We’ve been properly labelling and tagging our images for years. Some of our websites get most of their visitors from Google Images.
Google Images is the greatest SEO reserve left in the world. Chris Silver Smith of Netconcepts let the cat out of the bag in 2006 and told the whole world about optimising for Google images. But it’s hard work optimising images for Google Images and most webmasters still can’t be bothered. There’s still gold – or at least visitors – in those hills.
As Chris didn’t cover the technical details in-depth, here’s a step by step guide for optimising your images for Google images.
Most websites publish their images like this:
<img src="https://cdn.foliovision.com/images/192a/986943.jpg" alt="image">
Where’s the problem? Missing height and width, meaningless directory name, meaningless file name, generic alt tag.
Here’s what a properly formatted image should look like:
<img src="https://cdn.foliovision.com/images/2007/08/zen-fanless-power-supply-400.jpg" alt="Zen Fanless Power Supply" width="400" height="340" />
For bonus points link that image to a larger version of the same properly labelled image:
<a href="http://cdn.foliovision.com/images/2007/08/zen-fanless-power-supply-big.jpg" rel="lightbox"><img src="https://cdn.foliovision.com/images/2007/08/zen-fanless-power-supply-400.jpg" alt="Zen Fanless Power Supply" /></a>
For extra bonus points put that image in a h5 tag with a proper caption, close to if not identical to the alt tag:
<h5><a href="http://cdn.foliovision.com/images/2007/08/zen-fanless-power-supply-big.jpg" rel="lightbox"><img src="https://cdn.foliovision.com/images/2007/08/zen-fanless-power-supply-400.jpg" alt="Zen Fanless Power Supply" /></a><br />Fortron PFC ZEN fanless power supply</h5>
If all that sounds like a huge hassle – when you do it for every image – you are absolutely right. It is a huge hassle to optimize for Google images by hand.
Which is why we built the SEO Images (part of Foliopress WYSIWYG) plugin.
With SEO Images, all of the above is happens automatically.
You only need to give the image the correct name (words separated by hyphens) and upload to the correct directory.
Automatically all the rest is added to your image:
- alt tag
- thumbnail (whatever size you prefer)
- link to larger version image
- caption
- width and height
- lightbox
If you want a lot of visitors from Google Images, you only need to use SEO Images for a few months and you will have the rankings and the visitors to go with them.
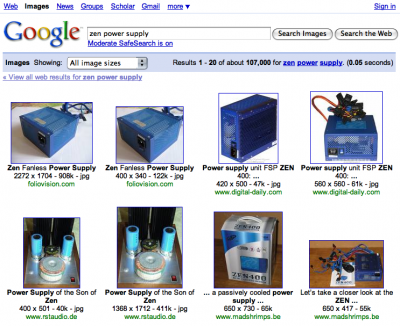
Here are the Google Images result for our example from above, the Zen Power Supply. Of 107,000 images, spots one and two are from Foliovision.com. The large and the small version of that image.

SEO Images Google Images results
Why a few months? Historically indexing in Google Images is much slower than for the rest of Google.
Chris and Stephen, in the future, please keep our secrets to yourselves!
Also check out Problogger Formatting images for SEO.

Alec Kinnear
Alec has been helping businesses succeed online since 2000. Alec is an SEM expert with a background in advertising, as a former Head of Television for Grey Moscow and Senior Television Producer for Bates, Saatchi and Saatchi Russia.
El optimizar imágenes contribuye a las busquedas universales, sin embargo habría que conocer la relevancia sobre los objetivos de un Sitio Web, ya que no a todos esto puede ayudarlos.
What about stuffing keywords into filenames for site graphics? Is this advised, or just plain moronic?
There would be a small short term benefit to using non-image related but post related keywords. But I recommend using images related to your post.
I don’t think stuffing keywords is the way to go long term. A properly labelled image will help. People will be happy to find it and click through to your page.
Images with names that have nothing to do with content could even open you up for penalties. You won’t get the external links you want and people won’t be happy to see your image in their results.
Great points. I watched Matt Cutts on a video about this and he explained to keep it simple and to the point describing your item in the image.
Bien, Bien. Pero que pasa si no uso miniatura, y solo les pongo el nombre separado por guiones si es que son mas de dos palabras. Bastara solo con eso???
What’s the deal with “rel=lightbox”? As far as I’m aware that’s for tagging image links for Lightbox scripts… but you seem to be saying to put it in no matter what because it helps with SEO? Or are you just assuming that everyone will be using Lightbox anyway? Please clarify.
Hello George,
For the moment the image title for hyphenated names will have to be tweaked by hand if you want to keep the hyphen. In our own work, we’ve found this to be a very small percentage of the images. Our system gets you very close but if you have accented characters for example, they have to be added after the fact (limits of web URLs to ASCII letters and numbers).
Hello Pigeon,
We are assuming that everyone will be using Lightbox (or Slimbox as we do). If you are not using Lightbox, that rel=”lightbox” does no harm in any case. If you are not using Lightbox then don’t use rel=”lightbox”.
Thanks alec, I see what’s going on now.
Great ideas. Is it not a problem, if I use -(hyphen) for the file name?
Hi
Is it really necessary to use thumbnails on my posts? I like to keep my pages clean and avoid unnecessary surfing, that’s why from the homepage you go directly to the full sized image. Should I change that?
Hi Dan,
You should using hyphen for the file names.
Hi Manole,
You should definitely be using thumbnails. Using full-size images will make your site too slow.
The thumbnails appear in lightbox so nobody has to navigate away to see larger images.
Thanks, I will consider your advice ;).
Stumbled upon your post just about when I was explaining somebody why to optimize images.This is really a step by step guide..great post.
anything i can do to get google to follow my thumbnails. its indexing the thumbs like crazy, but not the full size images they link to.
what if done as below:
Fortron PFC ZEN fanless power supply
the only change is the caption in included in the tag so that it points to the original image page.
Interesting! I have reached the #1 spot on google images for several images, and also get some nice targeted traffic from this, but had not come across the idea of putting an image inside an tag before – indeed, I have investigated the source code of many images that have hit the number one spot and not seen this before! This could be a “secret weapon”. It’s true that image search is the undiscovered country of SEO. I have a feeling that video search too will soon become more important: Time for an article on optimizing for google video search? ;)
Alex: “Time for an article on optimizing for google video search?”
Yes indeed, I would absolutely love a good article on that subject.
google images search will become popular in the time to come. but images indexing by google is slow.
Ya it is right .
How toOptimize your images for search engines:
Is it still accepted bij search engines to place an image inside a tag? I’ve found information both proving and disproving this and I’d like to know for sure.
…accepted bij search engines to place an image inside a header tag?…
Placing it in pointy brackets apparently prevents is from being posted…
Placing an image inside a header tag should work. I don’t know why the search engines would give that image any more weight than any other.
I would avoid doing this as it seems a bit spammy and may reduce your quality score in combination with other factors.
Excellent article Alec. I am for the most part not very experienced with html so please bear with me. You say: For bonus points link that image to a larger version of the same properly labelled image:
In this example you do not give the image height and width. Should it be paired with the previous example? What am I missing?
Hi Mike,
Yes, you should definitely use image width and height for faster page load. I should fix that. our Foliopress WYSIWYG automatically sets the image height and width for those using Wordpress.
Good article. I also use all of the parameters – alt tag, title, size for the images. And it makes the code look nicer and cleaner, at least this is what W3C says ;)
Hi, can you explain why you believe using h5 tags is beneficial?
Also, do you have any evidence (examples) of linking to large images from thumbnail images working better than not linking thumbnail images to large images?
Hi Mark,
Thanks for your questions.
H5 tags have two benefits:
We aren’t set up here to do theoretical SEO tests (we do practical ones on our sites) and I can’t share you client information. Perhaps someone else could set up some head to head tests and give us statistical info?
Making the web work for you, Alec
Thanks for this very useful article. One of my sites is 1st on google images for one very strong keyword, so I get about 3k visitors every day from it.But every month google removes my picture and put the same picture from different site, and leave it about 5-7 days, and after that period I’m again on the first place. That’s continues about half a year, and every month is the same thing. Does anybody knows what is that, and does anybody have the same experience?
Google likes to test which image or site gets better response. Strange that their testing is giving such inconsistent results (i.e. Google does the same thing over and over every month).
Thanks for sharing the issue. To go further, we’d need to see the concrete example.
Great tips, so many website owners/maintainers overlook the traffic potential and optimisation possibilities with web images.
A considerable amount of traffic can be sought via image searches across the web and especially with products on ecommerce sites, many of which could convert.