What you’ll find in this guide:
- What are HTML pop-ups?
- How to set up the feature in settings
- How to set up the feature in shortcode editor
- Example
What are HTML pop-ups?
The HTML pop-up is a useful feature that allows you to show a box with predefined content after a video ends. And since it’s a HTML popup, you don’t have to stick to plain text only. You can add clickable links, images, customize the styling with CSS, and much more.
This is a great way to get creative, promote other content on your website, bring in some more conversions, or maybe raise the number of followers on your social media channels.
This feature needs to be set up in the shortcode editor for every video individually. Since the version 6.0.5.4 of the free FV Player plugin, you can create an unlimited number of pop-ups with many options for selecting which one will be shown, and when.
How to set up the feature in settings
Turning the feature on is very simple, just prepare the individual pop-ups in the settings and select which ones should appear globally. To do that, go to Settings -> FV Player and switch to the Actions tab.
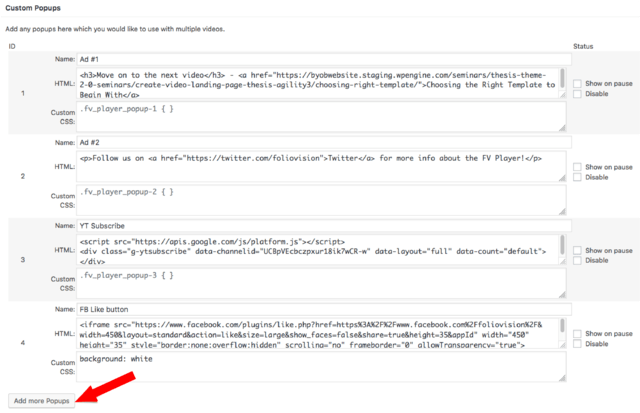
Scroll down to Custom Popups. Now you can name the pop-up, enter the content you want in the HTML field, and add styling in the CSS field. We’ve added four pop-ups in the example below.

Adding custom pop-ups
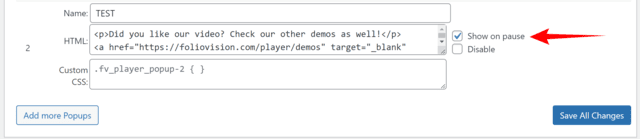
If you want to add more than one pop-up, click the Add more Popups button. Besides having your HTML popups showing up after the video, you can also have them show while paused, by checking the Show on pause box.
When you are finished, don’t forget to click Save All Changes.
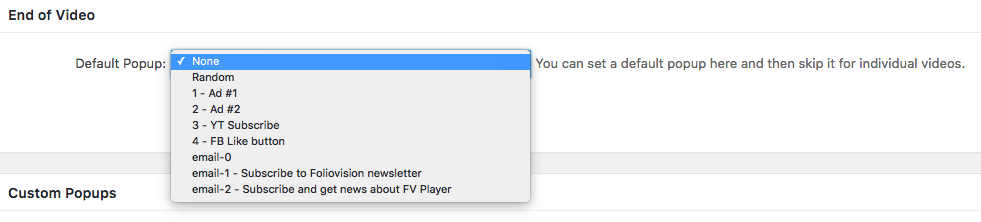
The last step is to decide if you want to turn on the pop-ups globally or set them up for each video individually. If you want to set a default pop-up, you can pick one from the pool or turn on the random rotation. Just click the drop-down list and select what you need.
In the example above, we’ve created four pop-ups. In the one named ‘Ad #2’, we’ve added a simple text with a link to our Twitter profile. This is how it will look, when the video ends:

Screenshot of the end pop-up
How to set up the feature in shortcode editor
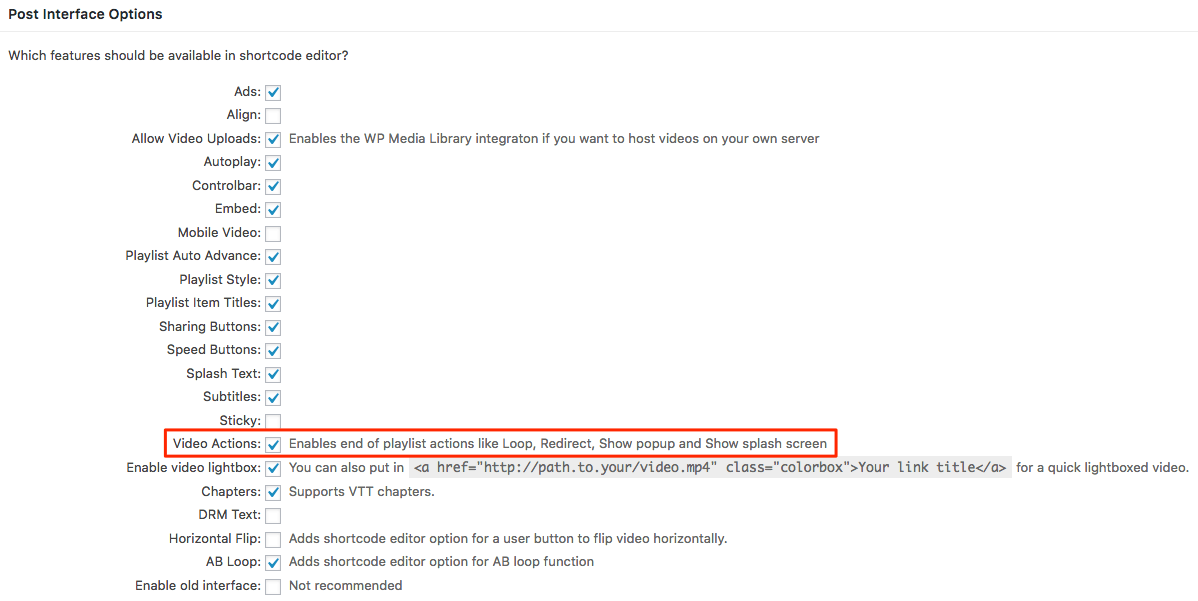
As mentioned before, you can adjust the pop-up settings for each video, individually. That means you can “override” the default pop-up setting for any video you want. To enable the editing of pop-ups at the end of the video, in the shortcode editor, go to Settings -> FV Player > Setup tab > Post Interface Options and activate the Video Actions. As you can see, this will also allow you to pick from several actions that can happen, after the video ends:
- Loop
- Redirect
- Show popup
- Show splashscreen

To allow the End Pop-up, you must activate Video Actions
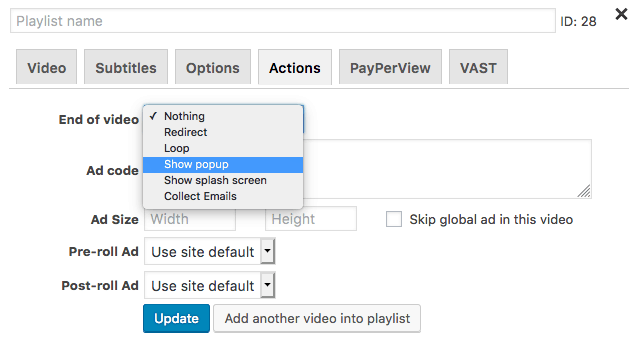
When Video Actions is active, you can find them in the Actions tab, in the shortcode editor, as a drop down list called End of video. Select the Show popup option.

Show popup is in the End of video drop down list
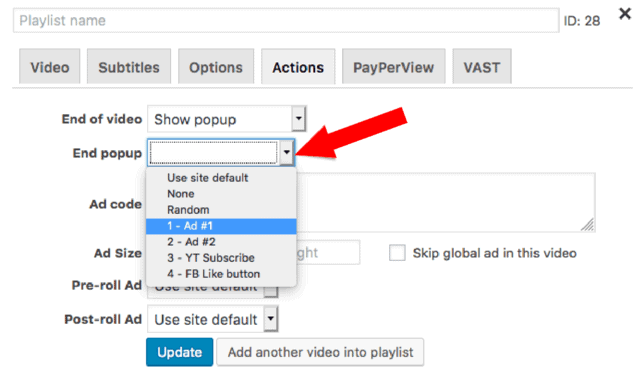
Now you can pick one of the pop-ups from the list of those prepared in the global settings (see previous step).

List of previously prepared pop-ups
Example
Finally, here’s how the HTML pop-up feature looks like.