Foliovision › Forums › FV Player › Troubleshooting › Subtitles not working fullscreen android
-

Hi,
Since the 2 last updates (not sure), the subtitles are not displayed anymore when in fullscreen android only.
They used to work, even with the android default player recognizing the subtitles and displaying the CC icon.
Now they work fine when I’m not in fullscreen, and as soon as I am fullscreen, gone…
Do you have an idea what can cause this? I can send credentials and links by email.Note: my subtitles are in .vtt format and stored on my wordpress medias (btw, I tried to have them on S3 via cloudfront but never get them to work this way).
Thanks so much! I will have to write you a nice feedback on the wp-plugins.org cause I love your plugin and I feel bad only sending some issues to resolve lol.. I’ve been a web-designer for many years, working with many developers, and your team rocks, this player is the #1 out there and your support is fast and warm. Cheers!
-
-

Hello Evélina,
could you please remember what version did you used before? Please let us know what version of Android you are using as well.
The VTT subtitles might be not working for your CloudFront because of missing cross-origin policy – that is inserted in the HTTP headers.
Thank you for your kind words!
Martin

Hi!
I’ve always keep up with the updates so it might be one of the 2 versions of fv player before current. I have fv player pro too, same thing.
I’m using android 5.0.1, with chrome, I didn’t check on other android versions. I’ll try when I get a chance. But I’m certain it as working on that same android terminal & version 1 or 2 weeks ago.
Thanks for the cloudfront tips, I’m not a coder so it took me a lot of heavy-doc reading to get my videos – cloudfront working etc. (btw your doc is great compared to amazon’s cold one) The subtitles are pretty light weight so I hope it will be fine from my origin server location. Plus I’m using cloudflare (not sure if it caches subtitles though).
To be continued :-) Cheers!

Hello Evélina,
the subtitles don’t work in the native fullscreen more as far as I can tell and Mozilla documentation tells us the same: https://developer.mozilla.org/en/docs/Web/HTML/Element/track -> Browser compatibility
We started to use the native mobile fullscreen as it’s in general easier to use interface on smaller screens, but I see we will have to use the Flowplayer full-screen mode (CSS) if there are subtitles. So we will work on that.
Thanks,
Martin
Cool, I’m glad your support is always keeping up and listening to users!
Let me know when you have a fix, it is not urgent though, but it’s true that on small devices people use fullscreen.
My website is finally out (it’s an online harp school), I used your player to stream hls through cloudfront for all the courses chapters, and we have almost 1000 vidéos using it :-) Here is an example page with your player:
https://harp-school.com/course/wolfpack-evelina-simon/
Have a nice day!

Oops I forgot to ask you:
I had a lot of feedback regarding the fact that there’s not loader animation going for these cloudfront videos… Therefore it displays a black screen until the video is loaded and it is very confusing. I thought it was the player but it looks like you have a loader for other video sources. Do you know if that’s from my setup or is it a known “issue”?
This would be my top 1 request for future features in updates, if possible :-)
Maybe I can create a new topic for this. Thanks!

Hello Evélina,
nice playing! We will check if we can force using of our fullscreen for videos with subtitles.
I see there is no loading animation. Does it occur even if you use the default WordPress theme? It appears there was been some customization to the player styles which could cause this.
Thanks,
Martin
Hi Evélina,
I agree that we should improve the loading animation. Martin, I think we should gauge the size of the video and how long it will be until it starts playing and show either a countdown or bar which fills inside a box.
I’m not seeing your subtitles at all on Chromium 49 on Mac OS X 10.6.8 (loads flash player by default Martin). In Firefox 41.02, the HTML 5 player won’t load and give message “html5: Unsupported video format. Try installing Adobe Flash.”
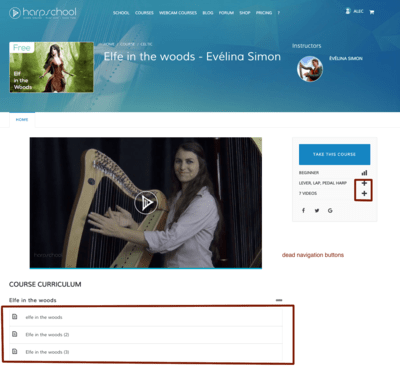
I’m not sure if you are aware of this but the navigation is also not working. For example on the Elfe dans le bois, none of the nominal links circled in red worked. I’m stuck on the main video. Same applied on Kissiki as well.
On the plus side, the signup and payment system worked fine (broken membership signup is one of the most common problems so as I was on your site already I went all the way through the process as a courtesy to make sure paid signup is working right as I’d noticed your membership section is a new addition). Your Elfe dans les Bois is a charming work.
Let us know if you have any additional questions. Thanks for supporting FV Player!
Making the web work for you, Alec

Hi! Thank you both for your help, were else can I find such support!
Martin, you were right: the loader animation is due to a conflict with something in my setup. After your suggestion, I tested it on my personal website and the loader was showing.
I use WPLMS theme, so I tried to disable many plugins (not all though, but all the wplms ones and others), I also try disabling all my custom css: still no loader.
I switched to the twenty fifteen default theme, but then I got a javascript error on all videos so I couldn’t test if the conflict was caused by wplms theme. By inspecting the code I managed to get the loader showing by adding this css, so it works now! (the opacity was on 0 somehow)..flowplayer .fp-waiting em { opacity: 1 !important; }
Alec, thank you so much for your help and for taking the time to test further! Just so Martin doesn’t worry too much lol:
– My loader is now working :-)
– There was no subtitles on all the videos you tested: we only subtitle artist masterclasses. (I recorded all the courses videos in both language -sorry for the english- so when people switch language, the video speaking is in the chosen language). Here is a link to a test page I had with subtitles at the very end, see if they work on your side pls:
https://harp-school.com/flowplayer-test/
– The links not working under the videos is because they point to the course units which are only accessible for subscribers. And the plus on the right are default theme icons I have to replace.. Thanks for your feedback, I take note that for someone new it could look like an error.
– The “html5: Unsupported video format” you got on firefox is not cool though. All the videos are loading fine on my end (chrome, firefox and safari, pc mac iOS android)… But, and this is something I wanted to report in a new topic: sometimes if I launch a video and go to another tab or app while it loads, I would get these errors messages and have to refresh page. It is not all the time so I’ll try to find the exact scenario.Thank you again for your time, I am a very happy with your player, and super-confident in my choice, as above the very high quality of your plugin, your support is amazing! Cheers from sunny south of France!

Hello Evélina,
sorry that this took so long, it has been fixed in FV Player 6.0.5.19 released now.
We stopped using the device native fullscreen mode mainly because of the download button in Chrome 55 and 56. We kept it there for old Android (4.4 and below) and iPads (below version 7).
Thanks,
Martin