Filled-in is very popular plugin for management of forms. It gives to user control over forms, validity checking of the data and many other options. Since much of the functionality rests in extendible part of filled-in: Extensions, I’ll focus on this part and will try to explain how do you create your own filled-in extension that will do exactly what you need.
First let’s explain some mechanics behind filled-in:
1. Filled-in check every content for forms. When it finds a form that is with id defined in filled-in, it extracts this form with all its content to add and alter the text of the form. Extensions take part in this process, since filter extensions have a method (Yes extensions are classes) modify which takes whole text as parameter and outputs it back, with or without some alterations. This way filled-in can pre-fill the input fields with incorrect values that were inserted by the user before.
I used this feature in FV Session extensions to add fields into the form depending on the input from previous forms.
2. Now the tough part: User submits the form. Now the extensions will be used to 100%.

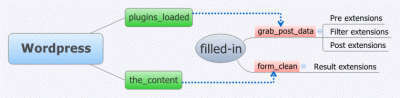
Filled-in form submission model
Firstly data submitted by the user need to be grabbed and verified. For this filled-in hooks to plugins_loaded action with function grab_post_data. This function executes extensions in specified order. First Pre extensions, then Filters and then Post. If anything goes wrong during the execution, the data will be stored with error, and the error will be shown to the user. If error happens in Pre or Post extensions, the execution of extensions stops right away and error is displayed to user. It Error occurs in Filter extension, all the filters gets executed, errors are gathered and are all shown to user.
Result extensions are executed from different function: form_clean. This one is called from the_content filter hook of WP. This means that the header and sidebar were already outputted (very important because it means that you no longer can output HTTP headers). Filters in here can be used to change the form to some thank you note, or redirect with javascript the user somewhere else (useful for AJAX forms).
Now one example of a more complicated set of extensions. We wanted to unify our conversion codes for trackers (conversion code should be shown after some of our quotes is filled). So we created this useful plugin, that we use internally for tracking and also to store the conversion codes. Since filled-in handles the forms, filled-in has to ask fv-tracker for the conversion code. Naturally this means we programmed a Result extension to to this.
Then (after working on MSN PPC campaigns) we needed to show the conversion code only once (never happened with google, but we all know that Microsoft always needs extra care). So we decided to cookie if he made a conversion or no. Now a problem. The cookie creation code cannot go into Result extension, since Result extension cannot set headers (to send cookie from PHP, you send a HTTP header to user browser). After few minutes (hours) of debugging we figured out the structure of filled-in and were able to create a solution. Since we don’t want to alter the source code of filled-in, we created another extension (Post) to update the cookie. So for the display of conversion code we needed two extensions. Not mostly clean, but it works (With more proper design of filled-in this would not be necessary).
Now when we explained the internal basics of filled-in, we can actually code some extension. The most important methods are:
- process or filter (Depends on extension type)
- name
- show
Then there are other methods that extend the functionality
- is_editable, edit, save (for editing the extensions)
- modify (filter extensions only, change the input form)
Best way to learn to code it, inspire yourself on already coded extensions. I’ll not write more about how to code it, since then it’ll not be a brief guide. Experiment and you’ll get it right at the end.
Leave a Reply