-
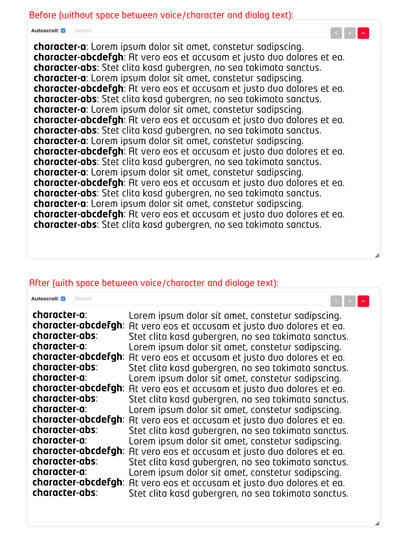
When I look at the markup inside the transcript window, the “voice spans” ( https://www.w3.org/TR/webvtt1/ => (Example 6) ) from vtt file are shown as follows:
Example (vtt file):
... 00:00:16.680 --> 00:00:20.040 <v character>That’s awesome! ...
is rendered via FV Flowplayer Pro as follows:
Example (HTML markup):
... <span class="fv_fp_transcript_item current" data-chapter="3"> <v character="">That’s awesome!</v> </span> ...
Unfortunately I haven’t found any documentation how I can influence this to format the transcript output a bit.
I mainly use the player to display the transcribed scripts of the running movie/radio play in the transcription window to search for dialogs. In this case, the automatic breaking of the output based on “2 second (or more) pause between two subtitle lines” (https://foliovision.com/player/advanced/interactive-video-transcript) is hindering.
Additional pauses (as described here: https://foliovision.com/support/fv-wordpress-flowplayer/troubleshooting/interactive-player-add-space-in-transcripts) are too time-consuming in this case, because I would have to rework all transcription texts to insert an additional pause to structure the transcription output.
Is there perhaps a solution to this?
Thanks a lot!
Transcript formatting | using voice spans to display the speaking character
[Solved]
Viewing 9 replies - 1 through 9 (of 9 total)
Viewing 9 replies - 1 through 9 (of 9 total)