Foliovision › Forums › FV Player › Troubleshooting › Videos not playing on Android
-

Videos not playing on Android.
FV Flowplayer Version 0.8.23, installed on WordPress 4.7.5, works on iOS devices, PC, Mac. I have tested on Chrome, Safari and Firefox … for both Mac and PC. I have tried on iPhone and iPad, using iOS10 (Personal iPhone 6) and iOS6 (corporate owned iPad 2).The only place Flowplayer appears to fail is Android. Three co-workers have various different Androids, and I have installed “Andy” Android emulator (UA Info attached). Flowplayer fails to play on all of them. I don’t see any error Flowplayer messages, so I cannot troubleshoot better than that.
The newer HTML5 page will at least show the player itself. The older theme just shows the three-dot wait symbol, then freezes with it still on the screen.
Here are two different pages, with different themes and supporting plugins, where Flowplayer is failing:
-
-

Hello Michael,
thank you for the bug report. The 0.8.23 must be your FV Player Pro version, I expect you are using FV Player 6.2.5 or so.
What you found is a core Flowplayer bug (we submitted a patch for this to core Flowplayer team, next FV Player release will also have the fix in it) combined with use of not 100% HTML5 compatible video format (it’s the M4V format).
The whole issue only seems to affect Android 4. I have Samsung phone with Android 4.4.4 where they video would play without picture in the stock browser and in Chrome 59 it just failed. However on Android 5.1.1 (Asus) or Android 6.0 (Lenovo) it played just fine.
No I will adjust our video checker to report this issue – if the video is M4V video (major codec brand “isom”) we will show a warning that the video might not play on Android 4 (20% of Android users).
Thanks,
Martin
Hello Michael,
turns out there is an issue with Chrome 59 and even 60 (latest version). Flowplayer is not able to handle video errors in there anymore, so we fixed it in our plugin and submitted patch to Flowplayer team: https://github.com/flowplayer/flowplayer/issues/1221
Your playback issues are different though. We will improve our video checker to warn you about your video encoding. FV Player already includes a message for the users of old Android 4 stock browsers to switch to Firefox if they experience video issues. But it was appearing multiple times, which we also fixed in FV Player 6.2.6, released now.
On top of that OGV is not supported by Android, but I don’t see it on your page either.
Thanks,
Martin
I have updated both FV Player (now Version 6.2.6) and FV Player Pro (now Version 0.8.25). Then, I re-encoded the video file to MP4 several times. I am using Hand Brake with pre-sets for iPad, Android, and Android tablet. Both Android profiles claim to support version Android 2.3 and later.
Unfortunately, none of the encoding formats worked for me. I still get the error “html5: Video not properly encoded”. Meanwhile, everything plays fine on my iPhone and iPad, using Safari or Chrome.
Here is the page I’m using for testing.
http://mydoctor.kpnvly.org/cancer-care/home/breast-and-ovarian-cancerAttached are several screen captures of the plugin versions, and the results my Android emulator is producing.

Hi Michael,
Our encoding guide was missing a note about the necessity of checking the box Web optimized when encoding the MP4s. Is it possible that you have missed this option?
Thanks,
Eduard
I had previously read your Encoding Guide, and clicked on your screen capture to better see what options you had set. So I had the Web Optimized box checked. I had not previously figured out how to “Deinterlace” as recommended. So, I tried that this morning.
Unfortunately, none of these changes seems to make the video playable for Android.
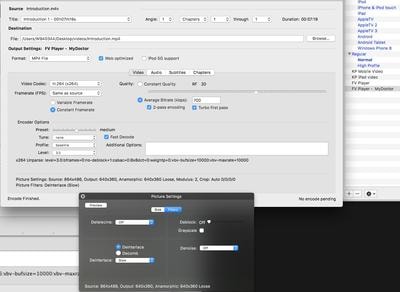
I am attaching a screen capture of my current Handbrake preset, for your review and comment.
Thanks!

Hi Michael,
I used the settings from your screenshot and created the second video in this demo. I tested it on iPhones with iOS versions 9 and 10 and iPads with iOS 5 and 9 and it worked on every device. Could you please try to play it and let me know if it worked?
Thanks,
Eduard
Unfortunately, your link is a circular reference directly back to this thread. So, I am unable to test anything.
However, I would like to point out that I have never had any problem with any of the platforms you mentioned. As noted in the title of this thread, my problem is solely with Android device playback.
When I first created and posted these videos, they played for Android, iOS and all Desktop browsers that I have access to test. As of last month, one of our patients complained that she could not review our instructional video series on her tablet. Further investigation showed she was using a Galaxy Tab (version unknown). I set about testing various Android devices and found that none would play our videos.
Since that time, I have had to post a warning to patients with Android devices that they would need a desktop or iOS device to view our Cancer Care video series.
Unfortunately, because our state is rather draconian with regards to “Fairness” requirements, we may soon find ourselves in the position to remove any video training that is not available to every platform equally. So, I am hoping for a rapid resolution.
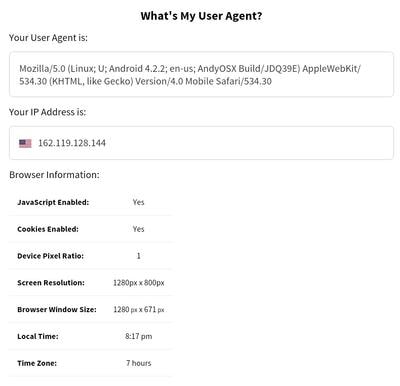
Attached are screen captures of our page, and the two primary user agents used for testing. Hope this helps!

Here are links to more complete information regarding the state of my test browsers on the test Android device:
https://whatismybrowser.com/w/FYZZ3HA
https://whatismybrowser.com/w/M9WMTFR
https://whatismybrowser.com/w/SQCKMCD
Also, thought I’d mention that the Android device I have most frequent access to (not being an Android owner, and needing to borrow physical devices from co-workers) is the Blue Stacks emulator, available at http://www.bluestacks.com. Once installed, I loaded Firefox to supplement their built-in Chrome browser. The Chrome app, available from the Play store, behaves badly in this emulator, so I have to test that on co-workers’ phones and tablets.

This afternoon I downloaded a different emulator and re-compiled all of our Cancer videos using the Handbrake settings in the screen capture above, but reducing their width to 480px. Using a new emulator (Andy OS) to test, I got the videos to play on Chrome and the default Android browser. They still won’t play on either emulator’s Firefox.
Having made it this far, I found a co-worker with a Samsung and asked him to validate our videos’ playback. The results match my Andy OS emulator.
Below are links to the browser and OS info for the emulators I used, in case it helps you troubleshoot further:
Firefox 54 – Andy OS (Jelly Bean)
https://whatismybrowser.com/w/QGYY4SQ
Chrome 59 – Andy OS (Jelly Bean)
https://whatismybrowser.com/w/68SJPXN
Android Browser 4 – Andy OS (Jelly Bean)
https://whatismybrowser.com/w/L47L9WSFirefox 54 – Bluestacks (Kitkat)
https://www.whatismybrowser.com/w/FYZZ3HA
Chrome 30 (built-in/default) – Bluestacks (Kitkat)
https://www.whatismybrowser.com/w/M9WMTFR
Chrome 59 – Bluestacks (Kitkat)
https://www.whatismybrowser.com/w/SQCKMCD
Hi Michael,
Sorry for the wrong link, here is the correct one.
As for your video, I did some testing on older Android Samsung devices, both physical and emulated via BrowserStack and the video on your page played on all of them without any problems. These are the devices I used (all with Firefox):
- Samsung Galaxy X Cover 3 – Mozilla/5.0 (Android 4.4.4; Mobile; rv:54.0) Gecko/54.0 Firefox/54.0
- Samsung Galaxy Tab 2 – Mozilla/5.0 (Android 4.1.2; Tablet; rv:54.0) Gecko/54.0 Firefox/54.0
- Samsung Galaxy S5 – Mozilla/5.0 (Android 6.0.1; Mobile; rv:54.0) Gecko/54.0 Firefox/54.0
- Samsung Galaxy Tab 4 – Mozilla/5.0 (Android 4.4.2; Tablet; rv:51.0) Gecko/51.0 Firefox/51.0 (emulated)
- Samsung Galaxy Tab 2 – Mozilla/5.0 (Linux; U; Android 4.0.4; en-us; sdk Built/MR1 ) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Safari/534.30 (emulated)
You could try out the demo video I sent you on the devices you used for testing. If it plays, you could try to post the source video on your website through FV Player. The source URL is https://s3-eu-west-1.amazonaws.com/fv-player-unprotected/test-handbrake.mp4. The type of connection could also be a factor, so let me know if you did your testing on Wifi, or on mobile network.
Thanks,
Eduard- This reply was modified 8 years, 4 months ago by Eduard.

Your sample video works on all of my test devices, including Firefox 54 on Andy OS emulator.
There is clearly some difference in the way your video is encoded, as your sample video plays in Firefox on Andy OS, using my webhost, and my outdated WordPress theme. I even applied subtitles and a splash image. Then, I added your test video back as a “mobile” video, so the shortcode includes both mobile=”…” and src=”…”, just to ensure an even comparison.
Works on Andy OS Firefox 54
http://mydoctor.kpnvly.org/cancer-care/home/handbrake-test/Does NOT work on Andy OS Firefox 54
http://mydoctor.kpnvly.org/cancer-care/home/breast-and-ovarian-cancer/Please share the settings you used, and HandBrake version, so that I might setup and test a preset for future videos.
I have changed the file extension and uploaded my JSON formatted HandBrake Preset export file for your review.
Thank you for all your help!

Hi Michael,
I used the version 1.0.7, the Fast 1080p30 preset and then I used the exact values from the screenshot you posted in your previous message.
Thanks,
Eduard
Hi Michael,
We have updated our Video Checker just a couple of minutes ago, so now you should be able to analyze both files yourself and the Checker will generate suggestions on what you should fix in the encoding process.
The analysis of your video shows this message:
You are using the h264 High Profile for your video. To play on iOS devices you should use the h264 Baseline Profile.
Thanks,
Eduard
Thanks Eduard!
I’m not sure if it is the player, or the tester, but all of my test devices seem to show the full-sized “SRC” version of the video when I check out the Video Tester. None have shown the “MOBILE” version (which include “.mob.mp4” in the filename, so I can tell.
Otherwise, I think I found the key settings … in case you would like to add them to your Guide page.
I got away from using the Profile, and began using the HandBrakeCLI from terminal, so I could be more specific with my testing.
These seem to be the key elements for playback on all of my test devices:
- iPod 5G Support checked (–ipod-atom)
- Web optimized checked (–optimized)
- Frame rate (FPS): 25 & Peak Frame Rate selected (-pfr 25)
- Profile: Baseline 3.0 (-e x264 –encoder-level “3.0” –encoder-profile baseline) for mobile, Baseline 3.1 (-e x264 –encoder-level “3.1” –encoder-profile baseline) for full-sized
- Two pass encoding (–two-pass)…**Improves quality
- Turbo first pass (–turbo)…**Improves quality
- Picture>>Deinterlace = “Decomb” (-d)
- Picture>>Deinterlace … Preset = “Default” (-5)
- Picture>>Anamorphic=”Loose” (–loose-anamorphic)
Also, if you’d like a copy, I have written a shell script to process an entire folder structure. It converts all .M4V files to a full-sized (same size as input file) and a mobile-sized (480 width, height proportional) .MP4. If you’d like a copy, I can PM it to you directly.

Hi Michael,
Thanks for sharing the settings you have used. I’m planning to update the encoding guide and I’ll surely test these.
The checker is caching some of the information, but it did refresh it only after some time. We have reduced it to 5 minutes, so the data should be up to date much faster.
Thanks,
Eduard