We would really hate for your website to slow down because of our player. That is why we have paid close attention to the way FV Player loads and made sure it does so in the most optimal way possible.
We have improved the JavaScript loading of FV Player.
How to enable optimized loading
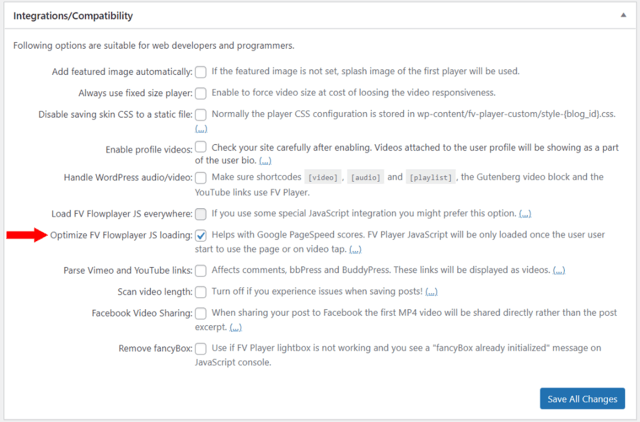
Go to Settings -> FV Player -> Integrations/Compatibility and enable Optimize FV Flowplayer JS loading.
Note: If you started using FV Player since version 7.5 or higher, then this setting is enabled by default.
The Difference
You can see the difference in Google PageSpeed Insights. This improvement will make your score better by several points.
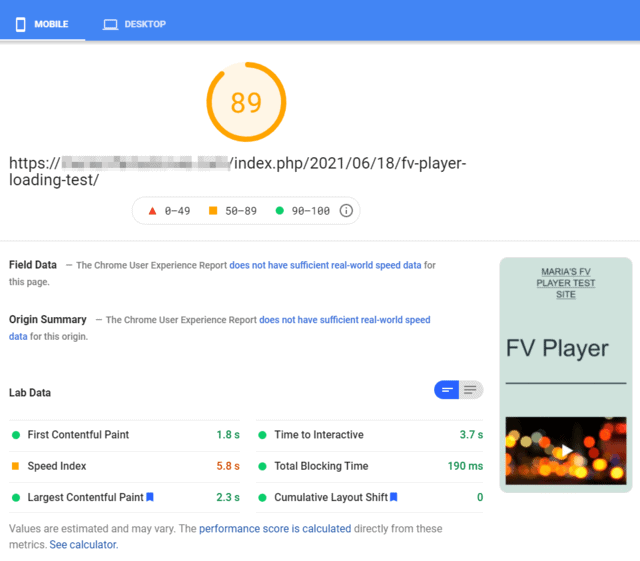
Before optimization of FV Player JS loading:

Before optimization
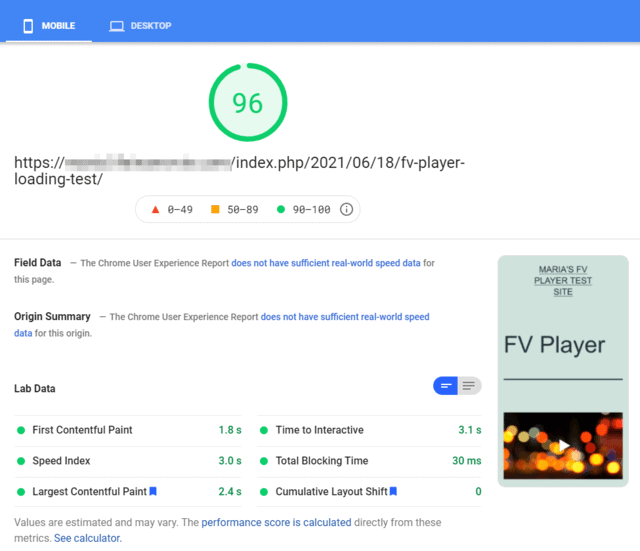
After optimization of FV Player JS loading:

After optimization
What Made The Difference
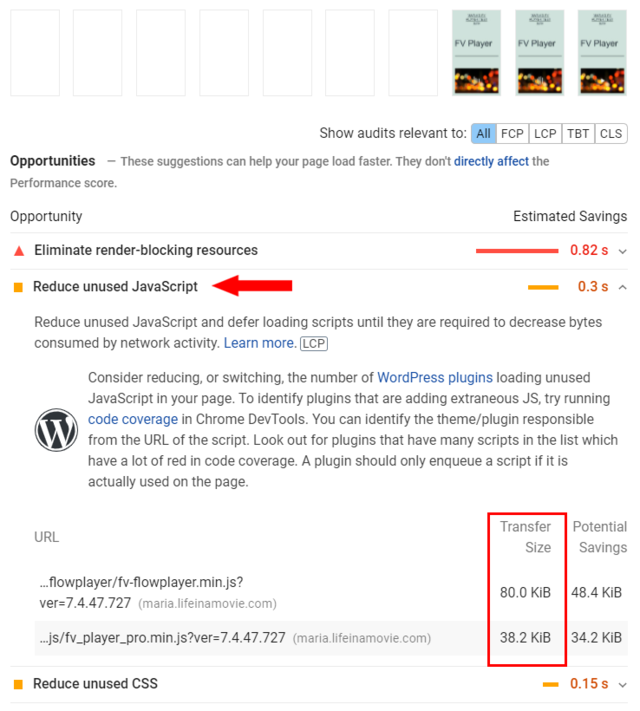
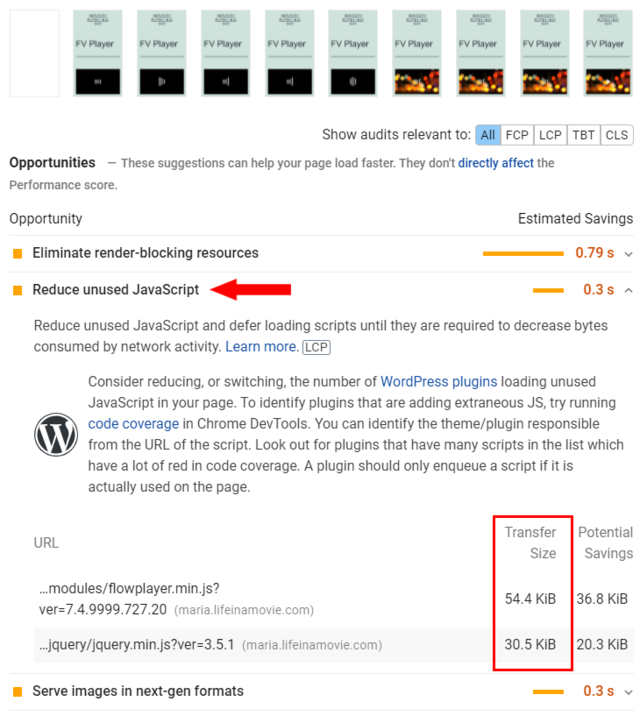
You can see the real difference in the Reduce unused JavaScript tab in the Opportunities section. Size of the scripts loaded by FV Player is much smaller now. The scripts also load only after the visitor interacts with the website.
Size of scripts before optimization:

Before optimization
Size of scripts after optimization:

After optimization
We still keep the base Flowplayer library in place to make it easy to use the Flowplayer API – all the JavaScript function calls to flowplayer() will keep working that way. We might revise that later. Next we would like to work on loading required parts of the CSS only.
You can learn more about FV Player JavaScript optimization in our guide.
Stay tuned for more
We are trying to make our FV Player plugin better ever single day, by bringing more and more upgrades and updates. You can help us a lot, by giving us feedback or letting us know your thoughts by giving us a review.
If you have any tips or questions, do not hesitate and contact us via our Forum!





Leave a Reply