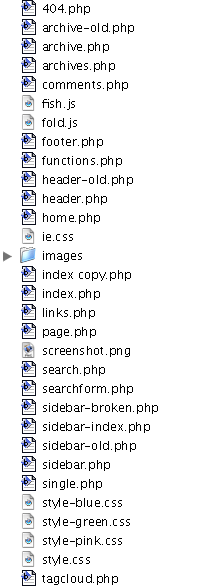
Knowing which template file you are working is the first major hurdle that the designer runs into when working with the php files. This is what a ftp listing of a WordPress theme looks like.

With this labyrinth of various PHP files with similar names, how on earth is an honest designer to know what file he or she should be working? Browsing the front end of the site, you have no idea what you are looking at most of the time.
Am I working on archives.php or archive.php? Is this index.php or home.php?
Well the first thing to do is to open up all the files in the template folder and have a look at them.
Selectable templates which you can choose as a template for your page while editing have this code at the very top of the file:
<?php
/*
Template Name: Archives
*/
}
?>
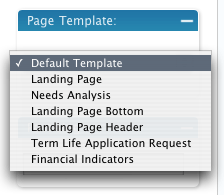
WordPress needs this unique name to manage your extra templates. Each file with a name like this will be a selectable template in this list when creating or editing a page:

Default WordPress template files (i.e. single.php, page.php, archive.php) don’t have that comment and must be present in every theme.
But even this identifier doesn’t help you when browsing the site to know which pages are running off each template.
It’s easy enough to just drop some html in the source code and it will show up and tell you what template such and such page is using.
But the problem with the simple solution is that everyone who visits your site will see your “Yo – Analysis Template” and wonder why it’s there.
There is an easy way to solve this, although it took some searching to find the solution.
Instead of adding just straight text or a paragraph, add this instead:
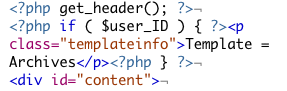
<?php if ( $user_ID ) { ?><p class="templateinfo">Template = Archives</p><?php } ?>
The ideal place I’ve found for the identifier code in my templates is between the header and the content block:

After that I apply these styles to the base css file:
p.templateinfo, p.sidebarinfo {font-size: 8px; color: gainsboro;}
p.templateinfo {float: left;}
The sidebarinfo class is there to cover the situation when you have multiple sidebars (Foliovision does). The float left on p.templateinfo may or may not work for your own template. It works great on mine.
In the sidebar files I recommend adding the code at the bottom of the sidebar:
<?php if ( $user_ID ) { ?><p class="templateinfo">Template = Archives</p><?php } ?>
With this done, as you browse your site logged in you will know at all times exactly what file you are looking at. So if you don’t like it is a trival matter to go in and make adjustments.
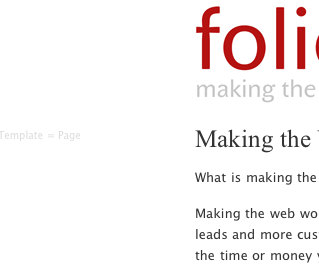
Here’s what the end result looks like:

and for the sidebar.php:

You can save up to five or ten minutes confusion per edit with these simple additions to your template file.
And your visitors don’t even need to be aware of the under construction signs everywhere.
Setting template identifiers up only takes about ten minutes. They make editing a WordPress template faster and a lot more fun.
Thanks.
Really clever idea.
I was doing the exact same thing you describe: Typing a string of text in every template.
So now I know how to handle this properly
Cheers
Suppress Template by copying it into child theme and removing comment/header content: