Forum Replies Created
-
-

I don’t mind if I can change the Canvas Color to transparent. Keep in mind, it really happens so fast for the ordinary person to notice. So, I guess in including an option for transparency can surely resolve it. But if you can speed up the loading of the splash image, the better.
2 years ago in reply to: How Do I Stop YouTube Scripts from Loading?
Okay, I had disabled it, but it was still showing. After some time it cleared. So, I guess the cache was yet to globally propagate.

I have found it. It’s under Canvas Color Settings on the Custom Skin. How do I set it to transparent? I can’t see that option.
2 years ago in reply to: Embed Code Not Working
I have some good news.
My developer has managed to integrate shortcodes into the video embed area. So now FV Player videos are working great.
I have another issue, so I will create a separate post.
2 years ago in reply to: Embed Code Not Working
I have just enabled FlyingPress a while ago. It wasn’t running. However, I have excluded both and it’s not working. I have since disabled FlyingPress again, and it’s not working.
However, I have realized that the embed feature isn’t something I can work with right now. I thought I can use embed codes to embed videos on a page as opposed to shortcodes.
But the Embed function has to be active all the time for it to work. That means, I have to post the video on the body of a post for embeds to work.
Is there a way I can create an iframe from a shortcode? I have a special feature on my theme that can hook a video on the featured image area but it only supports iframes.
2 years ago in reply to: Embed Code Not Working
Thanks for your reply.
I’m not even optimizing the CSS. I have disabled the cache plugin and still it doesn’t work.
I have also enabled JS everywhere and it doesn’t work as well. Any other thing I can try?
3 years ago in reply to: Quality Switcher on YouTube Videos
Hello Martin,
Thanks for your reply.
I intend to host videos on YouTube but get FV Player Pro to remove all that branding using the advanced YouTube embedding option on your plugin.
I have seen the demos and I’m really impressed. I’m thinking it’s the only way to avoid astronomical fees associated with video hosting.
I have looked at BunnyCDN, which is great for beginners. Bandwidth costs around $5/TB and around $0.02/GB of storage.
But once the platform I’m thinking of setting up grows, VideoPress by WordPress will be a great solution. It costs $10/month (paid yearly = $120) for unlimited bandwidth and up to 1TB of storage.
However, the advanced embedding function on FV Player Pro will help me avoid extra costs while still making videos appear custom-hosted on my platform.
Now I’m back to brainstorming because quality switcher on YouTube videos is not supported.
Thanks for letting me know where the problem is.
3 years ago in reply to: Simplify Video SEO Sitemap
Ooh! Actually, I didn’t notice it.
It categorizes videos based on the year the post/page was posted.
It’s perfectly fine as it is.

Hello Juraj,
Thanks for your response. I have found the problem. It’s not in the video player but on Brave Browser when all trackers are blocked from the website.
The browser takes some time to buffer the data content on the video before playing. Otherwise, response time is instant when the Brave Browser shields are disabled.
The issue isn’t present in any other browser using third-party adblockers and trackers.
Regards

Hello,
Thanks for your reply. I did try to override it and the control bar showed up. However, it looks jumbled up but I will try to follow the CSS resources you’ve provided to see if I can fix it.
Thanks for your assistance.

Hello Martin,
I have asked if I should use it directly as it appears on Github or modify it a bit but you’ve not made mention of the side I should take.
That will help if I should use page inspect to troubleshoot.
Regards

Hello Martin,
Thanks for your response. I know where to apply the CSS tweaks that you’ve given me and so far so good.
I’m not sure how to override that line of CSS that you’ve pointed out. That’s all the assistance I need. I won’t ask much of that from here.
Or maybe there’s a misunderstanding somewhere. Should I use that line of CSS directly as it appears on Github?

Hello Martin,
Thanks for your response. How do I override that line of CSS? Kindly provide me the CSS code of how it should appear, then I’ll transfer it to my website’s CSS.
Regards

Hello Martin,
Thanks for your response. In response to my query above, I need the control bar not to be parmanent but follow the rules of the large play button.
In this case, the control bar should appear alongside the large play button before video plays. Once the visitor clicks play button the control bar also disappears and only shows up if the visitor hovers over the playing video. The same should happen when the video comes to a stop. Is that possible?

Hello,
There’s a video converter called Pavtube. It does the conversion and all I do is uploaded the videos to my sever. Checked the HLS streams using validation tools and zero errors showed up.
I have managed to stream the HLS streams perfectly using FV Player. Currently, I working on how to make the streams available in the public. My server is blocking all requests for the HLS streams despite enabling CORS.

Let me refine it a bit for part 1
1. Display both Large play button and control bar before video is played or stops at the end of the video.
2. Display both Large play button and control bar when a video is paused.

Also,
Apart from having both the large play button and control bar display before playing a video, is it possible to have them both display when a video is paused? When a video is paused only the control bar shows. I would also want both of them to display when a video is paused.
In short,
1. Display both Large play button and control bar before video is played.
2. Display both Large play button and control bar when a video is paused.

Hello Martin,
Thanks for your dedication. I have managed to sit down checked out how to create HLS streams and after trial and error in the past few hours, I have managed to nail it. I think I will use it. Let me continue refining it for now until I master how to use the feature effectively. Thank you so much.

By the way, if you can suggest easy Windows tools that I can use to create HLS streams, I’ll be glad to try it out. Otherwise, implementing it on the server side is technical for me at the moment.

Hello,
The first solution is great. The reason why this feature is great is because, the current quality switching requires files to be on the same directory and server and that is something I’d want to avoid at all costs.
Also, the advantage of using different servers available for free makes it easy for me to benefit from free bandwidth. However, these free servers limit you from creating directories.
I would have gone with HLS M3U8 but it’s a complex process, which I need to take time and learn and may be implement later at a later date. Therefore, having the first integration that you’ve described is great.
By having such an integration, I can load the MP4 links from different servers; hence, reduce the risk of being banned for taking advantage of such services.
Besides, it also makes it easy to reduce server loads. For example, I can have three different servers running on three different domains/subdomains to serve different video qualities just in case my bandwidth requirements exceeds the free video hosting services.
For example, Server 1 can be for hosting MOBILE QUALITY, Server 2 for SD quality, and Server 3 for HD quality.
If it can happen sooner then I’ll be so happy to upgrade and wait.

Hello Martin,
If I upgrade to FV Player Pro, how long will it take to implement video quality switching based on your suggeted approach?

Hello Juraj
Thanks for your assistance.
Adding !important property to the font size CSS works. Otherwise without it the default font size supersedes the custom ones.
Thanks once more.
6 years ago in reply to: VAST License Validity. Need Clarification
Hello,
That’s great to hear. Does renewing the license for VAST before expiry qualify for the same discount (1/3 of the license price)?

Hello Martin,
Yes, you have captured the idea well. Actually, it’s not necessary to build the feature separately. As you say, the slots when creating new videos can serve that purpose.
That’s what I thought it’s the function of those slots in the first place. If you can adjust that to work that way, then it will be a great. HLS streams are great.
But for small publishers, developing or renting HLS servers is not cost-effective for a start. We have free video hosting platforms that can enable one to grab the MP4 links and use them.
6 years ago in reply to: VAST License Validity. Need Clarification
I think it’s good to be clear. It’s not that you “Cannot guarantee it will work if you let your license and updates expire.” Just state that the VAST license is not permanent but renewable on an annual basis.
However, I feel it should be permanent and only renewable if one needs an update for the feature. May be new VAST technologies show up, which you keep updating.
Also, may be you’ve updated the product to a robust one and the user needs the new update. Hopefully, the FV Player pro does not need a renewable license too.

Hello Martin,
Thanks for your response. I have reduced it to the lowest value but still it does not take effect. However, editing the CSS works.
6 years ago in reply to: VAST License Validity. Need Clarification
Thanks for the clarification. I read that line in FV Player VAST and it’s not present on FV Player Pro product purchase page. It got me wondering.

Hello,
Thanks for your response. The problem with Amazon Web Services is that it’s too expensive for video streaming. There are free hosting sites for videos and that come in handy.
Also, I can opt to host videos on my servers. There are cheaper hosting services out there for video streaming too. The challenge is the lack of a video link encryption feature can lead to spammers or people stealing content to skim through the MP4 links and end up stealing your bandwidth.
Hopefully, the quality switching feature and video source encryption feature can be added in the future. This plugin is great. Still setting up my site and I’ll buy it before the end of the month.

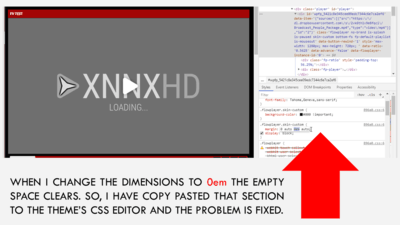
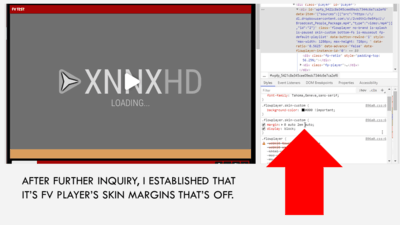
Upon further inquiry, I realized that the margins of FV Player’s Skin Dimensions was a bit off. I played around with the values and realized that changing the value from 2em to 0em fixes the error.
I copy pasted the margins as they appear after editing them to my theme’s CSS editor and now the problem is fixed. This might help someone out there.