Just discovered an amazing bookmarklet from Aussie company Western Civilization, one of the original creators of CSS editing software. StyleMaster was always a little bit buggy processor intensive, expensive and complicated for me so I learned how to code CSS from scratch. I still think that’s the best way to write CSS. But the modern web is getting so complicated that we really need a better way to look at web pages to be able to figure out how they are put together. Well WestCiv has really hit the ball out of the park with this one. They have a cross browser compatible javascript bookmarklet that will let you click and see all the CSS and structure for any element on a page. The bookmarklet, appropriately enough, is called Xray.
That’s the bookmarklet. (I’ve installed the Xray bookmarklet here as both an archive and an experiment to see if it will stand up to our new WordPress WYSIWYG Images code – frankly I recommend you get the latest version from the WestCiv site.) Here’s what Xray looks like in action:
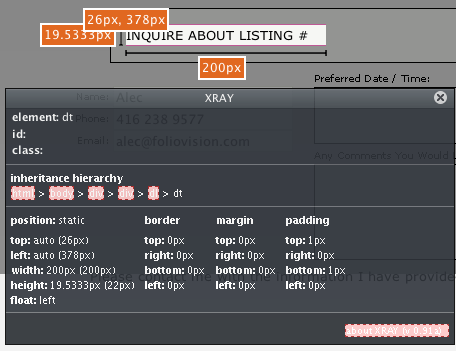
 WestCiv’s Xray in action: very transparent, very attractive The red outline is actually a mod to my Firefox to show all no followed links or no indexed links all the time
WestCiv’s Xray in action: very transparent, very attractive The red outline is actually a mod to my Firefox to show all no followed links or no indexed links all the time
Previously I used two Mac OS X desktop applications to help with this. Xylescope and CSSEdit. Cultured Code’s Xylescope does pretty much the same thing as Xray but is a separate application. When it came down the pipeline Xylescope was a godsend. It saved me hours of CSS debugging each time I used it. You can use it to change your styles live on a webpage and see exactly what you want. The limitation of Xylescope is that you can’t add attributes, you can only change the existing ones. So it’s really for analyzing and tweaking and not building. Here’s what Xylescope looks like in action:
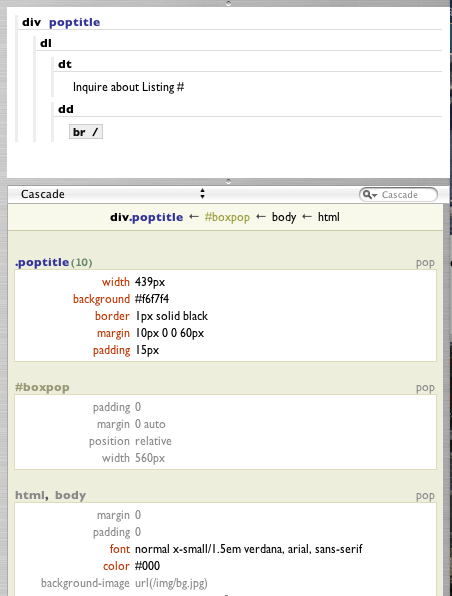
 Cultured Code’s Xylescope, also a great looking application Xylescope is the one which looks most like a 747 dashboard Xylescope makes a strong case for 30″ monitors
Cultured Code’s Xylescope, also a great looking application Xylescope is the one which looks most like a 747 dashboard Xylescope makes a strong case for 30″ monitors
CSSEdit on the other hand is good for building. You can add elements and attributes and comments and build up a stylesheet very quickly. I believe Macrabbit must have seen Xylescope and been impressed as he now as an X-ray solution of his own. It’s much more basic than Xray or Xylescope but it’s a good start. Here’s what CSS edit looks like in action:
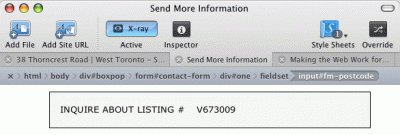
 MacRabbit’s CSSEdit: simple Cocoa While CSSEdit has a more straighforward Cocoa look, it’s the only one in this group which will allow you to write stylesheets Right now I am opening up my stylesheets in BBEdit but I should change that
MacRabbit’s CSSEdit: simple Cocoa While CSSEdit has a more straighforward Cocoa look, it’s the only one in this group which will allow you to write stylesheets Right now I am opening up my stylesheets in BBEdit but I should change that
At least one of the above applications is essential to a web designer or developer’s toolkit. Frankly I’d recommend owning all three of them (I do).
Prices:
Xray– free Xylescope – $20 CSS Edit – $30 The old free fallback for CSS analysis is Chris Pederick’s Web Developers toolbar for Firefox, but while the Web Developers toolbar was a breath of moutnain air when it first came out and can help in a pinch, it’s not a lot of use for fine tweaking and requires a lot of guesswork and typing.
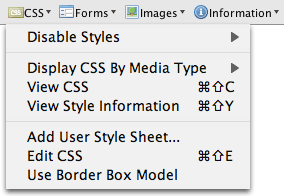
 Chris Pederick’s Web Developer’s toolkit – the original CSS design tool Straightforward and essential but less flash than the other three
Chris Pederick’s Web Developer’s toolkit – the original CSS design tool Straightforward and essential but less flash than the other three
A bit of free SEO advice for Western Civilization: they should have called their bookmarklet CSS Xray or Xray CSS as the bookmarklet is basically outstanding linkbait. If they had done that they would have had all their incoming links with CSS in the anchor text. I don’t think the term Xray on its own will help them much. On the other hand, WestCiv are garnering a huge number of designcentric weblog links. I hope they write an article on how Xray has affected their rankings for their targeted terms.

Alec Kinnear
Alec has been helping businesses succeed online since 2000. Alec is an SEM expert with a background in advertising, as a former Head of Television for Grey Moscow and Senior Television Producer for Bates, Saatchi and Saatchi Russia.
 Cultured Code’s Xylescope, also a great looking application Xylescope is the one which looks most like a 747 dashboard Xylescope makes a strong case for 30″ monitors
Cultured Code’s Xylescope, also a great looking application Xylescope is the one which looks most like a 747 dashboard Xylescope makes a strong case for 30″ monitors
 Chris Pederick’s
Chris Pederick’s
In addition to CSSEdit and the Web Developers Toolbar, I use firebug extensively to debug my CSS. It gives you the ability to inspect elements, you can see which rules override other rules in the cascade. Disable rules, add rules and you can modify any value easily. Firebug also has a layout view where you can inspect the offset, margin, border and padding of the selected element visually. Firebug has become one of the most important tools in my web design and development toolbox…
Hello Maruis,
You are right to bring up Firebug. I was remiss not to mention Firebug – I had forgotten about Firebug due to my own bad experience with it.
My copy of Firefox was running so slowly and badly I couldn’t figure out what was wrong. Eventually I started turning extensions on and off. The one extension crippling my Firefox was Firebug.
I found Firebug made my copy of Firefox so slow and unwieldy that I got rid of it.
Firefox is my main browser and I need it to be responsive and quick. I’ve uninstalled or disabled a lot of the plugins and extensions I used to have installed in order to have fast browsing experience.
Some people keep Firebug around and enable and disable depending on whether they need it. I find that too much of a pain in the neck, so my preference would be for two or more of the solutions above.