FV Player lets you upload and encode your videos right in your WordPress admin dashboard using Coconut or Bunny Stream.
- Basic Principles of Encoding Video for the Web
- Recommended codecs
- Ogg video
- MP4 and metadata
- MP4 for iOS and mobile devices
- Encoding software
- More about Video Formats
- Which videos should be re-encoded for best compatibility with HTML5?
Basic Principles of Encoding Video for the Web
When encoding for the web, you always remain reliant on both the outgoing bandwidth of your server and the incoming speed of your viewer’s internet connection. The smaller you can make your files, the higher are your chances for smooth playback.
Aiming for the best playback quality can result in a choppy video. The first place to cut back on file size is the resolution. The less pixels you have to compress, the smaller file you get. Once you pick the right target size, the next big hurdle is bitrate. Bitrate is the number of bits transmitted in a set length of time. You want to set bitrate as low as possible while maintaining quality.
In this guide we try to find a good compromise between the video quality and the video size (or bitrate).
The resolution which we pick is 960px x 540px (or 540p). It’s better looking than 360p or 480p, but faster to load than 720p and 1080p.
- What bitrate to use depends on content and duration of the video. High motion scenes require much higher bitrates. VBR (Variable Bit Rate) was designed to deal with these issues. VBR takes longer to encode, but produces cleaner results.
- However, using Variable Bit Rate will break your video on most devices or platforms. Therefore always choose Constant Frame Rate.
- You can’t use interlaced video. If the input video is interlaced, apply a deinterlace filter prior to encoding.
- If the input video does not use square pixels (pixel aspect ratio of 1/1), apply a filter enforcing square pixels (pixel aspect ratio of 1/1).
- Use multi-pass (2-pass) encoding to get better quality maintaining low bitrate.
If your original video has an aspect ratio of 16/9, keeping the above suggestions in mind you could encode to:
- a resolution of 960×540 pixels
- an average video bitrate between 1500 and 4000 kilobits per second
- an average audio bitrate between 96 and 192 kilobits per second
To get your video looking its best on the web, you’ll need to experiment with encoding settings until you get it right for your particular material. Create short clips with different encoding settings of your source material to find the one that seems the best to you. At the bottom of the article, we’ll give you some screenshots of what we consider to be good settings for Handbrake. You can use them for other software as well.
Codecs
MP4, WebM and Ogg are the containers for the following video and audio codecs:
| Container | video codec | audio codec |
| MP4 | H.264 aka MPEG-4 AVC or MPEG-4 Part 10 | AAC |
| WebM | VP8 | Vorbis |
| Ogg | Theora | Vorbis |
Ogg video
Not required, unless you happen to have users using outdated (3+ years not updated) Firefox or Opera browser, however, such browsers support fallback to MP4 playback, and in that case either WebM or MP4 will play better.
Hint: such people are probably not watching much video on the web and have other browsers for that. If you still need/wish to use Ogg, no problem, FV Player plays Ogg perfectly.
MP4 and metadata
H.264 encoded videos carry their metadata – duration, frame rate etc. – in the so called “moov atom”.
By default encoding programs will insert the moov atom at the end of the video file which is suitable for playback of a local file in a desktop program. However, any kind of progressive download requires the metadata to be available right away for immediate playback. Otherwise the player has to wait for the entire video to be downloaded before playback starts.
Make sure to select an option in your transcoding software which puts the moov atom at the beginning of the file!
In case you already have a lot of MP4 videos with the moov atom at the end of the file, use a dedicated program such as QTIndexSwapper or MOOV Relocator to move it to the beginning.
MP4 for iOS and mobile devices
MPEG-4 AVC is a powerful codec which allows very effective compression at various profiles and levels. As higher profiles and levels are decoding intensive, they are not supported by mobile devices to ease their processor workload.
Let’s take iOS as an example: Even the latest iPads play videos encoded at H.264 Baseline Level 3.1. But if you want to cater for the widest audience possible, including viewers with iPhones and iPods and iPad generation 1 as well as older iOS versions you should stick with:
- High Profile
- Level 3.0
- 1 reference frame
- Maximum bitrate limited to 1.5 times the average bitrate, but not over 10000 kilobits per second.
- Buffer size of 5 times the maximum bitrate, but not over 10000 kilobits.
- Maximum resolution of 960×540 px
Encoding software
While much of the best free software is based on the open source FFmpeg program, we recommend using a graphical frontend for FFmpeg, like Handbrake (Windows, Linux, OS X) or ffmpegX (for OS X, up to version 10.7 – OS X Lion). There are lots of high-priced transcoding programs around, which are often very capable, but you will not need them for basic web encoding.
Here are some screenshots with recommended settings
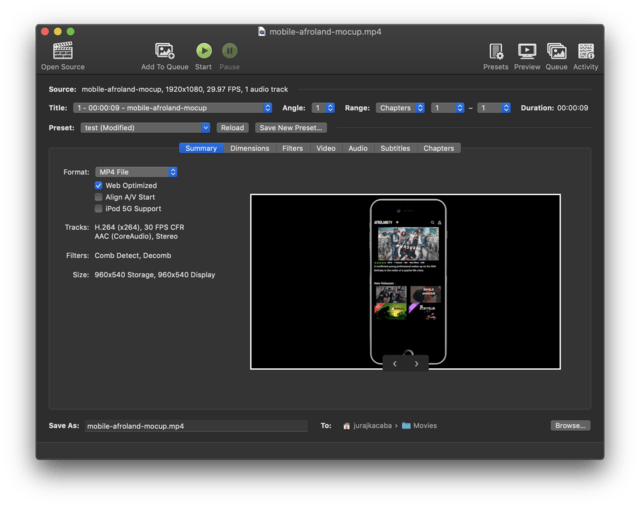
MP4 encoding sample

HandBrake general settings for MP4
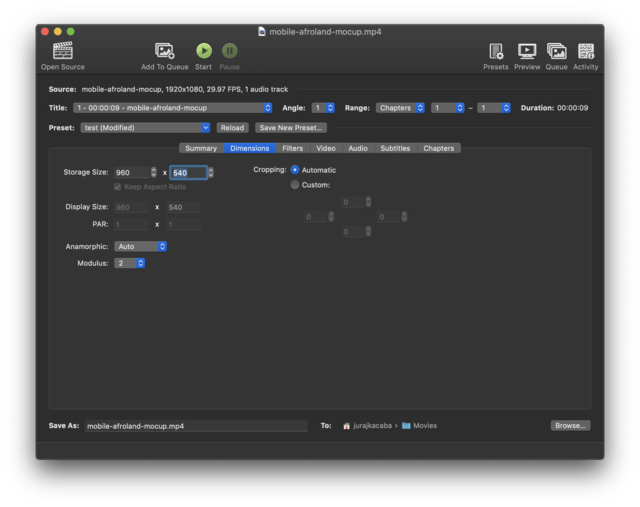
Then open the Dimensions tab.
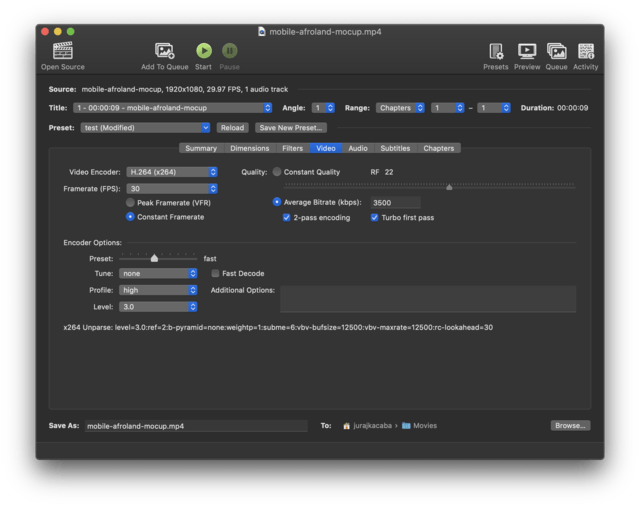
Then click on the Video tab and fill in following settings.
These settings play perfectly on iPads, as well as on most Android and Apple smartphones. They look good on desktop too.
(Note: If you want to optimise your video for older devices even more, you can switch Profile to baseline instead of high)
You can save substantial space and get a faster start by lowering the bitrate, but if you do so, picture quality degenerates rapidly. Profile High and H.264 Level 4 give better looking video at lower bitrates but will be very choppy on older/weaker Android phones or older iOS devices (iPhone 3GS, iPad 1). The settings above are the safest for a single codec across different devices.
If you want your video to look the best in full-screen, use 1920×1080 pixel resolution and change the “Average Bitrate (kbps)” from 5000 to 8000. If your video seems to be of lower quality after applying these settings, you can use slightly higher numbers. In that case, make sure you follow the mobile video recommendations. Whatever template you choose, always remember to check the box Web optimized, so the output file has proper meta data.
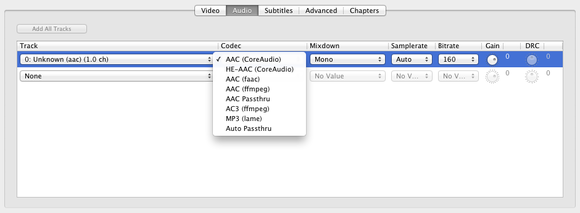
Pay attention to audio tab too. Set it to use AAC instead of Auto Passthrough, otherwise the audio stream will not be re-encoded, and your video might not play in Internet Explorer and Firefox on Linux.

Selecting the right audio stream Codec in HandBrake
If you see multiple streams, make sure that only one stream stays!
Mobile Video
Although most mobile devices today support high resolution video, the key is to stick to the exact opposite. Most mobile users will play your videos using mobile connection, so the best way is to sacrifice video quality and focus on lowering the bandwidth and making the loading faster. Here are the numbers:
- First, you need to encode your video for mobile:
- making the resolution lower also lowers bandwidth (you can just set the width to 480px to make it load faster on mobile connection)
- make sure you use the “baseline” h264 profile
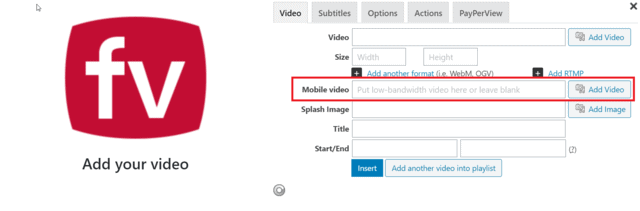
- Use the Mobile video field in the shortcode editor of our plugin. Turn that field on at Settings -> FV Player -> Post Interface Options, select Mobile video and click Save All Changes.
- That video will be served for each device with screen width lower than or equal to 320px and height lower than or equal to 480px. Even if the screen size of later iPhones is 640x960px, its true size is calculated as 320x480px, because it is the so called “retina” display.
- You can test it on desktop too by sizing down the browser window. Resizing is is handled by JavaScript, so you don’t have to worry about WordPress page cache.
There’s also another way to handle mobile video with FV Player Pro because one of the key features of our Pro version is quality switching.
With quality switching you can add multiple video qualities and your users can freely switch between them.
More about Video Formats
Currently 3 major video formats are used on the web.
- MP4 gives complete cross browser support
- WebM gives HTML5 video support for the latest Firefox, Chrome and Opera browsers
- OGG gives HTML5 video support for older versions of Firefox and Opera
FV Player also supports HLS (Apple HTTP Live Streaming) from M3U8 files, or MPEG-DASH (.mpd).
| Browser | ogg | mp4 | webm | m3u8 |
| IE | – | 9.0 | – | – |
| Firefox | 3.5 | 21.0 | 4.0 | – |
| Chrome | 3.0 | 3.0 | 6.0 | – |
| Safari | – | 3.1 | 12.1 | 6.0 |
| Opera | 10.5 | 24.0 | 10.6 | – |
Taken from Wikipedia.
*Opera can play MP4 videos only if the operating system has the appropriate codec installed.
By default FV Player attempts to use HTML5 video, if it is not supported, then MP4 is used. MP4 is enough for complete browser support, but providing WebM and/or OGG video gives you a broader support for HTML5 video, which is the preferred technology.
Note that browser support of video formats is subject to change – Chrome is planning to remove MP4 support, and Firefox is planning to add MP4 support. Your best bet for reliable HTML5 video is to provide MP4 and WebM variants for each of your videos.
Safari on Windows is capable to play HTML5 video, more exactly MP4, if the latest QuickTime package is installed. However, Apple has discontinued the development and support of Safari for Windows. The latest version available for download is 5.7.1.
Which videos should be re-encoded for best compatibility with HTML5?
AVI
AVI format is not supported by neither HTML5 nor Flash.
FLV
This format plays only on Flash-compatible devices. Make sure you include another version of the video in MP4 format for all the iOS devices and other people without Flash.
Flash has been deprecated since 31.12.2020.
MOV
Since MOV format is not officially supported by HTML5, we recommend that you re-encode these videos into MP4.
MOV sometimes contains codec combinations that are not supported across all browsers. Plays well on Apple computers by default, but on Windows computers QuickTime codec might be required to be installed by the user. Make sure you include another version of your video in MP4 and/or WebM format.
RTMP
RTMP is not a format, but a protocol for effective video streaming of Flash video. It only works on Flash-compatible devices. Make sure you include another version of your video in MP4 format for all the iOS devices and other people without Flash.
Flash has been deprecated since 31.12.2020.
WMV
These files work only and exclusively in Internet Explorer, because it loads the Windows Media Player object which is incompatible with any other browser. Silverlight can be used to embed WMV for other browsers, but not on Android devices. We recommend to encode your video into MP4 with h264 video codec.
MKV
Chrome on Windows might be able to play it, but not any other browser. Better get rid of it.




I have some problems with VP9… Does FV Player support this version of the codec?
Hi Pepe,
VP9 is not supported by Internet Explorer or Safari so it’s not a codec which I would use as a primary format for your work. FV Player does support VP9.
Let us know how your VP9 implementation goes. If we need to make any adjustments we are happy to do so.