In this guide you will find:
- What Does the Video Downloading Feature Do?
- Enabling Download button for a video
- Using the Video Downloading Shortcodes
- Disable Right Click Note
- Setting up the Template Defaults
- Changing The Appearance Of Download Button
- Integration With Simple History
What Does the Video Downloading Feature Do?
Video Downloading is a FV Player Pro feature made for websites with membership sections that would like to allow their users to easily download video content. This feature lets you download an MP4 video or a Vimeo video (It doesn’t allow to download YouTube video). For other video types you need to provide your own MP4 video.
This feature only shows if the user is logged in, which works well with membership websites.
Enabling Download button for a video
Make sure you enable “Download” in Post Interface Options.
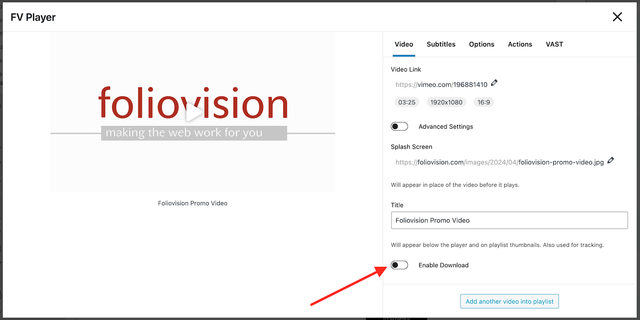
Then once you open the video in FV Player Editor you will see the “Enable Download” toggle:

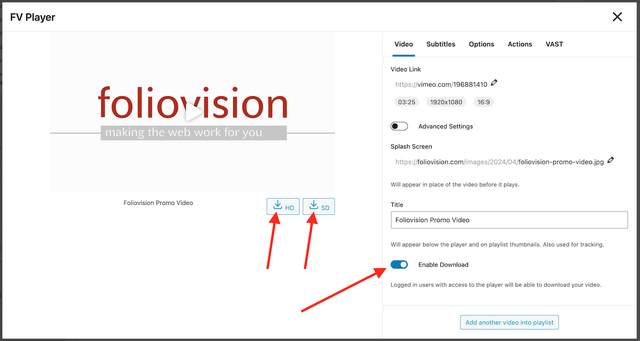
Enabling the toggle will either simply offer the video for download if it’s hosted alread in MP4 format or hosted on Vimeo:

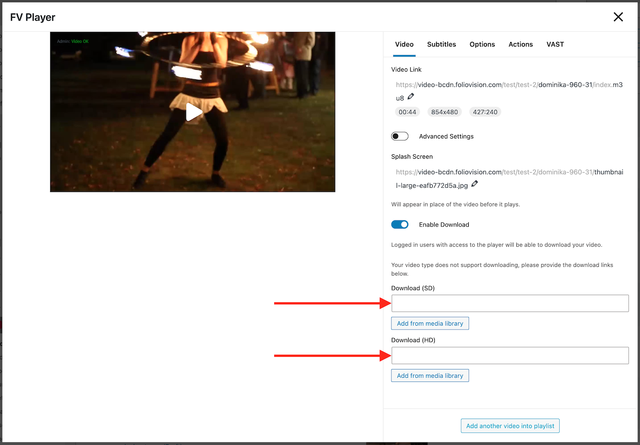
If the video is not using MP4 format and is not on Vimeo, you need to provide the MP4 video links. You can do so in HD and SD quality:

We plan to generate the MP4 videos for download in FV Player Coconut automatically if you have the “Download” field enabled.
Using the Video Downloading Shortcodes
The Video Downloading feature can be also used with the ] shortcode. This gives you more freedom of where you would like the button to show. This kind of shortcode will generate a link that will instantly make a download call after clicking. The text of the link will be generated from the “caption” parameter. It does also works with playlists. For example:
[fvplayer_download id="14" caption="Click this link to download the video"]You need to specify the id attribute from your FV Player video database and also the caption, which will determine the text of the download link.
The shortcodes above will give you this result:
Keep in mind that you have to be logged in to see the above download link. If you are not logged in to our website, then here is how the link will look like with a custom styling class:

Alternatively, you can specify the exact file URL in your shortcode instead of the player ID:
[fvplayer_download src="your-hosting.com/your-video.mp4"]Disable Right Click Note
Most servers will tell the browser to show the file in a new tab, instead of downloading. Web browsers cannot just download a linked resource unless the HTTP headers on the server tell the browser to download it. This is a security measure to avoid unwanted downloads of a web page. Because of that, you may face this message after clicking the download button:

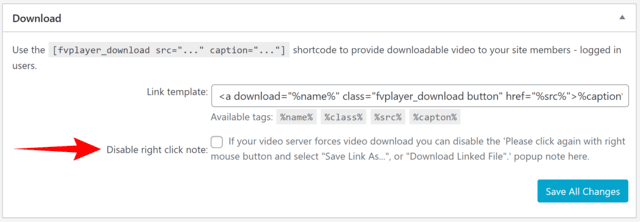
You can disable this note by going to FV Player -> Settings -> Download -> Disable right click note:

However you must ensure the HTTP headers on the server with the videos do force the download. The header name is Content-Disposition and it should be set as following:
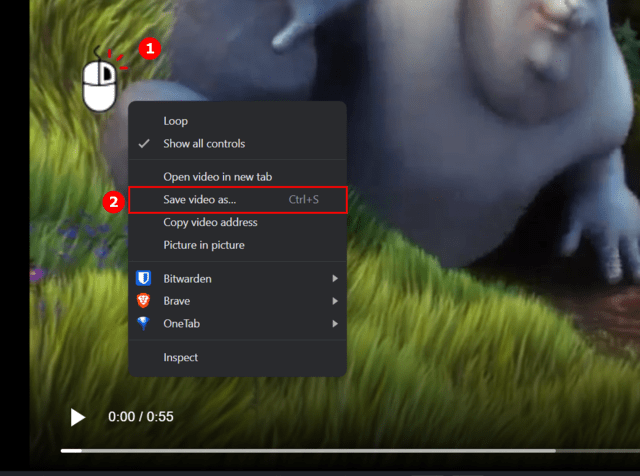
Content-Disposition: attachmentOtherwise after disabling the right click note, the videos will open the web browser instead. You will still have to right click the video and save it manually:

Setting up the Template Defaults
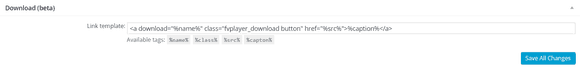
You can create a download link template that will contain default settings of your choosing. You can do so in the FV Player settings (Settings > FV Player Pro> Setup tab > Download (beta)).

Here you can set the defaults for every [fvplayer_download] shortcode by changing the %tags% in the link. These template settings will overwrite the individual settings in the shortcode. You can also use the bare [fvplayer_download] tag and the settings will be applied from the template automatically.
The tags that are currently available are:
- name – will set the default name of the video file that will appear when the user downloads the video. If your video file is named “video1.mp4” and you set the default name to “Cool video from MyWebsite“, the video file the user downloads will be named “Cool video from MyWebsite.mp4” (if he doesn’t rename it, of course)
- class – you can add a custom CSS class here to style the download links. You can use it for instace to create a simple button (as you can see in the example above)
- src – a default source video, that will always be downloaded
- caption – a default caption for all the [fvplayer_download] shortcodes
Changing The Appearance Of Download Button
The download button follows the button styling of your theme. You can change it by swapping the “fvplayer_download button” to any other custom CSS class.
In this example, the class is changed to match the Elementor button.
Change the original class:
<a download="%name%" class="fvplayer_download button" href="%src%">%caption%</a>To:
<a download="%name%" class="elementor-button" href="%src%">%caption%</a>Integration With Simple History
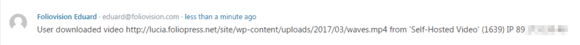
If you are using the popular Simple History plugin, FV Player will automatically integrate with it. This plugin logs all the events on your website and shows you the statistics. FV Player Pro will start creating a custom event for each download of a video done through the Video Downloading shortcode. In the event it will show the user’s name, IP address, which video has he downloaded and on which page he did it.