The newest version of FV Player, number 6.0.4.14, is out and has a handful of great new features. One of them is the improved iframe embedding. Until now, the embedding button in Flowplayer generated a terribly long script that contained all the necessary information, but was plain useless for various reasons. The downsides are simple, the script is too hard to handle for normal users not to mention that many sites, for example Wordpress.com, won’t even allow posting JavaScript for security reasons.

Improved Iframe Tag
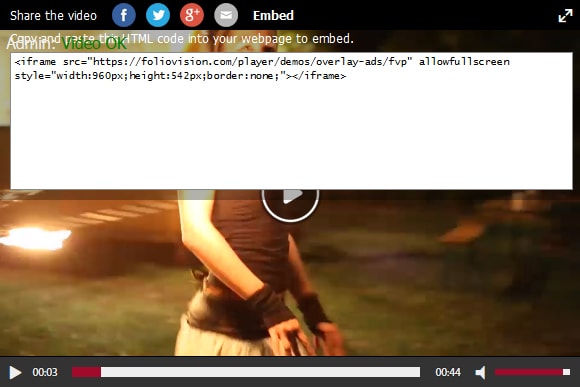
From now on, when your audience wants to embed one of your videos, it will be done through an enhanced iframe tag, which is easily handled on every platform. The improved iframe embedding supports ads and playlists, but is also capable of embedding a video that is originally hosted on YouTube or Vimeo. The embedded video will contain it’s original responsive properties along with sharing options on social media.
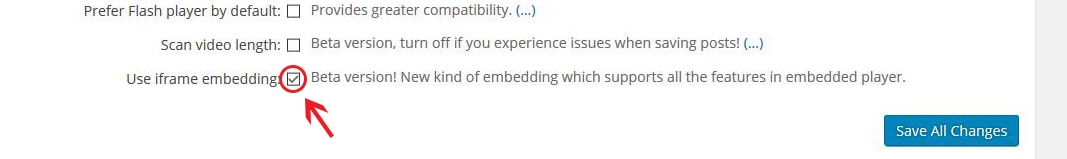
Setting up the feature is easy: just tick the box “Use iframe embedding” in Settings -> FV Player -> Integrations/Compatibility.

Check the box to turn on the advanced iframe embedding
More information:
- You can install our plugin via WordPress
- You can also buy our license and get the Pro extension (advanced Vimeo integration, video lightbox, quality switching)
- More resources, how-tos and documentation available on our site
- Support available on our FV Flowplayer forums

Can you give more detail on how to use iframe imbedding to embed a playlist? I have a playlist set up, but the “embed” code only copies the code for the current video in the playlist.
Hello Darius,
Thank you for pointing this out, there seems to be some kind of a bug that doesn’t show the playlist items correctly. We’ll look into this.
Thanks, Eduard