Forum Replies Created
-
-
6 years ago in reply to: Fullscreen mode on ios

Hello Martin,
thanks for coming back. Unfortunately it do not resolve the problem.
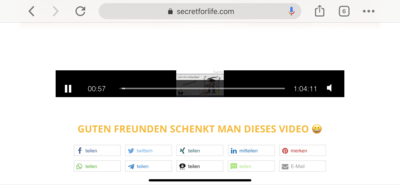
Here you can see a screenshot from Chrome with the current version.
Since we have some massive marketing campaigns in the next few days, I have hidden the full screen icon on mobile devices. It’s not ideal, but better than this shrunk video-wrapper.
Best regards.
6 years ago in reply to: Fullscreen mode on ios6 years ago in reply to: Fullscreen mode on ios
Same behaviour: https://www.shrunken.com/a6Bb0
The fullscreen mode you know from desktop machines do not work.
Please note that this is a blank page template, without any custom scripts and without any pagebuilder modules.
The script I wrote to toggle fullscreen mode just works with your native API methods. So it shouldn’t be a problem and as you can see in this example it isn’t the problem.
It seems that your fullscreen mode simply do not work on iOS. I’ve made an update yesterday to iOS 12.4. It is still the same.
6 years ago in reply to: Fullscreen mode on ios
If I enable fullscreen mode on my MacBook, there is a black background and the video in full width and auto height.
Please check the screenshot above. It is from my iPhone and it is the full-screen mode, that isn’t full-screen. No black background and the video do not use the full width of the screen. You can still see the browser bar and a lot of white space on left and right. This seems not to be a full screen mode..
6 years ago in reply to: Fullscreen mode on ios
iPhone Xs Max
iOS 12.2It is the same in Safari and Chrome. If I click to enable fullscreen mode, it do not work as you can see on the shared screenshot.
7 years ago in reply to: Update dev guide
Thanks Martin. This was a useful hint. I wasn’t aware of Flowplayer 7 Engine and API and that you can study it to work more advanced with your FV Player.
Do you have an overview when there is more information about the FV Player Database? I’d like to know what you can do with it. I’m drilling the player right now to see what you can do with it. Maybe even more works than you think today ;-)
7 years ago in reply to: Update dev guide7 years ago in reply to: Update dev guide
Hello Martin,
am I right that you need to add new cuepoints (on ready) in an array too?
setCuepoints( [20,45] );
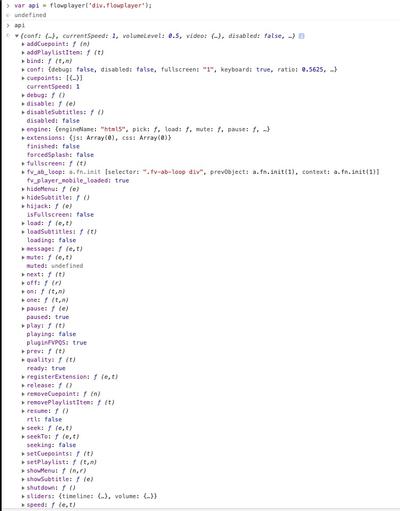
You work with minfied JavaScript files, so you can’t study the files very well. So it would be very helpful if you explain the Developer API better. I’m sure there are many additional useful functions (attachment), which are not shown anywhere.
Thanks
7 years ago in reply to: Update dev guide
Thanks Martin.
Another question: I try to change the cuepoints on the fly but it seems that it not work. I use this:
this.api = flowplayer( ‘div.flowplayer’ );
this.api.setCuepoints( [180,235] );
And if I console.log the result inside the script it seems that the cuepoints changed, but if I
console.log( flowplayer( ‘div.flowplayer’ ).cuepoints );
in the browser console just the initial cuepoints are displayed. How it is possible to change the cuepoints on the fly if another video in the playlists starts with
this.api.play( 5 );
??
Another thing: If I try
this.api.seek( 0 );
after the video starts, this do not work. I also tried
localStorage.removeItem( ‘video_positions’ );
but it is not possible to start the video inside the script.
Thanks
7 years ago in reply to: How can I stop the player to load cast_sender
Hello Martin,
I use Plugin Organizer so I can disable the plugin and all ressources where they’re not needed. So is not the main problem.
It is more a GDPR problem, because user data like IP’S etc. will be transfered to gstatic which is problematic.
So is it possible to provide soon a filter action to replace the script with a locally hosted version ?
Thanks Bruno

Hello Martin,
my current PHP Version is 7.2.13. I have removed the shortcode and replaced it with the new shortcodes from the new FV Player Posttype and that seems to work well. No more breaks but another PHP Warning:
wp-content/plugins/fv-wordpress-flowplayer/models/db-player.php:593 – count(): Parameter must be an array or an object that implements Countable

It seems to happen wherever the short code is contained. On every backend page and also in the frontend.
7 years ago in reply to: Embed Video with the popup menu
Hello Lucia,
yes it works on a new page in the dafault text area. So I can use it as a workaround.
Thanks
7 years ago in reply to: Embed Video with the popup menu
Ah sorry. No, there are no errors to see: https://cdn.indikator-design.com/media/screen-video/flowplayer-embedding-no-error.mp4
I have sent you a link to a Zip to the new version via support (at) foliovision.com.
7 years ago in reply to: Embed Video with the popup menu
Hello Martin,
In my case it does not work with the latest version of Divi: 3.17.6.
The volume at autoplay is a real shame. But if the browser providers introduce it more and more, you have to come up with new strategies. Thanks for the feedback.
7 years ago in reply to: Embed Video with the popup menu
This doesn’t seem to solve the volume problem either.
flowplayer(function (api, root)
{setTimeout( () =>
{api.play().volume( 100 );
}, 100 );
api.bind(‘cuepoint’, function( e, api, cue )
{if( cue.time == 5 )
{alert( ‘triggered’ );
}
});
});7 years ago in reply to: Embed Video with the popup menu
Ok, the Uncaught TypeError is solved. You should really work on your developer documentation. It’s extremely confusing.
So the following questions are still there:
1. Embed the shortcode in Divi
2. How can I add a custom id to div.flowplayer?
3. And how can the volume in every browser be set to 100% when starting with Autoplay? For example, in Chrome, it starts quietly. But I know it from other Pllayers that they start with volume, which also makes sense with Autoplay.7 years ago in reply to: Embed Video with the popup menu7 years ago in reply to: Embed Video with the popup menu
And why does this not work?
flowplayer( ‘div.flowplayer’ ).play().volume( 100 );
–> Uncaught TypeError: Cannot read property ‘play’ of undefined
It is not possible to use the id because it changes on every reload.
How can I add a custom id to div.flowplayer?
10 years ago in reply to: autoplay just once?
Hi Martin,
please can you erase the Link to the video inside #post-5569?
There are some problems with the autoplay cookie again. It do not work on our website.
Please don’t share this links:
/portfolio-item/balance-stress/
/portfolio-item/balance-meditation/
/portfolio-item/balance-traumreise-entdecke-dein-potential/All of them should work. We use Zencache, together with Autoptimize. Do you know any issues with it?
Best regards
11 years ago in reply to: Quality Switching and Autoplay11 years ago in reply to: autoplay just once?
Hello Martin,
I need to know which event you’re using to trigger, that autoplay is no more active on page-load, cause the user starts the page once before..
If videos are setup with autoplay, the controlbar is hidden and we use .flowplayer::before {width:100%, height:100%, … } so that no one can click on the video (start, pause)..
But if autoload is deactived, we need to give back the control to the user..
So I need to know what’s the best event to use $(‘#element’).removeClass( … );
I wish you a nice vacation!
Thank you and best regards,
Bruno11 years ago in reply to: autoplay just once?
Hello Martin,
good to know, thanks..
Please can I ask, what’s the best way to trigger if cookie for autoload is active and video will not start?
Your cookie is set on start during the first load (it’s not the same like php-cookies are work) so it makes no sense to hook into it..
Thank you and best regards,
Bruno11 years ago in reply to: autoplay just once?
Hello Martin,
Pro 0.3.6 wasn’t available inside our plugin-index. I have download it manually and now autoplay just once works like a charm..
Thank you and best regards,
Bruno11 years ago in reply to: autoplay just once?
Hello Martin,
1. we need it for Cloudfront : )
2. No, no issues. I just wanna use the cookies you’re setting with autoplay once, for some other functions..
3. No, this works fine. But it worked on our website 2 weeks ago without any problems, too. Perhaps anything in our code goes wrong..Thank you and best regards,
Bruno11 years ago in reply to: autoplay just once?
Hello Martin, thanks..
1. Do you know when it is fixed? (autoplay)
2. Do you wanna stay with this jquery cookie plugin, or do you wanna change to it’s fork?
3. Please don’t publish: Do you have an idea, why the video-width breaks after deactivating fullscreen-mode: /medien/flowplayer/flowplayer.mp4
I’ve made some changes for background-color and frame color, but I made no changes for width eg.. There are no js-errors inside console ?
Thank you and best regards
Bruno11 years ago in reply to: autoplay just once?
Hello Martin,
good to know.. Please can you tell me what type of cookie do you use to manage this?
On some pages I want to use this cookie to make some custom changes on the page, if this cookie is set..
Thank you and best regards
Bruno11 years ago in reply to: Conflict with Appspector Chrome extension
Hello Martin,
sorry for this. Flowplayer is in Conflict with this Chrome Extension: https://chrome.google.com/webstore/detail/appspector/homgcnaoacgigpkkljjjekpignblkeae
Thank you and best regards
Bruno11 years ago in reply to: Conflict with Appspector Chrome extension
Hey Martin,
it seems that it only appear with Chrome (I’m on a Mac). Cant’t see it with safari, opera and firefox.
Thank you and best regards
Bruno
Hello Martin,
It seems that this Safari Extension generates the error:
https://www.ghostery.com/de/I never run in a problem like this before. We use another lightbox for our images also, without any issues.. It’s an extension to protect you from tracking..
Now we learned for future development: Step 1 – deactivate your extensions, if the problem stays, we will take a look for the rest..
Please add it to your area for conflicts..
Best regards
Bruno
Please Stop..
I deactivated my Safari Extensions, and now it seems to work..
I make some tests and let you know which one creates the error
BR

Hello Martin,
1. No
2. I’ve done this for you
3. No
Please don’t publish:
(links to videos)Best regards,
Bruno
Hello Martin,
it’s still the same.. As long as I insert the Analytics ID, lightbox will not close on Safari. Please take a look for yourself. I deactivated Minifying for you..
After I delete the Analytics ID, it works fine..
No other js-errors now..
Best regards
Bruno
Hello Martin,
1. that’s it!! After deleting the code for Analytics, everything works fine, thank you!
2. I’m using W3TC for minifying. Meanwhile I created the screen-video for you, minifying was deactivated, but Flowplayer isn’t included into minifying, cause it don’t work.
If you want that I deactivate W3TC for you now, let me know. But I think it’s the same error that you get also.Best regards
Bruno
Hello Martin,
it´s exactly the same with your Dominika Video.
Flowplayer generates an error in my safari-console.
Flowplayer and Flowplayer Pro running both with the newest version. I’m using WP 4.1.
Please let me know, if I can help you with anything to work out what goes wrong here..
It seems that this happens just with safari. Chrome works well..
Best regards,
Bruno
Hello Martin,
thank you, but I do not say that it don’t work in Safari.
There is just an issue with your lightbox. If you use also “lightbox=”true;” it is not possible to close the lightbox on safari.
Please take a look here (don´t publish {admin note – domain changed}): http://example.com/medien/flowplayer/flowplayer.mp4
(Yes server was overload, need a bigger one)
Thank You
Bruno
Hello Martin,
Safari 7.1 and a Mac. It´s just an issue after I used it with Cloudfront. With S3-Content it works.
It happens on both ways. Logged-in and Logged-out.It works fine on Chrome.
Best regards,
Bruno11 years ago in reply to: Amazon S3 Frankfurt Issues
Hello Martin.
Safari 7.1 an a Mac. It´s just an issue after I used it with Cloudfront. With S3-Content it works.
It happens on both ways. Logged-in and Logged-out.It works fine on Chrome.
Please don´t publish: Here I’ve made a screen-video for you: http://indikator-design.de/medien/flowplayer/flowplayer.mp4
Best regards,
Bruno11 years ago in reply to: Amazon S3 Frankfurt Issues
Hello Martin,
please forget the last post. There are to much trouble this moment, if we work with Frankfurt. So I setup Cloudfront with Ireland now, and it works fine!
Best regards
Bruno11 years ago in reply to: Amazon S3 Frankfurt Issues
Hello Martin,
I setup Cloudfront on the way you described with an own cname-record.
The S3-Zone is Frankfurt. This works itself fine now. But it seems that there is a conflict, if you try to use this zone with an cloudfront-identity.
1. This is definitely not a flowplayer issue, but it seems that it is not possible to use “Yes, Update Bucket Policy”. If I try this, it comes this error-message: “We have failed to update your Amazon S3 Bucket permissions. You will have to manually add the update your permissions.”
2. .. so I went to our S3 settings and set the permissions manually. For this I used the Amazon S3 Canonical User ID: 0be5 ……. and so on..
But if I try to use the cloudfront URL’s inside Flowplayer-Shortcode, this message appear “html5: Video file not found”. The same issue appear with both domains, the cloudfront-domain or our cname-domain.
I submitted the relevant videos using video checker, the message is:
Amazon S3: The authorization mechanism you have provided is not supported. Please use AWS4-HMAC-SHA256.
unable to determine file format11 years ago in reply to: Translations
Hello Martin,
for example the error message if a secured video is expired:
fv-wordpress-flowplayer/flowplayer/fv-flowplayer.min.js
-> jQuery(this).html(‘<h2>Video file expired.
Please reload the page and play it again.</h2>’); n();Where can I find the “of” from “1 of 2” that is presented in lightbox, if more than one video is integrated in a page/post ?
Best regards
Bruno11 years ago in reply to: Amazon S3 Frankfurt Issues11 years ago in reply to: Amazon S3 Frankfurt Issues
Hello Martin,
that´s it. I hope there are no more questions now. Thank you very much!
Best regards,
Bruno11 years ago in reply to: Amazon S3 Frankfurt Issues
Hello Martin,
nice to hear (Frankfurt), but if we use Cloudfront, is there a difference between a bucket in Frankfurt and a bucket in Ireland?
Cheers
11 years ago in reply to: Amazon S3 Frankfurt Issues
If we use Cloudfront with mp4 for RTMP and also mp4 and webm as fallback (Add video), is ogv also needed?
11 years ago in reply to: Amazon S3 Frankfurt Issues
Hello Martin,
thank you so much for your help! Now the most seems to be fine and I think we can fix anything with your tutorials..
One last question please. We’ve insert the license-key on our testdomain, too. Now all the pro-functions works fine. But how can we remove the flowplayer-brand on the left bottom?
Thank you!
Bruno11 years ago in reply to: Amazon S3 Frankfurt Issues
Hello Martin,
thank you, good to now. I think CloudFront seems to be a nice solution.
1. Is it just possible to use CF with RTMP or is it also possible to use it on the same way like private content with S3 ?
We use flash nowhere on our website, cause flash has to much security-problems. What´s the benefits to use it ?
We need definitely the possibility to serve private videos. That´s the reason we choose Frankfurt for S3 at first (most of our content will be streamed in germany). If we use CloudFront, do we have to pay for S3-download and for CloudFront on top?
2. As I see, you can setup CloudFront just with a licensed Version of Flowplayer.
Is there a way to use our license also on a direct subdomain just for test-purposes without the need to purchase a second license ?
We made anything in the first step on our testserver. This one is normally hidden behind a mainteinance-mode. After it works there fine, we copy the settings to our live-server.Our subdomain looks like this:
http://testdomain.our-domain.de
Best regards,
Bruno11 years ago in reply to: Amazon S3 Frankfurt Issues
Hello Martin,
I´ve made some more tests after your messages in support-forum.
It seems that there is a problem with flowplayer, if you create buckets with zone: Frankfurt.
My first player is setup with Frankfurt. The second Player is setup with exactly the same settings for the zone Ireland, but it works pretty fine. The third one is also setup for Frankfurt. It´s an exact copy from the second one (Ireland) but the Video Issues are the same like the first video (application/xml).
Please note: I have also trouble with the zone Frankfurt, if I try to connect with our FTP-Client (Transmit). I think it can be the same problem with Flowplayer. For the zone Frankfurt (Ireland works fine) you need a new authentication certificate. This is the error-message from Transmit. Perhaps it can help you with Flowplayer:
—> The authorization mechanism you have provided is not supported. Please use AWS4-HMAC-SHA256.
What do you think?
Best regards,
Bruno11 years ago in reply to: Amazon S3 Frankfurt Issues11 years ago in reply to: Amazon S3 Frankfurt Issues
Hello Martin,
thanks for your reply.
Please, where can I send you some datas to login? On this way you can take a look for yourself.
If it´s needed I can give you also admin access, cause we really need a fast solution.
Best regards
Bruno
Hello Martin,
how much do you want to fix this code to a working solution, please?
Best regards

Hello Martin,
thanks a lot for your answer. I searched a lot for the needed information and wrote some code.
Please, it is possible for you to take a look at it? It´s my really first code after a crash-course for php and jquery.. (hope it´s not to bad and you don´t become a heart-attac cause you have to laugh to much.. : ) … ) Do you think this can work?
Link comes at the next post..
Best regards
Bruno
Hello Martin,
1. You can change the PHP part of it to only hook it in for certain players are required. => How ? : )
2. I take a look at their resources and send you some details..
Thank You!
Best regards