Foliovision › Forums › FV Player › How to … › Full width on mobile
-

I’m currently playing around with the FV Player regular version on WP and want to purchase the Pro version. So far it’s been great but I have 2 questions which I’m not sure will be solved by the Pro version:
-
Chromecast – I enabled this feature in the Player Default Settings but still nothing happens
-
End-to-end full screen on mobile – I realize that when viewing on mobile and I change to fullscreen, it doesn’t cover the full width of the device. Please see attached image.
Thanks
-
-
-

Hello Commerz,
Thank you for reaching out to us!
Of course, both of the issues have easy fixes.
-
This is known to happen when watching 16:9 videos on wider devices. Here’s a CSS fix to avoid it: https://foliovision.com/player/faq/css-tips-and-fixes#mobile-fullscreen-black-bars
-
Make sure you’re connected to the same wi-fi (trust me, this happens very often even to us) and that you’re using chrome browser. This guide setup guide may help you as well: https://foliovision.com/player/casting/chromecast
Making the web work for you,
Maria
Hi Maria and thanks for the response. I used the css code you provided but encountered another problem; the player/video height. Please see attached image.
Same issue with Chromecast; I’m connected to the same wi-fi but still no cast icon in the player.
-
240p bitrate isn’t available. How can that be fixed? After 160p then 240p before 360p. Pls see attached
-
I’m not sure why I must first tap the screen before the player appears. No player shows on the WP website until I tap the screen. How can I correct that?
Thanks

Hello Dave,
- / 3. Regarding the Chromecast issue, as well as the 240p missing issue – where are you hosting the videos? Are these YouTube videos?
If so, please check, if the 240p option is available on the original video. Also, if those are YouTube videos, sadly there is no Chromecast API available to use for YouTube videos, thus as much as we’d like to, we cannot support it at the moment.
- This happens, because you have Optimize JS loading option enabled. The option helps page speed ratings by loading the rest of the page first, then loading FV Player only after the page has been interacted with.
You can easily disable it by unchecking Settings -> FV Player -> Integrations/Compatibility -> Optimize FV Flowplayer JS loading. If you want to learn more about this feature, you can do so here: https://foliovision.com/player/settings/optimize-javascript-loading
Making the web work for you,
Maria
-
You forgot to address the first issues I raised about the height of the player. I attached an image and indicated where the issue is using a white marker.
-
240p missing issue – I’m not hosting videos. I’m actually live streaming, using OBS, to AWS IVS. An HLS .m3u8 url is then generated by AWS which I play using FV Player. When playing the .m3u8 url using IVS sample player, there’s an option for 240p but none when using FV Player.
-
Regarding the Chromecast feature, I can leave it out now for later use.

Hello Dave,
I apologize for the late reply. Thank you for your patience.
-
The video has its set aspect ratio. The player size being stretched in height is an inevitable downside of stretching it to the side. If the video wasn’t made bigger in general, but only stretched to the sides, it would distort the picture. Meaning, you either get black borders or a video stretched in height. Alternatively, many popular applications do away with this issue by creating blurry borders instead of plain black borders. This could be another possible solution.
-
I’ll forward this question to our development team for further investigation.
-
There is no limit of concurrent live streams in the free (nor the Pro) version. Are you experiencing any issues, or just making sure?
Thanks,
Maria
Hello Dave,
We’re not affiliated with any themes, nor are we aware of any themes using FV Player as default. However, we do actively work on making sure that FV Player works great with most popular themes, especially the video-centric ones.
Should you find issues with your theme and FV Player, we’d be more than happy to help you make it work.
Making the web work for you,
Maria
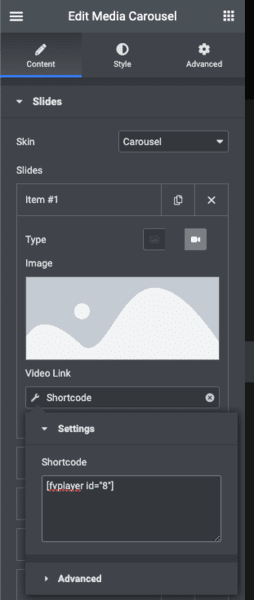
I’m testing the player with Elementor using shortcodes but I’m having a hard time using it. There’s an element in Elemetor Pro called Media Carousel. I’m able to add shortcodes by using the Dynamic Tags feature but the shortcode isn’t active. Please see attached.

Hello commerz81,
when you say the shortcode isn’t active, what actually happens? Do you see a player (or some part of it, like the play button or image) but it won’t play?
Please check if enabling Settings -> FV Player -> Integrations/Compatibility -> “Load FV Flowplayer JS everywhere” avoids this issue. It’s not an ideal solution but it will help us understand what could be going wrong.
Thanks,
Martin -