Sticky Video origins and state of the art
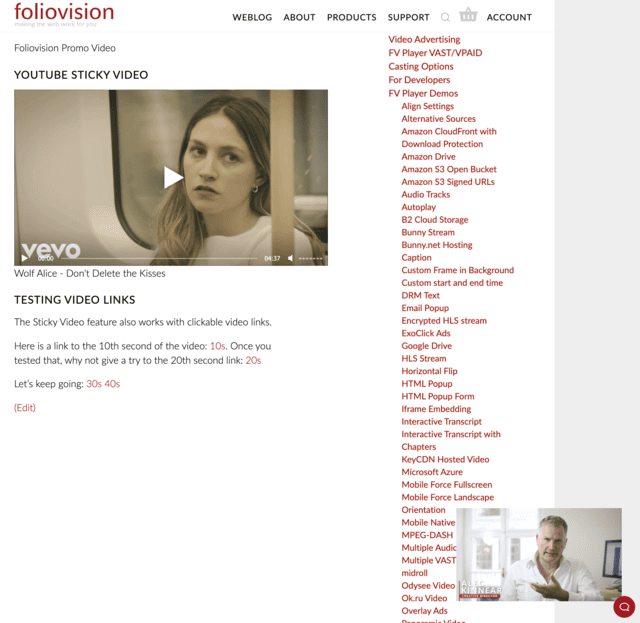
FV Player has had sticky video for several years. For those not familiar with sticky video, it’s video that follows you down the page when you scroll past a playing video.

Originally we took the feature from Daily Mail six years ago where if you started a video it would play in the bottom right hand corner when you scroll down.
Astonishingly enough the Daily Mail sticky video player plays unrelated videos and ads now. It’s impossible to turn off and one of the main reasons I barely visit the Daily Mail any more.1 When you scroll past the playing video it doesn’t take over the sticky video position any more, it just stops. The unrelated video/video ad plays instead. It makes no sense to play off-topic videos to the visitor.
Autoplay origins
Autoplay has been a popular feature for a long time. For almost a decade marketers and newscasters could take over your audio system and blast you with whatever they wanted for as long as they want. Autoplay with no controlbar meant the only way to silence a site was to close the browser window (or later tab). Over the last few years, most browsers block video autoplay. In 2018, Chrome 66 was the first to block video autoplay, based on your MEI (Media Engagement Index). Apple’s Safari and Firefox soon followed.2
Autoplay state of the art: Twitter and Facebook
Twitter and Facebook are two of the top five social media platforms3 who prominently feature video in web pages (not applications) which resemble web log posts and pages. How do they handle autoplay in 2023?
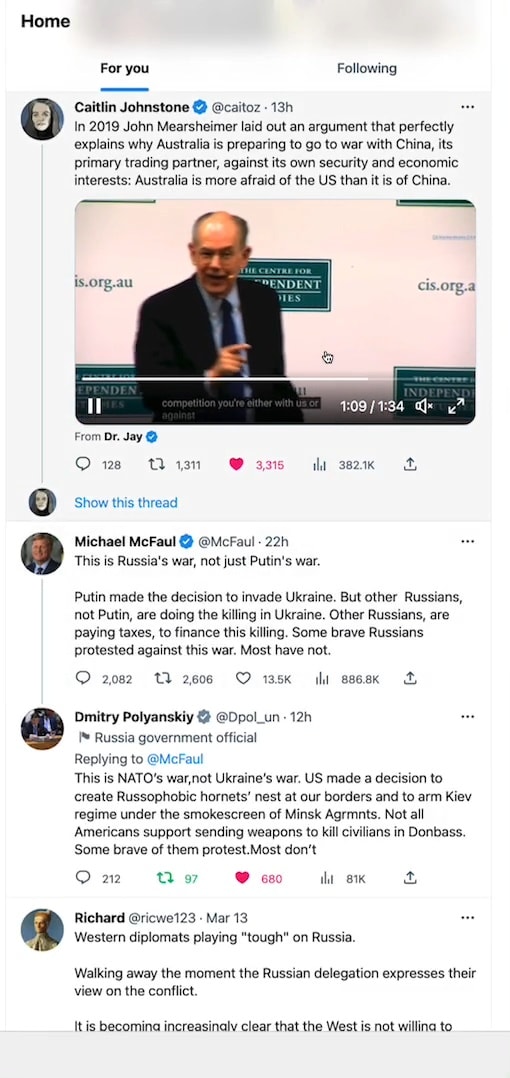
What Twitter does most of the time4 is that if a video is playing it will stop the video when it goes out of the viewport.

Twitter Autoplay demo – silent
This behaviour makes sense to me. There’s no sticky video though.
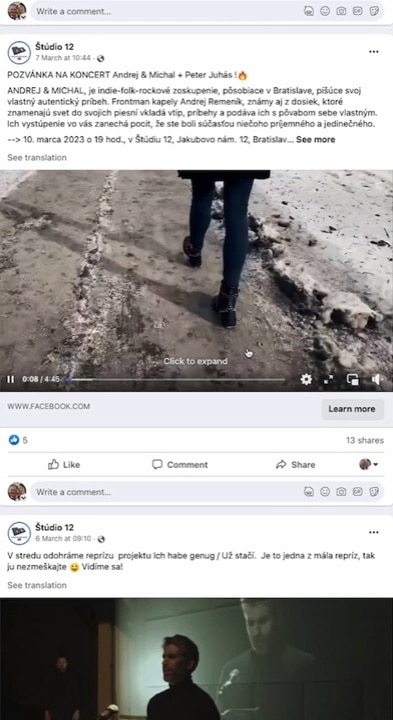
Facebook behaves similarly. When a video is in viewport, it autoplays (autostart happens with the second video on the page below). When a video is out of viewport, it stops (pause takes place with both videos below).

Rethinking Sticky Video and Autoplay
It turns out autoplay and sticky video are inextricably linked. If autoplay is running and there are multiple videos on a page, sticky video does not make any sense. What will happen is that the sticky video will play when the second video comes into the viewport. Which video should continue playing? The second autoplay video or the sticky video?
If the sticky video keeps playing, then the autoplay on the second video has to be turned off. If the user then clicks play on the second video, the sticky video should go up in a puff of smoke (disappear). Otherwise, when the user scrolls further, it is unclear which video should keep playing. The sticky video box still contains the original video and a second video is already playing. Theoretically it should be the second video which goes into the sticky video box, but that is cognitively very messy.
This is the current behaviour for FV Player 7.

One asks oneself, “Hey what happened to my video? Where’s the video that was in the sticky box?”
On the other hand, if we make the sticky video box disappear when another video is started, then it would make sense that when the user scrolls further the second video on the page will go into sticky mode.
This would quickly turn into a game of pop goes the weasel for the visitor to your site. Unclear what video should be playing when. Turning site navigation and behaviour into a guessing game is one of the cardinal sins of non-avantgarde websites.
What should mainstream, informational or utility sites do instead?
Making Sticky Video Behaviour More Logical
My thoughts now about sticky video is that it doesn’t belong on a page with multiple videos and autoplay. If there are multiple videos on a page with autoplay, sticky videos would appear and disappear. Sticky video would confuse the visitor more than help him/her.
Alternatively we could automatically turn off autoplay for every other video on a page except the first one when there is sticky video. The sticky video would stay on the screen when scrolling past a second, third or fourth video. If the visitor clicked play on one of the other videos, the existing sticky video would disappear. The new video would appear as a sticky video when scrolling again.
The issue is that this would be confusing for a visitor who is used to video starting and stopping in the viewport. Disabling sticky video completely for posts or pages with multiple videos is much cleaner.
Both approaches have their merit.
Simplicity
Both the visitor and publisher benefit from simple, intuitive rules. For a visitor to use a site well and feel comfortable, it’s essential that site behaviour is predictable. That feeling of hey, what just happened? shouldn’t happen, except on experimental sites. YouTube can get away with moving the cheese every once in a while. In praise of YouTube UX engineers, they don’t do it often: YouTube would prefer to be utilitarian/ugly than unpredictable.
For now, we have to decide on what to do with with webpages which have:
- autoplay turned on
- sticky turned on
- multiple videos
Our decision is to turn off autoplay for every video except the first one. The sticky video will play on the entire page as the visitor scrolls up and down. If/when the visitor chooses to press play for one of the other
If a publisher would prefer to have videos autoplay when in the viewport, s/he will have to turn off the global option for sticky video. Sticky video could be enabled on a per post basis. I’m still wondering if these two options should be a choice leaving the option to automatically turn off sticky video for posts with multiple videos.
FV Player Pro preferences are already complex. Perhaps we should we choose a single solution and enforce it on all publishers. Publishers should certainly choose one approach and stick to it. As the visitor to a site, I’d hate for some posts to include sticky video and others not.
What do you think?
I’ve had time to think about it. The preferences are just too complicated if they can change per post. If autoplay on scroll into viewport is enabled on a site, the first video will go to sticky and the other videos will not play until the visitor deliberately clicks play. At that point, the existing sticky video will disappear. If the visitor closes the sticky video manually, then behaviour reverts to autoplay on scroll into viewport, but with no reappearance of sticky video (clearly the visitor doesn’t like it).5
-
Why an otherwise intelligent person might visit the Daily Mail is that it’s the one publication which always has pictures and videos to go with the main political stories. You can watch Boris Johnson, Liz Truss or Rishi Sunak prevaricate in their own words and not just in an extracted sentence. You can see photos of the objets d’amour for whom cabinet ministers lost their portfolio or newscasters their shows. ↩
-
Apple in Safari/webkit have been tinkering with autoplay forever. This article goes back to 2016. ↩
-
I say most of the time as this is what happens on my account (in multiple browsers) but on our company account (in multiple browsers), once a video leaves the viewport for any substantial period of time, it resets and plays from the beginning. ↩
-
We could add a preference when manually closing (“Never show sticky video”), which would be a per user preference for logged in users and a per browser cookie for guests. But that’s another preference to manage. The advantage here is that it’s an almost invisible preference. ↩

Alec Kinnear
Alec has been helping businesses succeed online since 2000. Alec is an SEM expert with a background in advertising, as a former Head of Television for Grey Moscow and Senior Television Producer for Bates, Saatchi and Saatchi Russia.
Leave a Reply