With more than 5 million active installations, Elementor is the most popular page builder by a huge margin. Rivaled only by the Classic Editor plugin and the built-in Gutenberg. This guide will show you how to use the FV Player block in Elementor.
How to find FV Player block
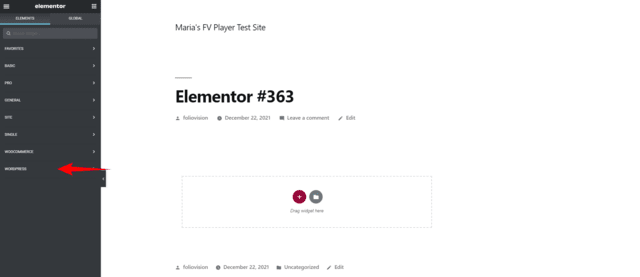
FV Player block is included in the WordPress drop-down tab of Elements:
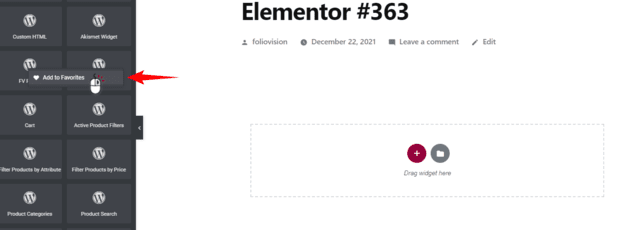
You also add FV Player to your Favorites by right-clicking the widget and clicking Add to favorites:
How To Use The FV Player Block
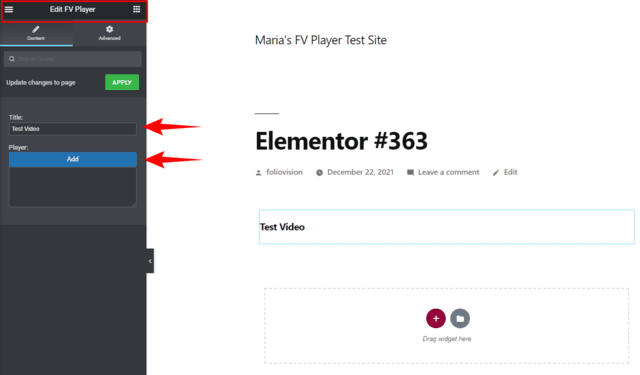
- The widget itself is very simple. You can add an optional title. Then just click Add button in the player section:
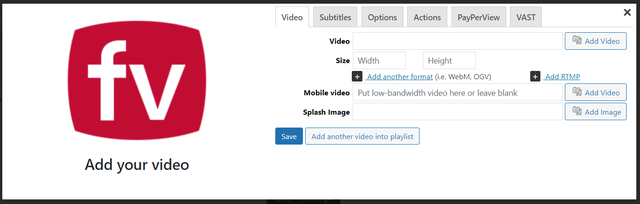
- This will bring up the shortcode editor:
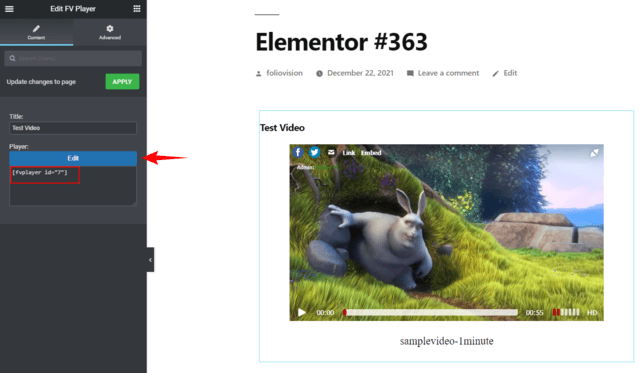
- After inserting, you can see the player in your post now. The button that brings up the editor now reads Edit, allowing you to further edit the shortcode:
Using shortcodes
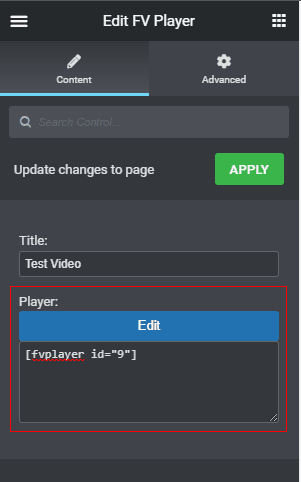
If you already have a video player prepared in your video database you can just paste the shortcode into the Player field of the widget editor:
FV Player shortcodes also work when inserted into the Shortcode or Text Editor blocks.
If you are facing issues while inserting FV Player as a part of Elementor popups or other elements, enable FV Player -> Settings -> Integrations/Compatibility -> Load FV Flowplayer JS everywhere.