?
If they are hosted on AWS or Bunny CDN or anything similar and they use URL tokens to restrict playback then they cannot be used as the
contentUrl.Perhaps we could use
contentUrlwhen we see it’s a bare MP4 file without the URL token.Thanks,
Martin1 year ago in reply to: Nord VPN blocking videos on Amazon S3
Hello Sherri,
I see it’s an MP4 video hosted on AWS S3.
Please ask the user to open this link: https://communitycoaching.s3.us-east-1.amazonaws.com/
It’s the address of your AWS S3 buckey. He should see the following error:
<Error> <Code>AccessDenied</Code> <Message>Access Denied</Message> <RequestId>QG9P7WPQRD9562XA</RequestId> <HostId>84mCoBI9uSRhGzP5s9sODXjKgtPJwkrGuUswW3AjI58ke6bHTZlTFXswZpVWtdNJKJQArNWWlyI=</HostId> </Error>I wonder if something stops him from accessing that AWS S3 bucket at all. Perhaps he will get some other error message that will help troubleshooting this or the request will time out. It could happen if there are internet routing issues between the user location and your S3 bucket.
Setting up Cloudfront for your S3 might be a way of fixing this as it means users would be then playing your videos via the AWS Cloudfront CDN which are located around the world.
You could be also using some other CDN which supports pulling files from AWS S3 as Cloudfront is expensive.
Thanks,
Martin1 year ago in reply to: Error on PlayList editing
Hello Ihan,
If you download https://foliovision.com/downloads/fv-player-8.zip and check the
shortcode-editor.jsfile on line 2705 at character 53 you will see thelengthproperty which your error log complains about is not there. The line was changed from:if ( response.debug_duplicate_players.length ) {To:
if ( response.debug_duplicate_players && response.debug_duplicate_players.length ) {Thanks,
Martin
Hello Jovan,
Do you see a lot of these errors in https://search.google.com/search-console/ -> Enhancements -> Videos?
Could you please send a link to the video where it does not show?
Thanks,
Martin1 year ago in reply to: Nord VPN blocking videos on Amazon S3
Hello Sherri,
Could you please setup an easy to access test page where we can check the issue?
Thanks,
Martin
Hello Jovan,
FV Player uses video sitemaps like this:
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/xsl" href="https://cdn.foliovision.com/site/wp-content/plugins/fv-player/css/sitemap-video.xsl?ver=8.0.16"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://foliovision.com/2025/01/fv-player-tv</loc> <video:video> <video:thumbnail_loc>https://cdn.foliovision.com/images/edd/2017/11/fv-player-pro-100x100.png</video:thumbnail_loc> <video:title>Playlist Improvement: Random Video Playback</video:title> <video:description>A random video from the playlist will autoplay at a random playback position when you open the page with the playlist.</video:description> <video:category>FV Player</video:category> <video:publication_date>2025-01-10T11:56:58+01:00</video:publication_date> <video:player_loc>https://foliovision.com/2025/01/fv-player-tv/fvp-230</video:player_loc> </video:video> </url> </urlset> <!-- XML Sitemap generated by FV Player --><video:player_loc>is equivalent ofVideoObject.embedUrlin structured data.Are you sure you get that error for the sitemap and not the Schema.org markup on the page?
I see that the file URL would be better for
contentUrl. Please check https://search.google.com/search-console/ -> Enhancements -> Videos to see what errors do you get for the Schema.org markup. Using page URL forcontentUrldoes not seem to cause issues.Thanks,
Martin1 year ago in reply to: Issues with H.265 Playback on HLS/MPEG-DASH
Hello Takino,
H265 is only supported by Safari on either desktop Mac computers or iOS.
AV1 provides similar high efficiency encoding, but in turn does not work with Safari.
So you would need both H265 and AV1 in your video streams.
Thanks,
Martin1 year ago in reply to: Error on PlayList editing
Hello Ihan,
It seems you did not put up the new plugin version.
Please make sure you download again from https://foliovision.com/downloads/fv-player-8.zip and then reinstall from that.
Like I said it should finally work. I can’t see what else could be failing.
Thanks,
Martin1 year ago in reply to: Error on PlayList editing
Hello Ihan,
Thank you, please reinstall FV Player from this link: https://foliovision.com/downloads/fv-player-8.zip
I believe “Back to playlist” will finally work for you now.
Thanks,
Martin
Hello Excellent,
Your license shows correctly on our end, so it seems you are no longer facing the issue.
We would like to simplify the license checks for users with multiple licenses too which would help in your case.
Please let us know if there’s anything else.
Thanks,
Martin1 year ago in reply to: YouTube Backend Showing Live Frontend Not
Hello Sven,
About the loading delay – are you using “Optimize JavaScript loading”? Details on it can be found here: https://foliovision.com/player/settings/integrations-compatibility-options
Or are you using “Delay JavaScript execution” in WP Rocket?
Thanks,
Martin1 year ago in reply to: YouTube Backend Showing Live Frontend Not
Hello Sven,.
I understand the issue. The fact that the CSS targets
.is-paused.flowplayer .fp-player .fp-ui::after,prevent proper handling of click to resume the video on mobile.Please either remove that part of selector or use the new CSS code for FV Player play button customization: https://foliovision.com/player/faq-intro/css-tips-and-fixes#play-icon
Thanks,
Martin1 year ago in reply to: YouTube Backend Showing Live Frontend Not
Hello Sven,
This is caused by the custom play icon you are setting up using CSS on
.is-paused.flowplayer .fp-player .fp-ui::after. That part of the selector makes it show when video is paused.Please remove that part of the selector or switch to the new code as shown in https://foliovision.com/player/faq-intro/css-tips-and-fixes#play-icon
Thanks,
Martin1 year ago in reply to: How Do I Edit the FVP Page?
Hello Jovan,
It’s used for the iframe embedding: https://foliovision.com/player/features/sharing/using-iframe-embedding
I would recommend you disable it if you are not using it.
Thanks,
Martin
Hello Kelly,
Sorry about that, we did a round of security improvements in our licensing and it has caused some license checks to fail.
It’s fixed now, although it might take a couple of hours before your license status refreshes and you will see it passing.
Thanks,
Martin1 year ago in reply to: After update of fv coconut, I lost my license?
Hello Karin,
Sorry about that, we done a round of security improvements in our licensing and it has caused some license checks to fail.
It’s fixed now, although it might take a couple of hours before your license status refreshes and you will see it passing.
Thanks,
Martin1 year ago in reply to: Error on PlayList editing
Hello Ihan,
Thank you for the logs. I added code to avoid that error.
Could you please reinstall FV Player from this link? https://foliovision.com/downloads/fv-player-8.zip
If the playlist still does not show properly for you in the editor, then please post logs from the “Console” tab of browser developer tools. You probably know how it’s done by now, but here’s a link in case you need it: https://foliovision.com/player/troubleshooting/browser-console
Thanks,
Martin1 year ago in reply to: Error on PlayList editing
Hello Ihan,
HTTP 500 generally means there’s a PHP error.
Please check the PHP error log to see what error is occurring.
If you are not sure about how to check the PHP error log, the server technical support should be able to give you a hand.
Or you can install this plugin which makes a list of PHP errors available in wp-admin: https://wordpress.org/plugins/error-log-monitor/
Then try to edit the playlist and hit “Back to playlist”. The error should be recorded in that PHP error log.
Thanks,
Martin1 year ago in reply to: Error on PlayList editing
Hello Ihan,
It seems some security rule might be incorrectly blocking the playlist preview HTTP request.
Please open the FV Player Editor, add your second video into playlist and be ready to click “Back to playlist”.
Before clicking “Back to playlist” open the browser console as described here: https://foliovision.com/player/troubleshooting/browser-console
Then switch to the Network tab and finally click “Back to playlist”.
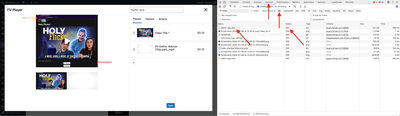
You should see that there’s an
admin-ajax.phprequests with status “200”. I’m attaching a screenshot where I’m highlighting this.Also, in the “Console” tab there should he no new errors.
This should let us see what’s blocking the request to load the playlist preview.
If you need to fix this in a big hurry we are also happy to provide hands on support and solve the issue for you if you book our Pro support.
Please let us know what you find in that Network tab or if you would like us to fix the issue for you.
Thanks,
Martin1 year ago in reply to: YouTube Backend Showing Live Frontend Not
I see, I’m not saying it’s a general YouTube issue with Safari.
Please let me know if you run into the issue in front-end when using a browser other than Safari. As I said it worked fine for me in Brave.
Thanks,
Martin1 year ago in reply to: YouTube Backend Showing Live Frontend Not
Hello Sven,
Thank you for the link.
I tried to load the page and play video about 5 times in Brave (like Chrome) and it would always show as being a live stream. But it never worked for me in Safari on iPhone. Same issue with Safari on Macos.
So it seems the issue is mainly with Safari.
Thanks,
Martin1 year ago in reply to: YouTube Backend Showing Live Frontend Not
Hello Sven,
Could you please reinstall FV Player from this link? https://foliovision.com/downloads/fv-player-8.zip
Then you should be able to use WP Rocket optimization again. I found our changes to YouTube would not minify properly with it, so I increased compatibility of our scripts by not transforming
do...whileloops intoforloops.I will check how we could improve our YouTube live detection. It seems it’s not reliable enough.
Thanks,
Martin1 year ago in reply to: Error on PlayList editing
Hello Ihan,
Thank you for the video, it seems the issue occurs when you insert the
redfieldx.m3u8video as a second playlist item.Does the same issue occur if you insert the
moex.m3u8video as a first playlist item and as second playlist item?Do you run into the same issue if you use some other browser which you normally do not use and where you do not use any browser extension?
Are you able to put that player into an article and view it in front-end? Will it show both playlist items properly?
Thanks,
Martin
Hello Michael,
Would you like to only make that button available for a specific players, or would you like to start the video with “No Picture” and let users click the button to bring back the picture?
Please let us know.
Thanks,
Martin1 year ago in reply to: YouTube Backend Showing Live Frontend Not
Hello Sven,
Please upgrade to FV Player 8.
I tried to insert your video with it and the YouTube “Live” status was properly detected. You can see how this works in our documentation: Live Streaming with YouTube
Thanks,
Martin1 year ago in reply to: YouTube Backend Showing Live Frontend Not
Hello Sven,
Please verify that you are using the API key in FV Player’s YouTube setttings.
Please also let us know which video you are using and if it’s still live.
Thanks,
Martin
Hello Meir,
When “Always Visible” is on in Controls settings the control bar does never go away, not even in fullscreen.
When it’s not on, you have to hover the player for the controls to appear.
However there was a change regarding this in FV Player 8 – when in fullscreen, the controls no longer show when moving the mouse cursor, unless you move it into the bottom 1/4 of the screen.
So you can enjoy unrestricted view of the video. And if you need controls you just move the mouse to the bottom part of the screen and the controls appear and stay.
Thanks,
Martin1 year ago in reply to: Error on PlayList editing
Hello Ihan,
Please reinstall FV Player from this ZIP file and it will include more details about what has failed: https://foliovision.com/downloads/fv-player-8.zip
You mentioned the issue does not occur with single videos. Please try to add another player with a single video that will work. Then try to add another playlist item and use the same video again. Will even that fail?
Thanks,
Martin1 year ago in reply to: How to setup Digital Ocean Spaces
Hello Ihan,
I found you already did submit the report via Video Checker.
The video won’t play as it’s a HLS stream. It consists of multiple
m3u8andtsfiles and the URL signature has to be calculated for each separately.Since DigitalOcean Space does not support URL signatures for paths, we created the Stream Loader technology which is part of FV Player Pro: https://foliovision.com/player/video-security/video-protection-methods/signed-urls-hls-protection
Thanks,
Martin1 year ago in reply to: How to setup Digital Ocean Spaces
Hello Ihan,
Please use the FV Player’s Video Checker once again to report the video which does not play when it’s set to be private.
Thanks,
Martin1 year ago in reply to: How to setup Digital Ocean Spaces
Hello Ihan,
We got your Video Checker submission.
It appears that you have included https:// in the wp-admin -> FV Player -> Settings -> Hosting -> DigitalOcean Spaces -> Endpoint field. The https:// part should not be there. It should be just
fra1.digitaloceanspaces.com.I see we should be using a standard HTML select box for these endpoints to make it easier to enter.
Thanks,
Martin
Hello Michael,
The issue was that in your case the transcript is initially hidden and user needs to click button to reveal it.
Please deactivate and delete the FV Player Pro plugin you are using, then hit “Install Pro extension” at the top of the wp-admin -> FV Player -> Settings screen.
That will give you the FV Player Pro plugin with a fix.
Thanks,
Martin
Hello Michael,
Please use this CSS tweak to remove the bottom spacing: https://foliovision.com/player/faq-intro/css-tips-and-fixes#remove-bottom-spacing
Could you please setup a test page where I can see the transcript issue? I fail to see why the transcript would be hidden. There’s code which does hide transcript depending on the currently selected transcript language, but you are only using one transcript language.
Thanks,
Martin1 year ago in reply to: VideoObject schema issue
Hello Jovan,
I’m sorry to hear about the trouble with the Schema.org setting.
I found the bug in the settings updating – the settings in “Integrations/Compatibility” would overwrite the “Use Schema.org markup” setting.
“Use Schema.org markup” was overwritten by “Handle WordPress audio/video”, “Facebook Video Sharing” and vice versa.
The fix will be in the new FV Player 8 out today. Please make sure you set these settings as desired after the upgrade if any of them need adjustments.
Thanks,
Martin
Hello Michael,
Please upgrade to FV Player Pro 8.0.15 which we release today.
If that won’t help, then please let us know what exact shortcode you are using.
Thanks,
Martin1 year ago in reply to: Create time triggers to advance slides
Hello Jeff,
I’m not sure how we could add such feature in our plugin. It seems like it would require some custom code.
If you know JavaScript, then you can use the
progressevent to check the video playback time and then trigger the JavaScript event or call the function for Metaslider. More about FV Player events can be found here: https://foliovision.com/player/developers/javascript-guideIt’s not too complex if you only need it on a single page. Or do you need to be able to specify custom times for each video?
Thanks,
Martin1 year ago in reply to: How to setup Digital Ocean Spaces
Hello Ihan,
It’s true that the videos are public if you are using the free FV Player and there’s no download protection.
Please use the FV Player’s Video Checker to report the video which does not play: https://foliovision.com/player/troubleshooting/how-to-use-video-checker
Thanks,
Martin1 year ago in reply to: How to setup Digital Ocean Spaces
Hello Ihan,
Did you use FV Player Coconut on a website and then setup a new website where you want to use the same configuration?
Please check the FV Player Coconut setup steps as it shows where the access keys are obtained: https://foliovision.com/player/video-security/encoding/encrypted-hls-coconut
You don’t need to setup the CDN or CORS as these are already setup on DigitalOcean Spaces. So you do not need the API key for that.
Thanks,
Martin
Hello Dave,
Thank you for posting these answers.
Please let us know if your client runs into these issues again.
Thanks,
Martin1 year ago in reply to: vertical skin in playlist not showing commands
Hello Meir,
You can use the Vertical Playlist CSS tweak from here: https://foliovision.com/player/faq-intro/css-tips-and-fixes#playlist-rtl
Thanks,
Martin1 year ago in reply to: How to change control bar position
Hello Ihan,
You are right about the fullscreen mode. Perhaps we could adjust its behavior as it does cover the bottom part of the video. We do that when users enable AB loop bar in FV Player Pro, as then the control bar with the AB loop bar is much bigger and it would cover even bigger part of the video.
For now you can use the Ensure control bar doesn’t cover video in fullscreen CSS tweak. Please check the start of that documentation page to see where to put CSS tweaks.
Thanks,
Martin
Hello Katarzyna,
It seems your server IP bot blocked by our website firewall.
Please remove the license key from FV Player VAST settings and save the settings. Then put the license key back into place and save again.
Please let us know if that does not fix the issue.
It also appears you renewed your license the second time. Please let us know if that was an accident.
Thanks,
Martin
Hello Dave,
Thank you for posting all these details.
You said:
We can still upload the videos and I retrigger the encoding process manually if the video does not show up
Do you mean that some videos show and some don’t?
Does the issue appears to only occur for some of the folders?
If the issue occurs, is the whole folder empty, or just some of the videos do not appear?
It would be great if you could still check the browser console open for the JavaScript issues as I was mentioning.
Happy holidays!
Martin
Hello Kelly,
FV Player VAST will work with a live stream.
What you need is to pick your live stream provider. Any live HLS stream will work, just make sure you mark is as a live stream if it’s not properly detected: https://foliovision.com/player/troubleshooting/hls#live
We also support live streams provided by a number of video streaming services: https://foliovision.com/player/live-streaming
Please let us know if you have the live streaming service already and it appears there’s no way of making it work with FV Player.
Thanks,
Martin1 year ago in reply to: How to change control bar position
Hello Ihan,
It’s the “Always Visible” setting in wp-admin > FV Player > Settings > “Skin” tab > Player Skin > Contols.
More information available in the Customizing Constrols guide.
Thanks,
Martin1 year ago in reply to: jQuery library not found with LiteSpeed Cache
Hello Waqas,
It seems you are getting this error message when using the “Check template” button as illustrated in https://foliovision.com/player/getting-started/installation
It seems that the way we are doing this check does not prevent Litespeed Cache from minifying the JavaScript files.
Please ignore this warning for now if your videos play and we will make sure our check does not report false errors when using Litespeed Cache plugin.
Thanks,
Martin
Hello Dave,
Thank you I see the log file shows submission of 12 encoding jobs and all 12 of them appear to complete properly.
Please double-check that
MajorPentatonicOnThe1Chord.mp4shows as “completed” in wp-admin -> FV Player -> Coconut Jobs.Please reinstall FV Player from this file: http://foliovision.com/downloads/fv-player-8.zip It’s FV Player 8 which you are using already, except with a new “Video Category” column added in wp-admin -> FV Player -> Coconut Jobs. Does it show “Intermediate-Blues > Lead” properly for that video?
There’s also FV Player Coconut 8.0.15 released now which fixes the PHP warnings which you were getting.
Please check the PHP error log after updating FV Player Coconut too. It has a routine which adds the
fv_player_encoding_category_idcolumn for thewp_fv_player_encoding_jobstable. I wonder if this has failed for your website.Thanks,
Martin
Hello Mustafa,
Sorry about the delay, your comment got us thinking about how we could improve our article, but I see there was no answer.
- I see that we only include pricing when there are multiple replication points enabled for the video serving.
If you only have 250 GB of videos and 1TB of traffic then you are going to fit into the base fee or $5/month for DigitalOcean Spaces.
You only have to pay for the video encoding once. If your video is 1080p and it’s encoded into 240p, 480p, 720p and 1080p qualities) you pay $0.045/minute = $2.7/hour. You can set FV Player Coconut to only create 480p and 1080 and then it’s $0.0225/minute = $1.35/hour.
- We stopped using Bunny CDN for new FV Player Coconut users as we found the DigitalOcean Spaces CDN now supports the URL tokens. So it’s just as secure.
Bunny CDN has more configuration options, but when it’s loading these video files from DigitalOcean Spaces it sometimes slows down. DigitalOcean Spaces CDN is more reliable.
Thanks,
Martin1 year ago in reply to: Bunny Stream new Premium Encoding
Hello Tom,
Please ask Bunny Support if you need to do anything with the older videos which you are already linking to using the m3u8 file links.
I see that their new Premium Encoding uses the VP9 video format which won’t play on iOS if you have iPhone older than 15 or iOS version below 17. Overall VP9 has 93.5% browser support while MP4 has 98.4%.
So you might still need to store the MP4 versions too, which means you need to pay for more storage.
Thanks,
Martin1 year ago in reply to: vertical skin in playlist not showing commands
Hello Meir,
Thank you for the bug report!
Please upgrade to FV Player 8.0.15 and the issue will be fixed.
I will check if we could always show the Vertical playlist items on the left side for RTL websites.
Thanks,
Martin1 year ago in reply to: VideoObject schema issue
Hello Francesco,
I’m checking further and I see our “Video isn’t on a watch page” is now 15% lower. It seems to more or less correlate with the increase in Enhancements -> Videos.
So it seems to me switching to FV Player 8 should help in your case: https://wordpress.org/plugins/fv-player/
After the upgrade you should go to Google Search Console -> Indexing -> Videos -> “Video isn’t on a watch page” and click to start validation with the “Validate fix” button.
In our case the validation has failed in many cases. I checked couple of failed videos and I have to admit that in these cases the video is really not the main content element of the page. Like for example here – the video is at the bottom of the page: https://foliovision.com/player/features/playback/speed-buttons
I wonder if your validation will still fail for videos which are above the fold (visible without having to scroll down the page).
Thanks,
Martin1 year ago in reply to: VideoObject schema issue
Hello Francesco,
We enabled FV Player schema.org for our website and now the Enhancements -> Videos section of Google Search Console has started to fill in with data. So far there are 198 valid videos and one video with error. However that page does not even have FV Player on it, so it seems like Google is trying some other technique to find even more videos.
However it did not help convince Google that the pages with are videos are the video watch pages. So “Video isn’t on a watch page” is still the number one reason why the videos show as not indexed in Indexing -> Videos.
Thanks,
Martin
Hello Dave,
I tried to upload 4 300 MB videos at once using 4 browser tabs in 2 different browsers.
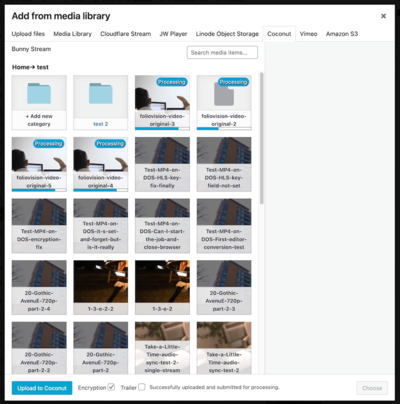
I did not run into issues. Once the upload has finished in one of the browser tabs I could also see the other encoding jobs progressing – if they already finished uploading. I’m attaching a screenshot of how that should look like.
Once 2 of the videos finished processing I tried to close all my browsers to ensure it finishes processing on background properly and it did.
So it appears that the issue is only with the Coconut job picker.
I wonder if there is any PHP error when the “Coconut” tab loads empty for you.
If you are not sure about how to check the PHP error log, the server technical support should be able to give you a hand.
Or you can install this plugin which makes a list of these errors available in wp-admin: https://wordpress.org/plugins/error-log-monitor/
Then try to upload a video once again and if the “Coconut” tab ends up being empty then the error should be recorded in these logs.
It’s also worth trying with your browser console open (here’s how to open it) as it might be a JavaScript issue too.
Thanks,
Martin
Hello Dave,
Please let us know what shows in the “Status” column on that wp-admin -> FV Player -> Coconut Jobs page.
If these encoding jobs show with “completed”, then the issue must be with the actual “Coconut” tab of Media Library in FV Player Editor.
Otherwise we need to know more about why the Coconut API calls fail. I improved the debug log for the job_check where you were getting these PHP warnings. You should see an upgrade to FV Player Coconut 8.0.14, or you can get the new version on https://foliovision.com/my-licenses
Then enable wp-admin -> FV Player -> Coconut Jobs -> Settings -> Debug and try to encode a new video.
Please let us know how it goes, then I can give you the right troubleshooting steps.
If you would prefer to have us solve the issue for your with priority right on your website, we are happy to help. Just order our Pro support: https://foliovision.com/pro-support
Thanks,
Martin
Hello Dave,
Thank you for posting these details. This suggests that even the basic API calls are failing for Coconut. Please check wp-admin -> FV Player -> Coconut Jobs -> Settings – are there any error showing?
Could you please send the system into found in wp-admin -> FV Player -> Settings -> Tools? I mainly need to see if your server has PHP cURL.
Please also upgrade to FV Player 8. The base plugin can be found as “FV Player 8” within wp-admin -> Plugins -> Add New -> Search plugins…
Then you would need to deactivate and delete both FV Player Pro and FV Player Coconut and download new versions at https://foliovision.com/my-licenses (FV Player Pro could be also installed by clickng the “Install Pro extension” at the top of wp-admin -> FV Player -> Settings)
FV Player 8 is where we are working on further improvements.
You can also enable wp-admin -> FV Player -> Coconut Jobs -> Settings -> Debug, try to encode a video and send us that debug log file.
Thanks,
Martin
Hello Jovan,
The FV Player 8.0.14 on WordPress.org includes this fix. You can upgrade to it.
Thanks,
Martin
Hello Jovan,
In that case you need the rule to include
iframe,imgandvideo.Or perhaps there’s some common DIV element which you ad script uses and you can use that.
Thanks,
Martin
Hello Michael,
I see that it has to create a lot of FV Player instances.
Please let us know if you are having issues with that “Disable database conversion” setting.
Thanks,
Martin1 year ago in reply to: Chromecast feature not working in FV Player 8
Hello Sebastian,
Thank you for the suggestion.
We had to rework the entire Chromecast integration for the new Web Sender API. Too bad there’s no note of the old version being deprecated in Chromecast docs: https://developers.google.com/cast/docs/release-notes
The fix is in FV Player 8.0.14 which has been released now.
We still need to add support for multiple audio tracks and subtitles, which worked well with the previous version of Chromecast Web Sender API.
Thanks,
Martin
Hello Jovan,
Yes, it works fine with FV Player 8.
In the “Allowing popup background to resume the video” CSS tweak there’s a list of elements that should accept clicks:
.flowplayer .wpfp_custom_popup a, .flowplayer .wpfp_custom_popup input, .flowplayer .wpfp_custom_popup button, .flowplayer .wpfp_custom_popup textarea, .flowplayer .wpfp_custom_popup select { pointer-events: all; }Please verify that you ad is on the list. If it’s
<iframe>then you simply need to add.flowplayer .wpfp_custom_popup iframe,to the list of selectors.Thanks,
Martin
Hello Michael,
Yes, this is intentional. If every FV Player has it’s database entry we can store all the video data or user video positions properly.
Please post a screenshot of your CPT editing interface if possible to let us understand your situation better.
You can also enable wp-admin -> FV Player -> Settings -> Integrations/Compatibility -> “Disable database conversion”.
Thanks,
Martin
Hello Michael,
I was not able to reproduce this issue on our website. There must be some setting which we are missing that might be affecting this.
If seems that you are using FV Player 8 with a matching FV Player Pro of version 8 as well.
Please post a link to a publicly accessible page where we can see the issue. It seems that will be the fastest way of figuring this out.
Thanks,
Martin
Hello Mike,
Thank you for the follow up. If the website is password protected then of course these videos will fail to load. It did not occur to me, but I’m glad you figured that out.
I will look into the audio player issue.
Thanks,
Martin
Hello Mike,
In FV Player 8 the user playback position in each video is no longer stored in wp_usermeta table, but in a new database table. It’s more efficient and easier to manage that way. However it keeps the old data in place for 4 weeks in case there is any issue.
I’m not sure what could cause these alignment issues. Are you customizing FV Player appearance with CSS?
I checked Stream Loader PHP script on https://dharmasun.shedrubdev.site/wp-content/plugins/fv-player-pro/stream-loader.php and it does not seem to show any error.
Could you please check in the PHP error logs? If you are not sure about how to check the PHP error log, the server technical support should be able to give you a hand.
You can also disable the “Speed-up” setting for now. It makes the videos faster to load as it lets us skip all the other plugins and most of the core WordPress code when loading these videos with Stream Loader.
If you would like to have this issue solved with priority we are happy to have a look. Just book our Pro support: https://foliovision.com/pro-support
Thanks,
Martin
Hello Mike,
I tried to access the Stream Loader script on shedrub dev site and I got the PHP error.
Please let us know if you can switch to FV Player 8 on that website. You can start by getting FV Player 8 here: https://wordpress.org/plugins/fv-player/ Or just look it up on wp-admin -> Plugins -> Add New,
On the Dharma website I get a Sucuri warning, just try to open (redacted)
To get the benefit of faster video loading you need to allow direct access to that script.
Thanks,
Martin1 year ago in reply to: VideoObject schema issue
Hello Francesco,
Please see if switching to FV Player 8 will add the missing schema.org markup: https://wordpress.org/plugins/fv-player/
I’m not convinced that adding Schema.org will convince Google bot that these are the video watch pages and should be indexed.
We continue experimenting with the video position on the pages to see if we can get rid of that “Video isn’t on a watch page” issue.
One issue is that even a page with a player at the very top of it is not always considered to be a “Watch page”. Now I enabled Schema.org markup. Our page passes validator.schema.org check and we will see what changes in Google Search Console.
These experiments take a while as Googlebot needs to re-crawl of our website.
Thanks,
Martin
Hello Jovan,
Adding FV Player 8 as a new plugin to WordPress.org forced us to go though all the security best practices and places where we did not sanitize the input in FV Player 7 properly.
Please reinstall FV Player 8 from this link and you will be able to add scripts like that: http://foliovision.com/downloads/fv-player-8.zip
This fix will be also included in the next release.
Thanks,
Martin1 year ago in reply to: Chromecast feature not working in FV Player 8
Hello Sebastian,
Thank you for the bug report, I see the issue was caused by FV Player 8.0.8. We are working on fixing it.
Thanks,
Martin1 year ago in reply to: YouTube Playback Getting Blocked
Hello D.C.,
I did not run into this issue, but it seems YouTube might be sometimes showing that error message to avoid video downloading:
Sign in to confirm you’re not a bot
Please see if you are still getting blocked. Then try disabling the “Use YouTube Cookies” setting in wp-admin -> FV Player -> Settings -> Hosting.
Thanks,
Martin1 year ago in reply to: VideoObject schema issue
Hello Francesco,
Could you please also check your website video sitemap with https://search.google.com/search-console ? You should see the Indexing -> Videos section.
There you should see how many video are indexed and how many are not indexed in the “Why videos aren’t indexed” section.
On our website a lot of the blog or documentation videos are not indexed because of “Video isn’t on a watch page”.
I found this explanation of what a “watch page” is:
Is on a watch page?: Whether or not the page is considered to be a watch page. Possible values:
Yes: The page content is mainly a single video. It doesn’t seem to have much additional content.
No: The page contains other meaningful content in addition to the video, such as additional text, graphics, or additional videos.Source: https://support.google.com/webmasters/answer/9495631#indexing_status
At a glance all the videos which are not indexed for that reason are posted further down in our articles.
I wonder what’s the situation with your video sitemap in that Google Search Console. Both are at the beginning, so they should work.
I’ll check if the Schema.org markup for a video alone can get the video indexed.
Thanks,
Martin1 year ago in reply to: Disable volume control
Hello Dag,
Right now you can only do that with a bit of CSS code. This page shows the exact CSS to use:https://foliovision.com/player/faq-intro/css-tips-and-fixes#no-volume-bar The beginning of that page shows where it’s best to put it.
I will check if we could add it into the Controls settings in FV Player 8: https://foliovision.com/player/getting-started/customizing-controls
Thanks,
Martin1 year ago in reply to: VideoObject schema issue
Hello Francesco,
I found that the schema.org markup without a playable video URL is passing validator.schema.org checks.
In FV Player 8 we actually removed that restriction of not adding schema.org for videos where the URLs are signed.
However I see in Google Search Console that a video embed URL is not accepted for the sitemap – it says that the video is not on the page.
At the same time basic MP4 or HLS videos seem to work and sitemap is enough – schema.org is not required for Google Search Console to show that the video is indexed properly. And some of the FV Player embed URLs are accepted. We need to figure out what’s the difference.
Thanks,
Martin
Hello Kelly,
FV Player 8 should be giving you a notice as you appear to be using FV Player Pro of version 7. You should be getting:
FV Player 8 cannot run together with FV Player Pro 7. Please remove FV Player Pro 7 and then install using wp-admin -> FV Player -> Settings -> Install Pro extension.
Once you switch to FV Player Pro make sure to configure the desired YouTube appearance in wp-admin -> FV Player -> Settings -> Hosting -> YouTube -> YouTube UI. If you pick “None”, the embed link will show. We need to figure out a better placement of these top of the video controls for other modes.
Thanks,
Martin
Hello Kelly,
Thank you for the link. The root cause of the issue seems to be the “Controlbar Always Visible” setting of FV Player. Please try disabling this setting in wp-admin -> FV Player -> Settings -> Sitewide FV Player Defaults and then the issue should be avoided.
The issue with YouTube video not playing after the ad can be fixed by adding
allow="autoplay"to the iframe code. So what you have on the client website:<iframe src="{your FV Player embed link}" allowfullscreen width="800" height="500" frameborder="0" style="max-width:100%" title="MLIS 2024 Playoffs presented by Go Live Sports Cast"></iframe>Changes to:
<iframe src="{your FV Player embed link}" allowfullscreen allow="autoplay" width="800" height="500" frameborder="0" style="max-width:100%" title="MLIS 2024 Playoffs presented by Go Live Sports Cast"></iframe>However I did not run into the issue with the video ad picture not showing. Perhaps adding the
allow="autoplay"part for my web browser avoided that issue.
You can also upgrade to FV Player 8. We put in a fix for the control bar visibility settings so that it’s not used in iframes automatically. It also adds
allow="autoplay"to the iframe embed codes.However the old iframe HTML which you put on your client websites will still have to be adjusted as mentioned.
Thanks,
Martin
Hello Bruno,
I’m not seeing the failed login check on our end.
So I think that in your case the license check was simply cached and you did no see the latest up-to-date license check result after the renewal.
I’ll check if we could add a button to force the license to be re-checked for these cases of renewal or how we could improve this.
Please let us know if you are still running into the issue too.
Thanks,
Martin
Hello Kelly,
Please let us know which exact video page seems to run into these issues.
I picked a random video on your website and tried to use the Embed iframe code. It worked without these issues. However the video was not using Cloudflare. So I would like to check with the exactly same video where you run into the difficulties.
Thanks,
Martin
Hello Michael,
Thank you for the bug report. I found that FV Player wouldn’t convert the old blocks properly into the new format for the custom post types which are registered later on.
Now this has been fixed. Please reinstall FV Player from this ZIP file: https://foliovision.com/downloads/fv-player-8.zip Only the main FV Player 8 plugin needs to be reinstalled and nothing else.
Please let us know if that won’t fix the issue. We will include the fix in the future releases.
Thanks,
Martin