Foliovision › Forums › FV Player › Bug Reports › Google Pagespeed – Largest Contentful Paint Elements
-

My splash image is set to 1280×720 compressed down to 60KB with WebP.
Is it possible to preload the splash image since it is above the fold?
Or an option to add a mobile splash image?
This would greatly improve my Google Pagespeed score.
I already have my site optimized with LiteSpeed Cache and I get sub 40ms TTFB.
Let me know if there are any options that I am missing.
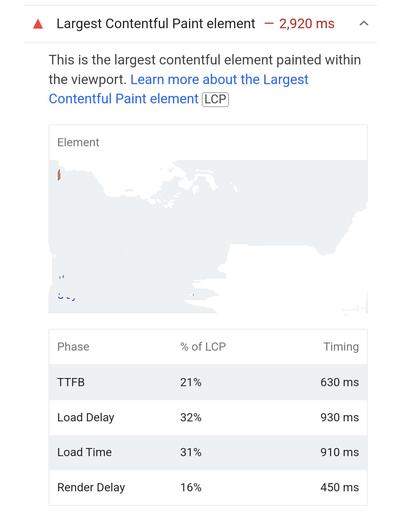
I have attached a screenshot
-
-

Hello Jovan,
TTFB in your screenshot shows as 630 ms. One problem is that the overall network overhead is counted in this number so if your website is hosted in Europe and Google PageSpeed test server is in North America you are already getting worse scores. But that’s off topic.
On https://foliovision.com/ the PageSpeed reports 0 ms “Load Delay” for the video splash image. On https://foliovision.com/2022/10/sabre-dance it’s 90 ms.
I wonder why it’s 930 ms in your case. Is the image getting lazy loaded? Are you using any plugin to force lazy load? If you are not sure where to start look at your page HTML code in browser and check the splash image, it should look like this:
<img class="fp-splash" alt="video" src="...." />If it has
<img loading="lazy"then FV Player thinks it’s not the first image on the page. Or there might be some JavaScript lazy loading code.Thanks,
Martin
I found a solution by reading through Google’s “Optimize Largest Contentful Paint.”
https://web.dev/articles/optimize-lcpI went into the FV Player code fv-wordpress-flowplayer/models
/flowplayer-frontend.php at line 713 at addedfetchpriority="high".Before:
$image = '<img class="fp-splash" alt="'.esc_attr($alt).'" src="'.esc_attr($splash_img).'"';After:
$image = '<img fetchpriority="high" class="fp-splash" alt="'.esc_attr($alt).'" src="'.esc_attr($splash_img).'"';I shaved about 1ms off of my LCP score.

Hello Jovan,
Thank you for posting your findings. It’s great if you were able to improve your scores this way. Please let us know what was the improvement like and we can figure out what code to add to your theme so that you do not have to put it back in after each FV Player update.
I was hoping that we could add this as a general improvement that would help all websites.
However first big problem is that we have no way of knowing if the player will show up above the fold or not. So FV Player might end up adding
fetchpriority=”high”on a image which does not need it.Also, in my testing adding that attribute did not improve the scores and it did not change the order of the image loading. It would only load after all the CSS files declared in HTML head finished loading.
Only thing which helped was adding this HTML tag at the very start of HTML head:
<link rel="preload" fetchpriority="high" as="image" href="{ actual image URL here}" type="image/jpg" />It seems FV Player would benefit more if it would serve responsive image sizes. We do store the image ID when it’s picked from the media library so it should be easy.
Thanks,
Martin
The only link attribute I added to the splash image was fetchPriority=”high” to improve my score.
I think a solution would to add it as a global option in the settings.
Since the majority of users place the video above the fold to be categorize by Google as “video is the main content.”
Google has change what it considers as the main content. Here is more about that https://www.seroundtable.com/google-video-is-not-the-main-content-of-the-page-36539.html
Another option would be the ability to add a mobile splash screen just like we have for a mobile video.
Looking forward to improvements and I understand it is not easy implementing these changes in the code.
Another premium option should be to expand the pre-roll ads. I would love to show pre-rolls based on categories and tags. Grouping these pre-rolls ads to play would be an enhancement that I am willing to pay for.

Hello Jovan,
Please provide a link to one of your pages where adding
fetchpriority="high"helped with the PageSpeed scores.In FV Player 8 the video ads are tracked in the internal video stats, including the clicks. Hopefully it will be approved by WordPress.org next week.
I see that a drop down of categories could make it easier to target these ads without having to set it manually for each player.
Thanks,
Martin
Hello Jovan,
Thank you for the link. I downloaded your page and did some tests with
fetchpriority="high"and I couldn’t really see any difference and the scores were the same. I run each test 3 times to make sure I see how the scores change.Even if your pagespeed.web.dev the “Largest Contentful Paint element” reports a “Load Delay” of 750 ms. So your are running into the same issues as I did – unless I put the image into the header
<link rel="preload" fetchpriority="high" as="image" ...>tag it would make not difference. And then the CSS would not load as first.Thanks,
Martin
Do you have the latest FB Player available on GitHub?
I would love to have the option to target video pre-rolls based on categories, tags or custom taxonomies.
Maybe add the pre-rolls, pop-ups, etc. as an add-on to FV Player Pro. The add-on would be an ads management system.
I currently use Ads Inserter Pro to display my banners and text ads.

Hi Jovan,
FV Player is available on GitHub. The pro version is not public on GitHub. We’ve stayed clear of a full ads management system as most people who want to go that far get their ads from a VAST/VPAID system which does the ad selection itself.
Let us know if you have more details about how this could work and how it would benefit you. Where are you getting your video ads from?