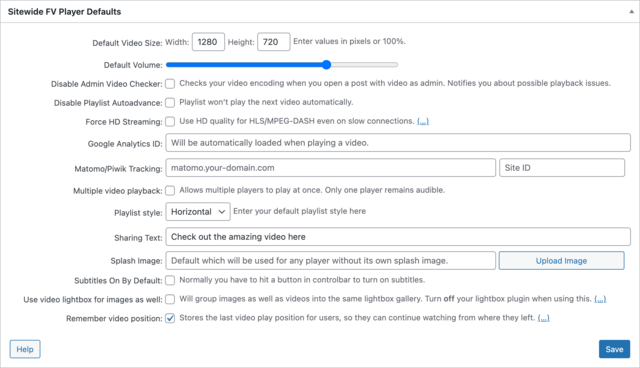
Sitewide FV Player Defaults is the second list of settings you can find in wp-admin > FV Player > Settings > Setup tab. As the name implies, it groups all the options that concern setting the defaults for all videos on your website.
The default settings can always be overridden for individual videos, see Post Interface Options.
List of settings:
- Default Video Size
- Default Volume
- Disable Admin Video Checker
- Disable Playlist Autoadvance
- Google Analytics ID
- Matomo/Piwik Tracking
- Multiple video playback
- Playlist Style
- Sharing Text
- Speed Buttons and Speed Step
- Splash Image
- Subtitles On By Default
- Use Video Lightbox for Images as Well
- Use Video Lightbox for WP Galleries
- Remember Video Position
Default Video Size
In the Sitewide FV Player Defaults, you can also set the default player size. Just go to the option Default Video Size and fill-in the width and height values (in pixels). This will be the default setting for all your new videos, unless you change the player dimensions for a video, individually, in the shortcode editor.
Default Volume
Sets the volume every video will play at. If you set video to autoplay, many browsers now only allow silent autoplay.
Disable Admin Video Checker
Learn more in the guide How to Use the Built-in Video Checker
Disable Playlist Autoadvance
Learn more in the guide How to Create Playlists
Google Analytics ID
Here you can put the ID that you can acquire from your Google Analytics account, thus enabling tracking your videos and ads. Read all about how to integrate Google Analytics with FV Player and how to track the performance of your videos in this guide – Using Google Analytics with FV Player.
Matomo/Piwik Tracking
Here you can put your tracking domain and site ID that you can acquire from your Matomo account (formerly known as Piwik), thus enabling tracking your videos and ads. Read all about how to integrate Matomo Analytics with FV Player, and how to track the performance of your videos in this guide – Using Matomo Analytics with FV Player.
Multiple video playback
Allows for multiple videos to play simultaneously. Only one video at a time will be audible.
Playlist Style
This drop-down list will allow you to select one of the playlist styles and set it as a default for all the playlists you will create. You can always overwrite the default for each individual video by selecting one of the styles in the shortcode editor.
The playlists that have not specified a playlist style (thus are using the default setting) will also be affected. You can read more about using playlists in FV Player in this guide – How to Create Playlists.
Sharing Text
This option will allow you to set a default line of text, that will be rendered when a user decides to share a video via email. The format of the email will therefore be {your sharing text} + {link to the page where the video is posted}. The user can of course edit this before sending. More info about sharing videos with FV Player can be found here – Managing Social Sharing Buttons.
Splash Image
As mentioned above, you can set a splash image in the shortcode editor for each video, individually. There is also an option in the settings that allows you to set a default splash image for all your videos, unless you change it manually. You can find it in Sitewide FV Player Defaults under the name Splash Image. Here you can upload the image in the same way, as you would upload a logo.
Subtitles On By Default
If you have subtitles set for a video, the user who plays it will see them by default and can turn them off, if he wants. Normally it’s the other way around – videos start with the subtitles turned off. You can read more on how to use subtitles in FV Player in this guide – How to Create Subtitles.
Use Video Lightbox for Images as Well
This option in the Sitewide FV Player Defaults enables FV Player to use the Lightbox to handle not only videos, but images as well, creating one seamless gallery for the whole page.
Video lightbox is an integrated part of FV Player. It allows users to show videos in an overlay-style gallery, thus bringing them above other content. Lightbox is a quite popular gallery solution, so many people use various stand-alone plugins for implementing it into their websites. Since this solution is built into FV Player, there’s no need for those anymore. All info about Lightbox in FV Player can be read here – Using the Video Lightbox Effect.
Example of a video in Lightbox:

Remember Video Position
Stores the last video play position for users, so they can continue watching from where they left off. It’s stored in usermeta for logged-in users, and in a localStorage or cookie for guest users. This settings is enabled by default.
More information: Video Position Saving
Many of the settings were moved away from this settings box in FV Player 8:
- Autoplay and Autobuffering now have their own settings box
- Disabling Embed Button, Sharing and Video Links is now in Controls settings in Skin tab
- Fullscreen Button, No Picture Button, Repeat Button, Rewind/Forward Button and Speed Buttons and Speed Step are now in Controls settings in Skin tab
- Logo is now in Logo settings in Skin tab
- Controlbar Always Visible is now in Controls settings in Skin tab