List of contents:
- What is Sticky Video
- Activating Sticky Video for All Videos
- Using Sticky Video with Individual Videos
- Customizing the Sticky Video Feature
What is Sticky Video
When a user plays a video and scrolls down away from it, a sticky video will appear as a mini-video player in the corner of the browser and will stay in that place as the viewer scrolls further and further.
Example:
Foliovision Promo Video
The mini-player will disappear when the viewer scrolls back to the original video box and re-appear again when scrolling away from it. It can also be closed by clicking on the close icon.
Activating Sticky Video for All Videos
To activate the Sticky Video for all videos on your site, just go to wp-admin -> FV Player -> Settings -> Skin -> Sticky Video.
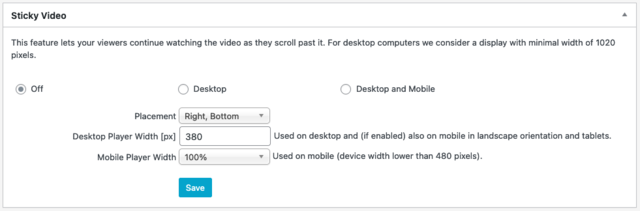
They you can see the control to enable Sticky Video for Desktop or both Desktop and Mobile.

For desktop we consider any device with screen wider than 1020 pixels.
Using Sticky Video with Individual Videos
If you want to individually choose which videos will use the Sticky Video feature, you can do so in the shortcode editor or directly in the shortcode.
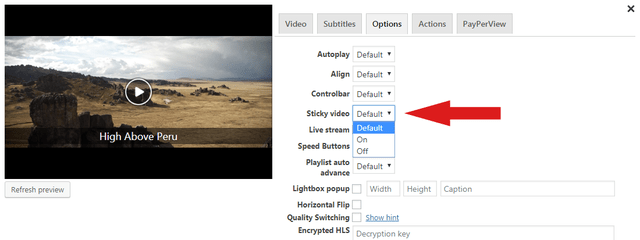
To have it available in the shortcode editor, you will first have to activate it by checking the box Sticky in Settings > FV Player > Setup tab > Post Interface Options. You will then be able to see the Sticky video option with a dropdown menu in the Options tab in the shortcode editor.
If you want to use the feature directly in the shortcode, you can use these two parameters:
sticky="true" sticky="false"
Using shortcode settings will of course override the global setting.
Customizing the Sticky Video Feature
You can adjust the size of the mini-video player by modifying it’s width and also choose in which corner of the browser will the mini-video appear.
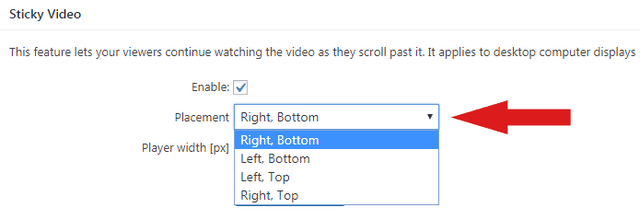
Both of these options can be adjusted in Settings > FV Player > Skin tab > Sticky Video. For selecting the position of the mini-video open the Placement drop-down list and select the option you want.
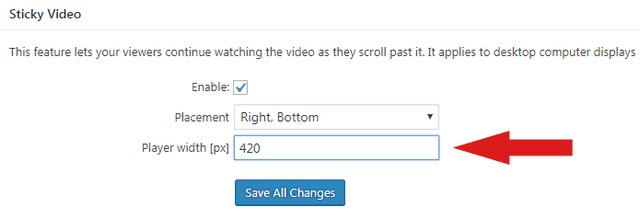
To adjust the size of the mini-video, just change the value (in pixels) in the Player width field.
You can also set the width for mobile, the options are: 50%, 75% and 100%.