Forum Replies Created
-
-
5 months ago in reply to: Stream loader

Found these in Debug log:
we are on FV PLayer PRO Version 8.0.18.beta
php: 8.4.2
PHP Warning: Undefined array key 1 in /wp-content/plugins/fv-player-pro/beta/cloudflare-ip.class.php on line 104
PHP Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /wp-content/plugins/fv-player-pro/beta/cloudflare-ip.class.php on line 120
5 months ago in reply to: Stream loader
Note: The site with the error is a sub-site in a WP Multisite with domain mapping. FV Player PRO is only activated (and licensed) on a sub-site, not the main network site/domain.
7 months ago in reply to: Safari Full screen
After further investigation it seems that the issue with Safari only happens for sure with version 16.1 and seems solved with version 16.6,
or somewhere between 16.1 and 16.6.The latestr Safari versions don’t have the issue at all.

just discovered some more small issues;
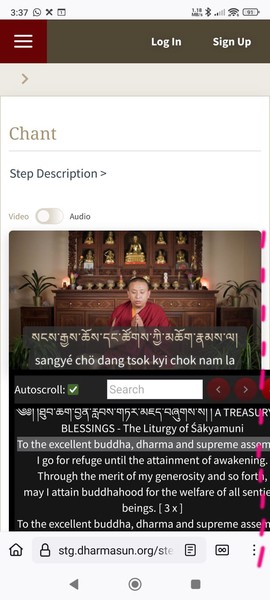
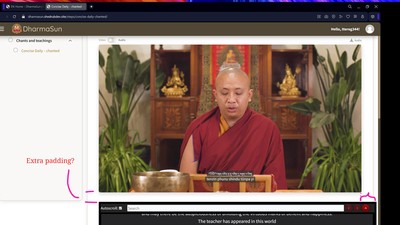
When the player loads in not fullscreen portrait, on mobile, The transcript box extends all the way to the screen border (right side). ideally it would stick to the container limits of the player’s container.
When rotating to landscape, the transcript box does not increase in width, but keeps the same size as in portrait. Ideally, it would re-size to the width of the player container. But what has changed, is that I can now re-size the transcript box manually, as I please, which is good.

Hi Martin,
Thanks for fixing, this works all fine now.
Pls let me know how to implement on my end? (Custom CSS?)One small other issue I face sometimes:
The handle on the bottom right, to re-size the transcript box, is sometimes really difficult to grab on mobile, maybe my fingers are too thick, or the handle size could be increased for mobile?
Hi Martin,
I did as you advised, and it works now in BETA.
Thank you for the swift fixing!
Mike
You can see it in action here:
Please use the toggle on top of the video player, to switch to AUDIO. Once you start the player the splash image disappears…(redacted)

Thanks, I fixed the margins for the shortcode and Transcript wrapper via CSS.
Here a link to see the player in action, where the transcript text does not show. (this is still a dev site)
https://dharmasun.shedrub1.site/steps/root-of-the-middle-way-week-2/
Hi Martin,
I updated the Pro version to 8.0.15, but still the same:
No transcript text and the extra margins as well.In the case I reported earlier, I am using the FV player shortcode editor, but also with custom shortcodes, the same things happen.

Hi Martin,
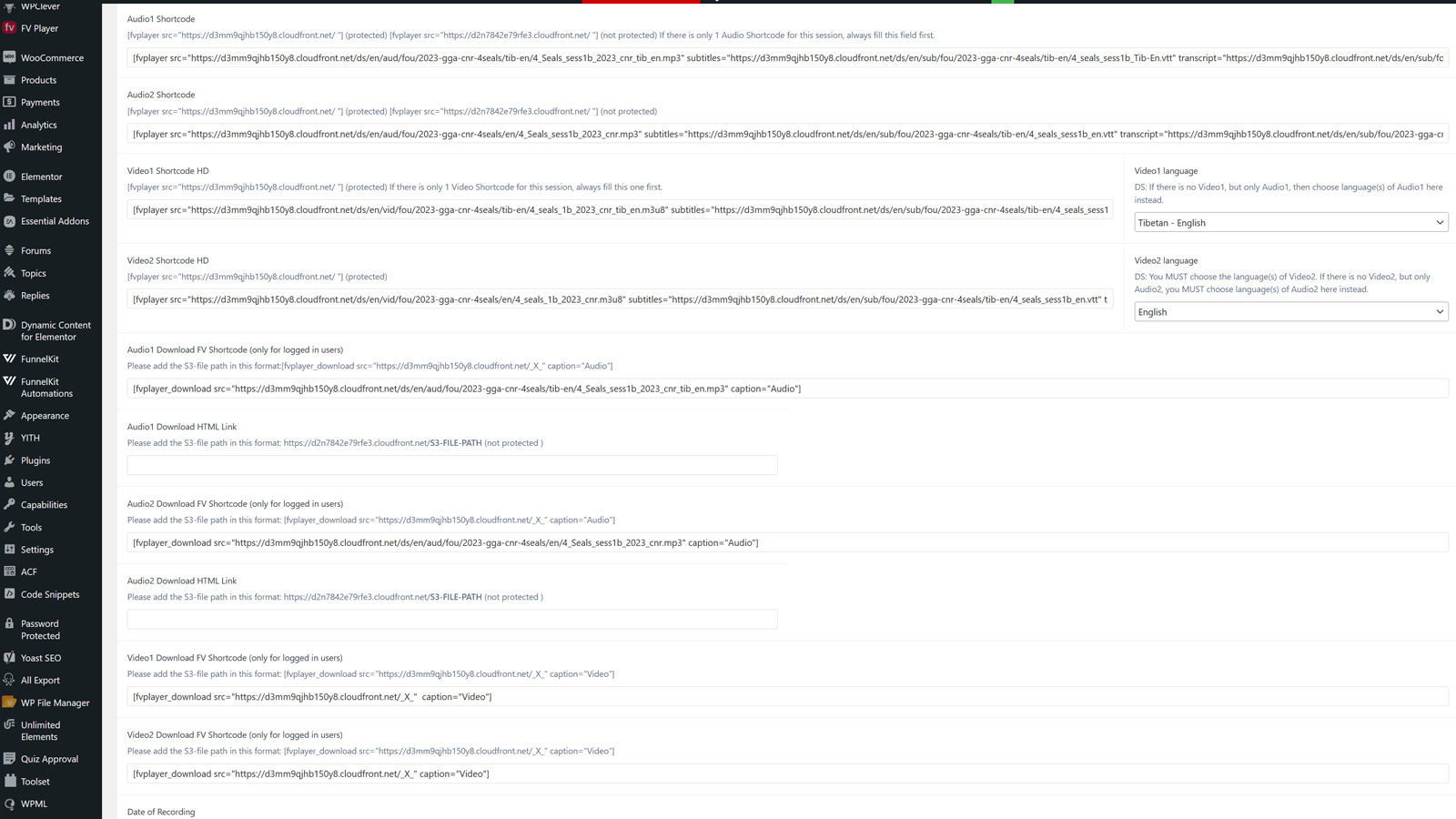
here a screenshot of a single ‘session’.When filling all the fields with shortcode, just one session creates a lot of new entries….


Hi Martin, Thanks for all the tips.
I checked the server logs, and nothing there about Fv player…
BUT, I found the culprit, which is a password protect plug in (for the front end, since our site is in development, and we don’t want anyone to accidentally access it).
After deactivating it, the error message is gone., even with the speed-up option checked!Regarding the alignemtn issues, they only happen, when Transcript is added to avideo. I commented-out all Custom CSS in the FV player settings, but alignement issue is still there, will keep on checking.
I found some other issue gthugh, since the update to version 8. I will post in another thread (Audio-only player looses splash image, after clicking PLAY,….)

Update:
After updating also the PRO player, the settings page shows now.!But the logged out user still gets the hlsjs-lite: Network error.

Hi Martin,
Please note that on the present production site https://dharmasun.org (will be turned off in a few days) we don’t use Fv player.
On the present development site we use it and there we have the issue:
https://dharmasun.shedrubdev.site (on the dharmasun subdomain)
That site has a front end password, I can forward elsewhere, if needed.
I was able to switch to FV Player Version 8.0.13 for the development site.
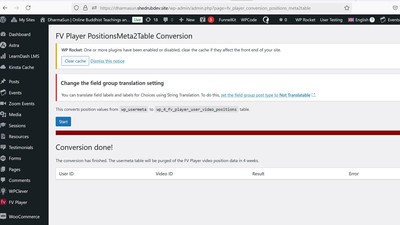
BUT the settings page stopped working….(see screenshot)>First, I converted the user data base, as I was prompted. and received a message, which I don’t understand (see screenshot):
“The usermeta will be purged of the FV Player video position in 4 weeks.”Second I wanted to see the FV player settings page, but it shows an empty page…..
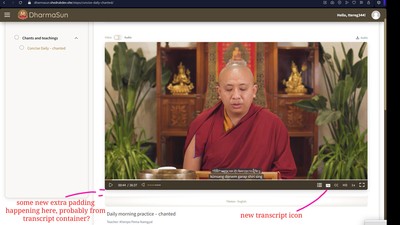
In the front end some layout of the player has changed, (transcript box padding to payer….) I wanted to check the settings, but couldn’t….
1 year ago in reply to: How to add shortcode paramter for subtitles
Hi Martin,
We have a multi language site (10 languages).
In the main language (English) we also offer transcripts and subtitles, for those who want to listen to English and also read the English subtitles, instead of only listening in English. But, not everyone likes to always have the subtitle on as well, so we disabled to show them by default. The user can choose.In secondary languages, we mostly serve the secondary audio, but sometimes we serve the English original Video/audio, with ONLY sub title files in the respective second language available. Only for those videos, that really need the subtitle file to be showing by default, do we want to enable displaying of subtitle files by default. So users, don’t get confused, why suddenly the audio is in English, and even if they figure out, that there might be a sub title file available, they don’t need to click it each and every time.
Adding something, like sub-title=”always-on” in the shortcode?
1 year ago in reply to: Player JavaScript error in Learndash LMS
Hello,
Thanks for your response. We are using Learndash LMS on our site.
We have checked the settings for the Integrations/Compatibility and updated it as per your suggestions. The error is still there on the page.
Of the three files that you mentioned –
This file is not being loaded on the page -> wp-content/fv-flowplayer-custom/style-1.css
The other two are still present.Can you please let us know what else should we look for to resolve this?
Thanks
2 years ago in reply to: Video only loads after mouse moved
Hi good people,
We are using custom CSS to show FVplayer with rounded corners:.flowplayer, .flowplayer .fp-player .fp-splash, .flowplayer video, .flowplayer iframe.fp-engine, .flowplayer .fp-ui { border-radius: 0.5em !important; } .flowplayer .fp-header, .flowplayer .fp-message { border-radius: 0.5em 0.5em 0 0; } .flowplayer .fp-controls { border-radius: 0 0 0.5em 0.5em; }We also have enabled:
Optimize FV Flowplayer JS loadingWhen a page with a Video player loads, only the splash image is displayed, as long as the user does not interact with the page.
My issue is, that the custom CSS for rounded corners does not apply to the Splash image, when shown only by itself. Only once the user interacts does the player load and then the Splash becomes part of the player and then the rounded corners do show on splash and player together.Any advise of how to get the splash image by itself also show rounded corners?
Thanks! Mike
Yes, it is working now after de-activating, deleting and re-installing the Pro-version, Thanks!
Related question:
In the FV player settings I have set the pairing for qsel like this:_hd = HD (default)
_m = MobileWhen loading a player which has both qualities available, I can see in the player these 2 options: HD / Mobile
Once I choose HD, the displayed selection in the player remains: HD
Once I choose Mobile, the displayed selection in the player changes to: M (just a capital ‘M’)
Seems I can not change the active value for Mobile?
Hello, I a wondering if in the meanwhile there is a way to accomplish the task to only have certain videos auto play subtitle files, while by default they don’t auto play? Is there a parameter I could add to the short-code?
Thanks!
Mike
Update:
When clearing the browser cache, upon first loading of the player, it properly only shows HD and mobile in the player. Once I click on mobile, the choice changes from mobile to SD, and the mobile video is served while SD is displayed in the player as the choosen choice. From then onward, it only shows HD and SD as the quality options.
Hi Martin,
A follow up issue/question:
When having all 3 quality video files in the S3 bucket, the video player properly shows all qualities for selection. (HD/SD/Mobile).When the SD quality is not present in the S3 bucket, in my mind the player should not show SD as an option, but only HD and Mobile, since those are the 2 files present.
Instead, the player shows HD and SD (SD plays back the mobile video)
Any help/advise how to change that is very appreciated!
Thank you,
Mike
Thanks, for checking that out. Not sure I understood properly, beacuse it is not that all my video files end with _m, only about 30 percent.
In any case, I did as you advised and now it is working fine. Switching to Beta did the final trick.
thanks!
Hi Martin,
I checked and deleted the entire naming scheme in settings and set it up
all new, still the same.The first video has the video selector with 3 qualities, the Mobile
quality is the one with _m and is not working.The second video in the list is only the very same video withe the _m
ending.Thanks!
With very best wishes,
Mike
I made another test.
I used the _m filename as the default quality and _hd and _sd as the alternative qualities.
In the shortcode editor it then gives me the message that:
Your primary video is not matching the quality prefixes!
Can I send you a URL for your requested page somewhere outside the forum?
Yes, the same video file plays well, when without the quality switching.
Interestingly also the ending _mo does not work!
I tried other combinations, like _mx and they work!
When I define in the shortcode the same video with ending in _m as the:
mobile=”https://….it also works and plays properly.
Thanks,
Mike
2 years ago in reply to: FacetWP not working with FV Player
Hi Martin,
Thank you for your response.
I have used the dynamic loading event code mentioned in the document you shared.
The following worked for us:
document.addEventListener( 'facetwp-loaded', function(){ setTimeout( fv_player_load, 100 ); });The videos are now loading after applying filters.
Thanks for the support.
2 years ago in reply to: Stream loader – Speed-up (beta) breaks HLS
here the error log, per Kinsta log:
#6 /www/domain_409/public/wp-content/plugins/fv-player-pro/stream-loader.class.php(316): is_user_logged_in() #7 /www/domain_409/public/wp-content/plugins/fv-player-pro/stream-loader.class.php(1078): FV_Player_Pro_Stream_Loade" while reading response header from upstream, client: 27.34.x.y, server: domaindev.site, request: "GET /wp-content/plugins/fv-player-pro/stream-loader.php?stream_loader=30&expire=1697551461&signature=976ca50f54bca14976bbf49cb9833b39 HTTP/2.0", upstream: "fastcgi://unix:/var/run/php8.1-fpm-domain.sock:", host: "subdomain.domaindev.site:36052", referrer: "https://subdomain.domaindev.site/explore-all-sessions/"
Hi Alec,
Thanks for getting back.
We are running a multiple language course site (LearnDash and WPML). Video content is protected by memberships and each language requires separate registration. We don’t want users of one language to have access to all other languages, but only to the one they are registered for.I found another solution to our requirements:
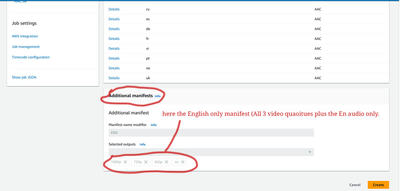
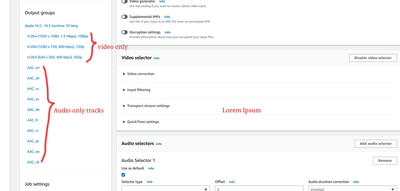
We are using AWS media convert to create our HLS streams/manifests. I am rendering one video with 10 separate audio-only tracks. MediaConvert offers the option to create additional manifests. By doing so I can create a separate manifest for each language, and using that manifest as the video source for the language specific FV player shortcode.
In this way we save a lot of rendering costs, but also storage costs, because we only need one HLS video stream that can be presented to the user combined with whatever audio language track we added.
I attached some screenshots below, if you are interested.
Pretty cool feature (additional manifests). One could also edit the original manifest, but no need!
Greetings Mike