There’s few real improvements from MarsEdit 4. MarsEdit 5 is equally flexible and powerful and equally hard to set up at MarsEdit 4. Here’s what developer Daniel Jalkut has to say about the new version:
MarsEdit 5 features a beautiful new icon, a “Microposting” feature for streamlined short-form blogging, enhanced plain-text editing with built-in Markdown syntax highlighting, a completely rebuilt rich text editor based on Apple’s latest WebKit2 technologies, and a variety of nuanced improvements to make your blogging workflow smoother, and more enjoyable than ever.
Once setup, the only significant different in MarsEdit 5 is some light syntax highlighting for Markdown. The syntax highlighting could be more comprehensive but what is there does make writing in Markdown easier.
We build sites in WordPress, which offers a fairly awful writing environment. One writes in the browser, surrounded by a horror story of settings and fields. No matter what we do to reduce the visual clutter, writing in WordPress is just messy. Not to mention that writing in any browser window is a risky business. When I don’t write in MarsEdit, what I do is write my draft in iAWriter in Markdown and then copy the Markdown code into WordPress.1
Even better is to paste the Markdown text into MarsEdit and post from there. MarsEdit handles Markdown just fine. The MarsEdit interface once configured if not distracting.2
What’s particularly disappointing is that while Daniel Jalkut has done a great job making MarsEdit capable, he’s done an awful job with the documentation. Daniel is very friendly and helpful is you email him, it’s just that you shouldn’t have to. What happens if Jalkut takes ill or simply passes away? MarsEdit is without useful documentation when Jalkut is offline.
Here’s how to set up MarsEdit 5 (or 4) for a Markdown environment step by step.
One: Connecting a weblog
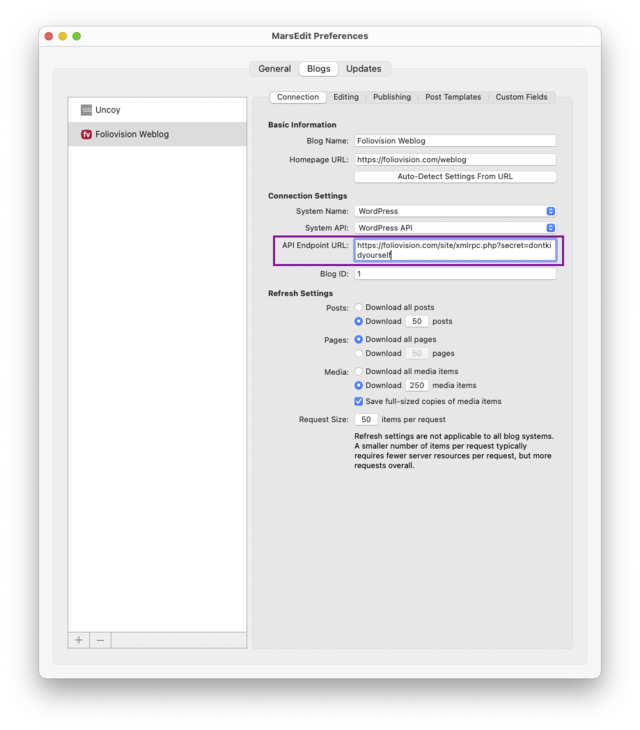
Daniel has been touting his automated connection to a WordPress website for seven years now. Sadly it doesn’t work for self-hosted WordPress sites, at least if you are protecting your XML-RPC location which you should be.3
The first step is to post in the path to your XML-RPC location here.
Once you have the right XML-RPC path, you have to hold down the option key and only then, like Aladdin’s Lantern, does the genii come out and offer the opportunity to enter your username and password. Voilà – your weblog is connected. Advice to Daniel to improve user experience: 1. don’t hide the login credential information behind an option key 2. add the info about how to log into self-hosted WordPress site as a dedicated page in documentation.
Be careful about downloading everything. Depending on the age of your website, the amount of media you have uploaded, the number of your posts, you could spike MarsEdit for hours downloading old posts and media. 50 posts, all pages and 250 media items are sensible limitations and take about five minutes to download. MarsEdit is extremely unresponsive while downloading (it gets stuck on a single processor, doesn’t multi-thread) so if you must download everything make sure to do it while you don’t need MarsEdit.
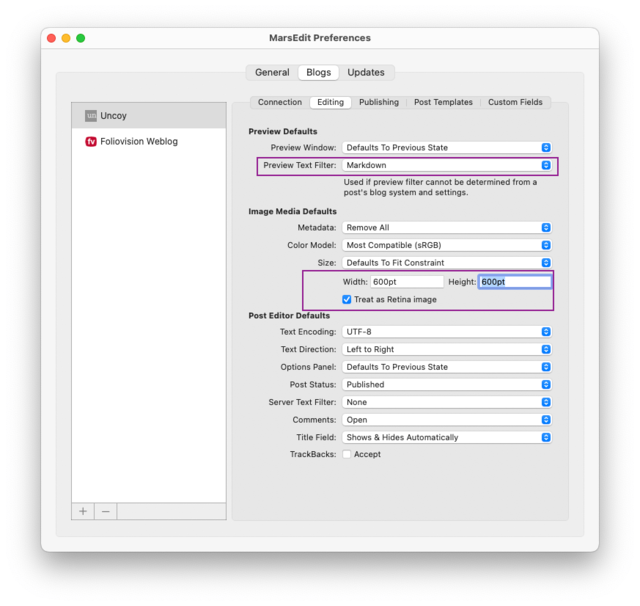
Enable Markdown and Retina Images
The editing screen is extremely complicated. Try to ignore the noise and just change the few key fields:
Those key fields are Preview Text Filter which should be set as Markdown if you are writing in Markdown and the Treat as Retina checkbox. While you are there, you can set the default image size to what suits your website layout. As I mentioned, this is not so important as Acorn does not handle images well or consistently with the rest of your website. You are better to go in afterwards and add your illustrations from the WordPress interface. If you want consistency in how they behave.
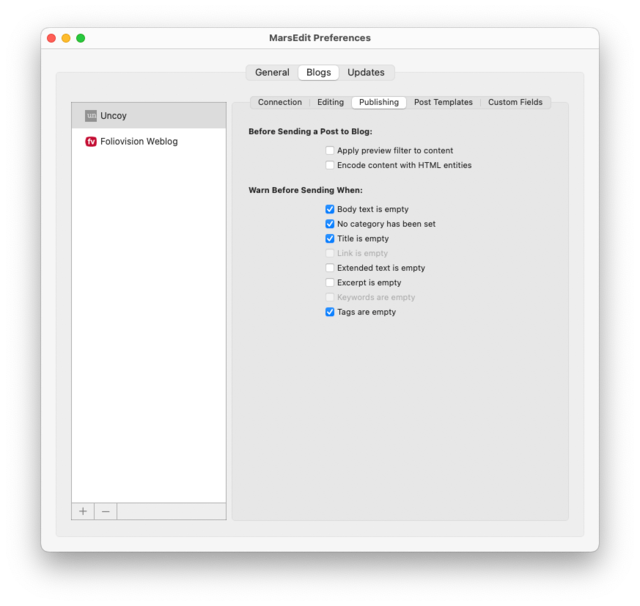
Set your warnings
The fields on which I like a warning when posting a weblog are body text, category, title and even tags (optional). It’s impossible to require that custom fields are filled, which is a pity as we’d like the ones we use to be required.
Create a post template for this weblog
The post template feature is a real blessing to speed up posting. MarsEdit offers users a browser bookmarklet that allows writers to bring in the selected text as a pre-built post.
The default post template is:
<p><a href="#url#">#title#</a>:</p>
<blockquote markdown="1">#selection#</blockquote>That’s a good start if you are writing in HTML, but since we are writing in Markdown we prefer to have our post template in Markdown. Our post template gets us closer to an actual post:
In the comments to [#title#](#url#"), someone notes:
> #selection#Here the writer must change “someone” to a name and then write a comment underneath. Ready to go almost like a Tweet. My own weblog design requires an image which makes text Tweet posting difficult. Time to redesign the site.
Placeholders available include:
#title##url##selection#
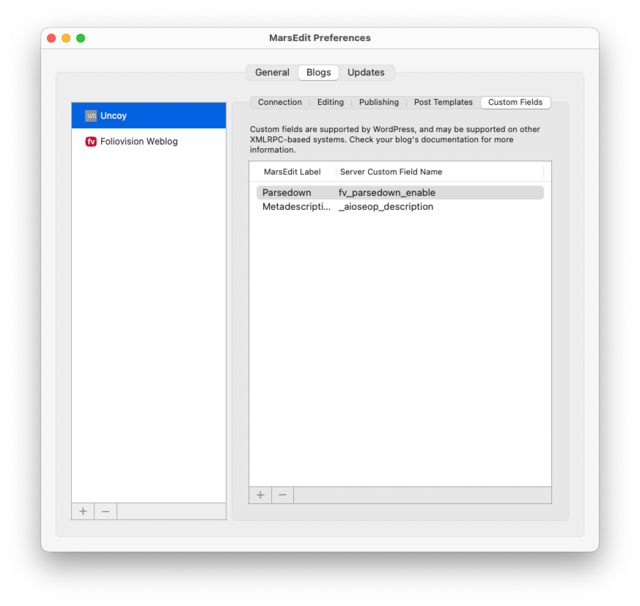
Custom Fields
Here’s some of the hidden power of MarsEdit. It turns out that most WordPress custom fields and post settings have a custom field name and a value which can be set directly from MarsEdit. It’s not all that easy to find the database names of of these custom fields4 but once you have them you can add them here.
What I’ve added are the value for Parsedown (which enables Markdown) and the value for the meta description field.
- The field to enable Parsedown is
fv_parsedown_enablewith a flag of 1. - FV Simpler SEO shares the same value for the meta description field as AIOSEO plugin:
_aioseop_descriptionIf you use Yoast SEO (you probably shouldn’t5), the value isyoast_wpseo_metadesc
The reason the meta description field is so important to me is not just Google rankings. We use meta description (145 characters or less) as the article summary for archive pages. The alternate way to post is with meta description and excerpt, but that creates yet another barrier to posting in WordPress (all these extra fields). For SEO, one needs a meta description and if that meta description is used as the post summary writers won’t forget about it or blow it off.
MarsEdit General Preferences
Now that you have a weblog or two configured, it’s time to worry about the MarsEdit General Preferences. Here’s where you choose your typefaces and your external editor. I prefer to write in Courier or another monospace typeface. It reminds me of the good old days of manually typing my university essays. Courier allows me to see the words as if typed.
My external editor is BBEdit but any text editor with reasonable text highlighting works here. I do not normally use the external editor, I can do everything I need in Markdown in MarsEdit. Writers who write in HTML may be more interested in the external editor. Since I write in Markdown, changing this to iAWriter might be useful to me. I’ll try that.
Create better previews
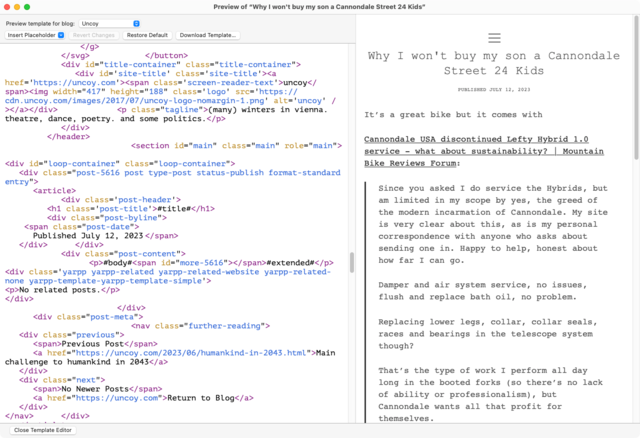
MarsEdit 5 has an amazing party trick. It can preview your weblog in its own template. Access this feature by choosing menu Blog –> Edit Preview Template.
When there choose to Download Template (outlined in purple). This will download the template for your website in which to wrap your previews.
You should probably edit out a fair amount of cruft to just get the essentials but it’s a great feature to provide accurate previews.
Rewire formatting shortcodes for Markdown
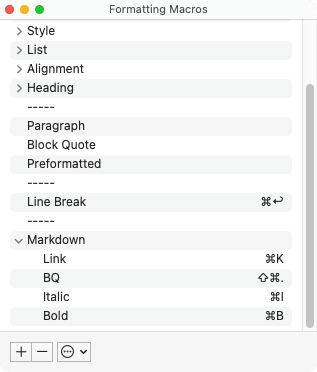
While we are on the topic of formatting, Daniel Jalkut always talks up Markdown but leaves the defaults solidly in HTML-land. And so it is with the row of formatting buttons which all only provide HTML code. If you write in Markdown, the best choice is to simply hide that row.
With the HTML buttons hidden and the post template generating Markdown and the Preview function parsing Markdown, the last improvement is to add some custom keyboard shortcuts for Markdown.
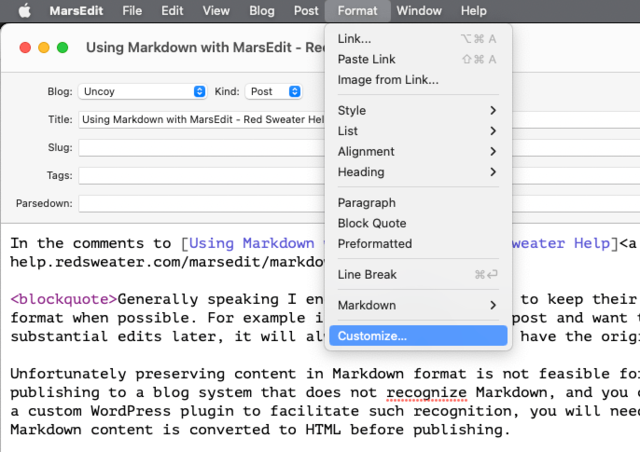
The place to do this is under the menu Format –> Customize.
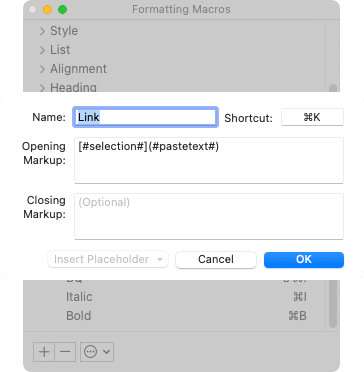
This will open up this window:
This puts a link on the selection and pastes the pasteboard as a link.
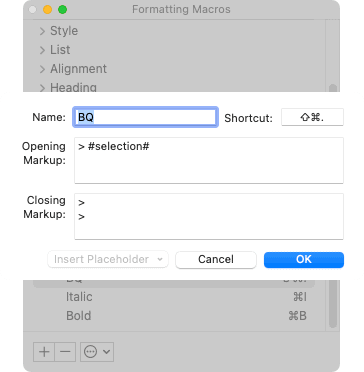
Blockquotes are always a bit of an issue in Markdown as Markdown syntax does not parse inside of html tags. This hack makes it easier to turn five or six short paragraphs of text into a single Markdown blockquote.
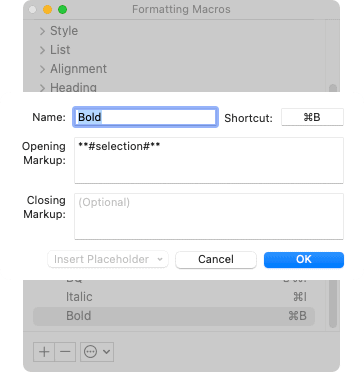
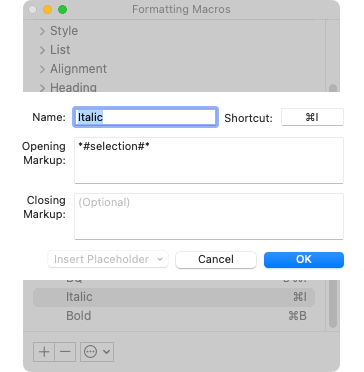
Bold and italic are fairly obvious.
To make the keyboard shortcuts command-i and command-b work it’s necessary to remove the HTML bold and italic shortcuts (just use the minus key).
There’s lots more shortcut building which can be done on this model. It would be nice to have a single keyboard shortcut each to build both ordered and non-ordered lists but that seems outside of the possible syntax.
You are finally ready to post something in MarsEdit in Markdown. I warned you that it’s a bear to set up MarsEdit. So it is. Once properly set up, though, it’s a great writing environment. I’ll move this post over to MarsEdit for finishing and see how we do.
Other Considerations
MarsEdit drafts are only accessible on the computer on which the post was originally saved (perhaps iCloud would sync them but we don’t use iCloud for privacy reasons). If you wish to continue work on a post at another location on another computer, you must publish it as a draft on your WordPress site. At that point, you can edit on both ends, even within WordPress if on a computer where there is no MarsEdit.
-
Since we retired FV WYSIWYG, we have our own amazing Markdown plugin, FV Typewriter. ↩
-
Limitations: What one cannot post effectively from MarsEdit are media driven posts as the images end up uploaded in a non-standard way. It is possible to post the featured image via MarsEdit. Ideally MarsEdit would interact with the Media Library using the standard routines already configured on the website for the handling of images, rather than using its own custom routines. ↩
-
Protecting your XML-RPC location is easy with our free BusinessPress plugin which offers a number of other small security and website management tweaks. ↩
-
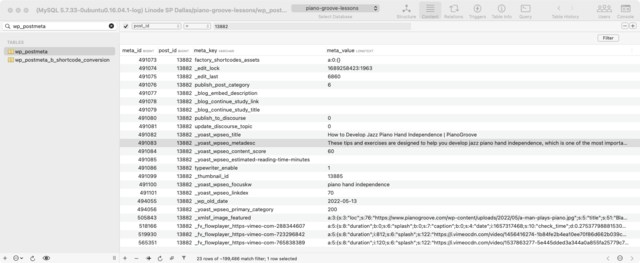
There’s two ways to do it. 1. Looking through the database with phpMyAdmin 2. looking through plugins for the names of the fields it sets. Here’s where to find these fields in
wp_postmetain Sequel Ace: ↩
↩ -
Yoast plugin is too complex, too finicky and too expensive and is almost solely responsible for plugins in the WordPress plugin directory attacking WordPress admin interface with aggressive upsells by funding WordCamps, Yoast was allowed to clutter the admin interface which set a precedent across the whole plugin database.) ↩

Alec Kinnear
Alec has been helping businesses succeed online since 2000. Alec is an SEM expert with a background in advertising, as a former Head of Television for Grey Moscow and Senior Television Producer for Bates, Saatchi and Saatchi Russia.












Leave a Reply