Foliovision › Forums › FV Player › Bug Reports › Responsive splash image
-

Hi, I want to set a smaller size image for the mobile player but keep the regular size image I’ve for desktop. In the forums there is a similar topic to this one opened a few of months ago but there is no solution. Is there any update of this functionality? It’s a very significant improvement for the mobile version, even more so when there are multiple videos in a page.
-
-

Hello Francesco,
FV Player 8 fixes this issue – as long as the featured image was inserted from the WordPress Media Library.
However it does not seem to be the case with your player as it seems you are simply linking to an image on your CDN.
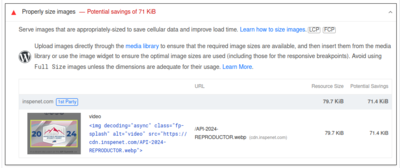
The image is 1920×1080 pixels and 79 kB, I see it could be optimized to 40 or 52 kB, depending on the quality.
If you would use the 640 px width for mobile (that’s roughly the right size, as mobile displays are 360 to 414 pixels wide and you need 2x resolution for retina), it could be even 12 kB.
Is the player above the fold? If not, then the image could be lazy loaded. FV Player 8 does that automatically, unless it’s the first player on page which might be your case.
I wonder if it would be easier for you if you would have to fill in a special image link for mobile or if it would be easier having to use WordPress Media Library for all you video splash screens. What makes using WordPress Media Library easier is that you get different image sizes automatically.
Thanks,
Martin
Hi Martin, that screenshot is from the regular FV Player it’s just for reference, but testing FV Player 8 it didn’t use the other sizes available from the media library, at least not always.
Upon further testing I managed to reproduce the error:
1.Insert the FV Player gutenberg block
2.Select FV Player Editor
3.Search the video and insert the splash image
4.Insert the video
This inserts the splash image url directly instead of fetching it from the media library (it seems), to fix it I had to update the field “splash url”.Another thing that I noticed is that for mobile devices the image that is selected is 768×432, can it be a smaller version instead? 300×169 for example.

Hello Francesco,
If you just paste in the image URL for your CDN FV Player has no way of getting the smaller image sizes. You currently have to pick in from the WordPress Media Library.
The 768 pixels wide image might seem like too much, but it’s size which WordPress sets up by default and it scales well enough for various mobile sizes – as I said it ranges from 360 to 414 pixels, or even a bit more. So it’s not always 2x retina and 100% sharp, but it makes a difference over a non-retina size.
The 300 px image could work, but it not be as sharp and it would have to scale in a bad way for various mobile sizes.
Thanks,
Martin
Hi Martin, I understand that but what I said is that selecting it from the media library when I click the button “Select FV Player Editor” does not works properly, at least in my case.
About the image size, I would then need to change the default behavior in WordPress so the FV Player gets a different image size or can I change the default size modifying the plugin?
Another issue I see is that the old videos I’ve inserted using FVPlayer 7 are not getting the responsive splash image, that is to be expected as they were not uploaded using FVPlayer 8, but updating all of my videos is a long and arduos task, can this be updated automatically?
And this is a little off-topic but, how stable is FV Player 8?

Hello Francesco,
We will check how we could import the external video splash screens into WordPress Media Library in bulk.
We have been using FV Player 8 for over a year on our main video websites without big issues. During that time we were also fixing any bugs that we encountered. After some time we will push the update for the FV Player 7 users.
Thanks,
Martin
Hi Francesco,
FV Player 8 is stable, and has been in production use for more than a year on some high traffic site. We should have had it in widespread release much earlier.
Your image size issue is a red herring. Most mobiles these days are retina (Apple) or HiDPI (Android). There is no point to having splash screens smaller than 768×432.
Making the web work for you, Alec