Forum Replies Created
-
-

The code worked, and I was able to trim it down to 818.5 MBs.
Can I trim it further?
Thank you

Are your MP4 videos playable anywhere?
My videos are hosted on a sub-domain with the full URL available.
I don’t use AWS or BunnyCDN or anything similar. I host my own videos.

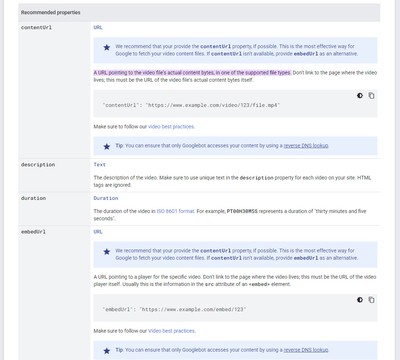
My videos are valid. I am trying to say that the Rich Results structure data markup is not following best practices.
contentURL property should be the video file.
“contentUrl”: “https://www.example.com/video/123/file.mp4“Currently, the “contentURL” is pointing to the page where the video is embedded.
Also we should use the “embedURL” which is currently not included.
“embedUrl”: “https://www.example.com/embed/fvp-123“My link to the video page is NSFW.
1 year ago in reply to: How Do I Edit the FVP Page?1 year ago in reply to: VideoObject schema issue1 year ago in reply to: VideoObject schema issue
I upgraded from FV Player 7 to 8 around December 2024 and didn’t realize by default, the FV Player 8 option “Use Schema.org markup: Adds the video metadata information for search engines.” was disabled.
Previously, I always had Schema markup checked and made sure it was listed in Google Search Console.
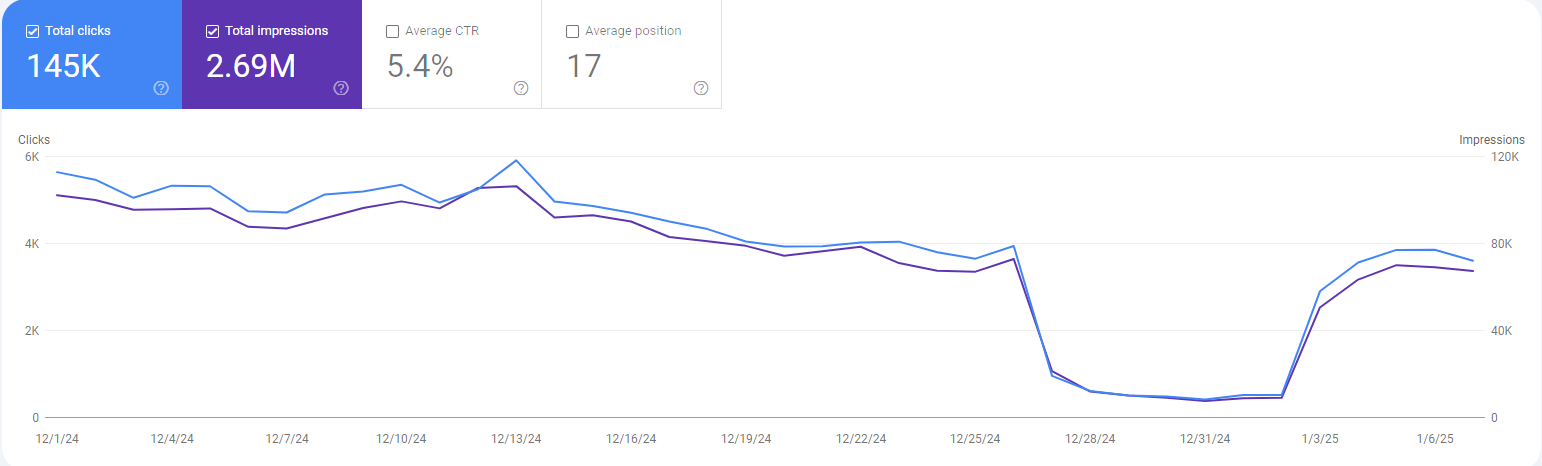
Once the video schema was removed, my traffic dropped significantly.
I recommend keeping the video schema markup turned on by default and improving on it.
Here is a screenshot of my traffic before and after removing the video markup from my web pages.


Should I upgrade through WordPress, or do you have an updated FV Player 8 plugin that won’t strip scripts?

What am I missing here?
.wpfp_custom_popup .fv_player_popup-1 { display: flex; align-items: center; justify-content: center; z-index: 2000;} .flowplayer .wpfp_custom_popup { pointer-events: none; } .flowplayer .wpfp_custom_popup a, .flowplayer .wpfp_custom_popup input, .flowplayer .wpfp_custom_popup button, .flowplayer .wpfp_custom_popup textarea, .flowplayer .wpfp_custom_popup select { pointer-events: all; }
Is the “Allowing popup background to resume the video” still compatible with FV Player 8?
I have a z-index issue where I click the ad, but the video plays instead.

For FV Player VAST with ExoClicks, I am using the VAST URL pre-rolls and 1-minute global mid-rolls.
Will my settings be saved if I have FV Player 7 and FV Player Pro 7 when I upgrade to FV Player 8?
1 year ago in reply to: Is Vast 4.3 Compatible with FV Player Vast?
Do you have the latest FB Player available on GitHub?
I would love to have the option to target video pre-rolls based on categories, tags or custom taxonomies.
Maybe add the pre-rolls, pop-ups, etc. as an add-on to FV Player Pro. The add-on would be an ads management system.
I currently use Ads Inserter Pro to display my banners and text ads.
2 years ago in reply to: How to Remove the SVG Play Icon
I have my CSS loaded without ASYNC because the majority of the CSS is critical.
I found a solution by minifying and combining all my CSS file into one file.
Now, my html loads at the same time with one CSS file.
The FOUC has gone away.
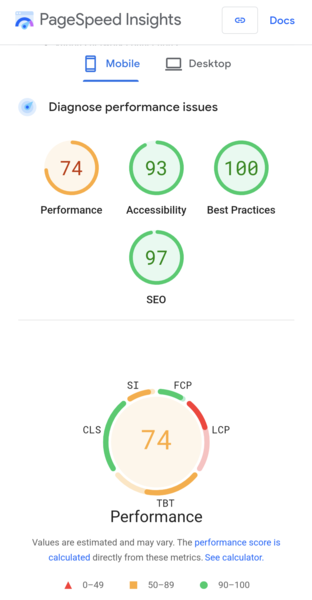
By combining all my CSS files I improved my Pagespeed score to an average of 74.
2 years ago in reply to: How to Remove the SVG Play Icon
I have the fv-player-custom/style-1.css loading in the header.
Is there a way to remove and replace the icon through CSS?
2 years ago in reply to: How to Remove the SVG Play Icon
Here is another screenshot of what the icon looks like.
And this is the CSS I am using.
p.fv-flowplayer-mobile-switch { display: none } .fp-play:before { background-position: center; background-repeat: no-repeat; background-size: contain; width: 16px; height: 16px; content: ' '; position: absolute; top: 0; left: 0; margin: auto; right: 0; bottom: 0; opacity: 0; transform: none !important; transition: none !important; } .flowplayer .fp-pause { display: none !important; } .flowplayer.is-splash .fp-preload, .flowplayer.is-poster .fp-preload, .fp-waiting .fp-preload { display: none !important; } .flowplayer .fp-play.fp-visible svg, .flowplayer .fp-pause.fp-visible svg, .flowplayer .fp-waiting.fp-visible svg { -webkit-transform: scale(1); -ms-transform: scale(1); transform: scale(1); }
The only link attribute I added to the splash image was fetchPriority=”high” to improve my score.
I think a solution would to add it as a global option in the settings.
Since the majority of users place the video above the fold to be categorize by Google as “video is the main content.”
Google has change what it considers as the main content. Here is more about that https://www.seroundtable.com/google-video-is-not-the-main-content-of-the-page-36539.html
Another option would be the ability to add a mobile splash screen just like we have for a mobile video.
Looking forward to improvements and I understand it is not easy implementing these changes in the code.
Another premium option should be to expand the pre-roll ads. I would love to show pre-rolls based on categories and tags. Grouping these pre-rolls ads to play would be an enhancement that I am willing to pay for.

I found a solution by reading through Google’s “Optimize Largest Contentful Paint.”
https://web.dev/articles/optimize-lcpI went into the FV Player code fv-wordpress-flowplayer/models
/flowplayer-frontend.php at line 713 at addedfetchpriority="high".Before:
$image = '<img class="fp-splash" alt="'.esc_attr($alt).'" src="'.esc_attr($splash_img).'"';After:
$image = '<img fetchpriority="high" class="fp-splash" alt="'.esc_attr($alt).'" src="'.esc_attr($splash_img).'"';I shaved about 1ms off of my LCP score.
2 years ago in reply to: How to Disable Video Loading Animation2 years ago in reply to: How to Disable Video Loading Animation
It is just a style issue. I have optimized JS setting turned on.
I am already using the custom CSS and the three vertical bars still appear.
You can check my site and see what I am talking about.
I don’t think I am allowed to post my site’s URL. Let me know if I can email it to you or let me know if you already know about my site.
2 years ago in reply to: FV Player Compatible Theme & SEO Plugin
I figured out how to put the video on top by using a custom meta box where I insert the short code. The page is an Elementor template. I achieved this using Crocoblock’s JetEngine to add the custom meta box.
For the schema markup I would like to see an interactionStatistic where it counts views. InteractionCounter
interactionTypeCan we achieve this since we already have stats for FB Player?

I have my own dedicated servers and have FFmpeg installed.
I would pay for a conversion engine webui that would be compatible with FB Player.
The requirements for FFmpeg would be to create four different videos 1920, 1080, 720, 420, video thumb preview VTT auto creation, thumbnail chapters click to preview, ability to store and process videos on different servers, auto watermark, etc.
FFmpeg installation is straight forward on Ubuntu 22.04.
Put me on the beta list if you ever decide to make an encoding webui compatible with WordPress.

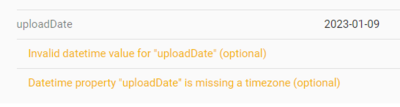
The video schema markup has an invalid datetime value. I have attached a screenshot.
Is it possible to add “uploadDate” in the schema?
I added an example of a video schema markup. Is this possible?
Type: VideoObject
Name: Happy Video
Thumbnail Url: https://cdn.example.com/videos/happy-video.jpg
Description: A happy video for all
Upload Date: 12/24/1988
Duration: “IS THIS POSSIBLE?”
Content Url: https://cdn.example.com/videos/happy-video/
Video Embeded URL
Interaction Count: “IS THIS POSSIBLE?”
Is there any way to increase the character count of the video description?
Currently, the character count is around 50. Best practices say about 160 characters is optimal.
Please let me know.

It looks like it is fixed. Please verify if you see what I see?
Thank you

Ok, that fixed the issue.
Now, the video schema shows the description with HTML elements in it.
(redacted)

Ok, I think what is happening is that the schema markup is picking up my video pre-roll ads and marking them up which causes two VideoObject in my schema.
4 years ago in reply to: Admin JavaScript warning4 years ago in reply to: Admin JavaScript warning
I got it working by turning off the LiteSpeed cache. I need LiteSpeed cache on because it is a high-traffic website with 700K page views monthly.
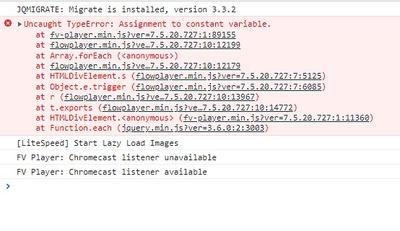
I am not minifying CSS or Javascript with LiteSpeed cache and it still gives me an error.
I have attached a screenshot of the Google Dev console error.
I get an error with version 7.5.20.727 and no error with version 7.4.47.727.2.
Let me know what I need to do on my end to let the latest version of FV Player work.
Thank you
4 years ago in reply to: Admin JavaScript warning
I had the same problem with the latest release 7.5.20.727. I had to roll back to version 7.4.47.727.
I am also using version 7.5.19.727 FV Player Pro which is not causing issues.