You might be looking to tweak the design of your FV Player to fit your site a bit better. We offer an extensive list of possible CSS tweaks to do that. However, until now you had to enter them into the general additional CSS field in WordPress, while also having to remember a handful of additional rules.
We have decided to make this process much simpler for you! All you have to do now, is to enter the additional CSS into the new field right in the FV Player settings.
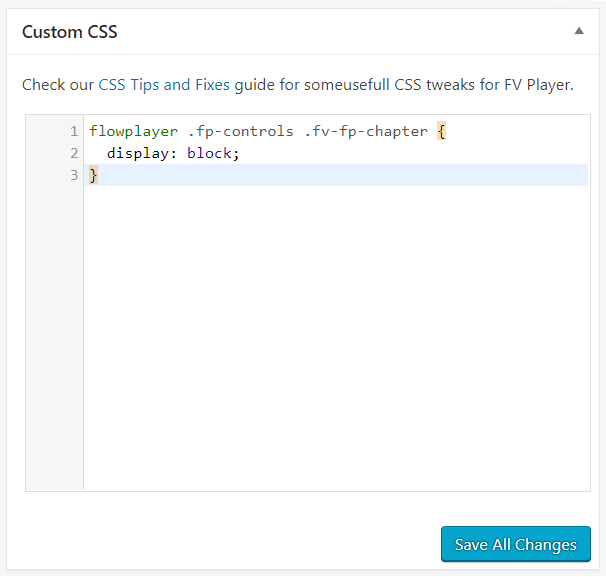
To access this field, go to Settings -> FV Player -> Skin. At the bottom of this page, you will find the custom CSS field:
A common problem was with forgetting to add the !important rule, to make the custom CSS prioritized. By entering your custom CSS into this new field, you no longer need to do that in most cases. Nonetheless, this rule might still be needed sometimes, but that can be avoided by using selector classes.
The new field is designed to help you customize your FV Player as easy as possible, while making sure the added CSS work as desired.
There are no limits to what you can customize with CSS, but you can start by taking a look at this list of CSS tips and fixes. Once the rule is in, don’t forget to click Save All Changes.
Stay tuned for more
We are trying to make our FV Player plugin better ever single day, by bringing more and more upgrades and updates. You can help us a lot, by giving us feedback or letting us know your thoughts by giving us a review.
If you have any tips or questions, do not hesitate and contact us via our Forum!


Leave a Reply