This article will teach you how to use FV Player with AMP.
List of contents:
What is AMP
The Accelerated Mobile Pages (“AMP”) project is an ongoing open-source initiative aimed at giving publishers an easy-to-use technology for generating super-fast versions of their websites for mobile devices. The goal is to cut the loading time to the bare minimum, and the tool for achieving this is the simplified HTML markup called AMP HTML.
The AMP project’s second dimension is connecting with the content distribution side of the publishing ecosystem and allowing the publishers to cache their content in clouds such as Google AMP Cache to cut the loading times to absolute minimum.

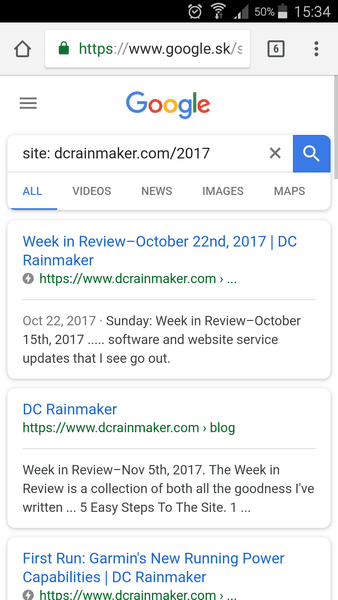
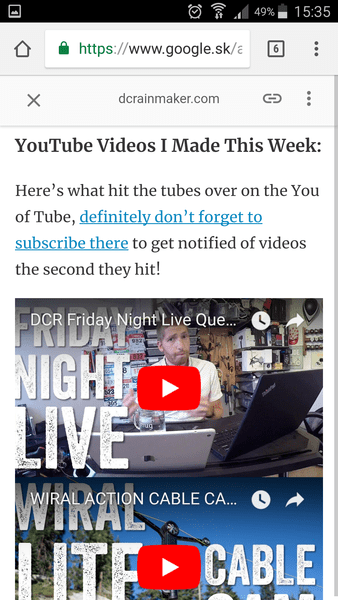
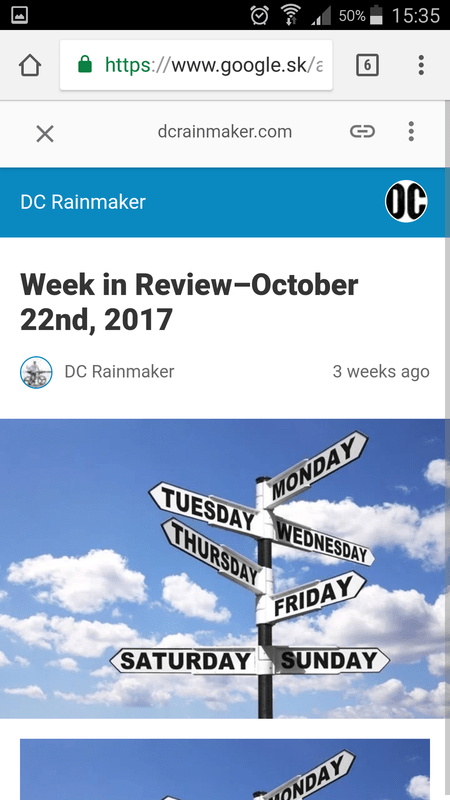
A website loaded through AMP
Requirements
Here are the mandatory requirements that you will need to fulfill in order to make FV Player work with AMP:
- AMP will accept only content served via the HTTPS protocol. Any content served via HTTP won’t work.
- Videos must be in MP4 format only. All the other formats won’t work.
- You can use YouTube or Vimeo videos, but the videos will only be shown in their respective iframes.
Restrictions
Besides the HTTP and format restrictions there are a couple of other things that won’t work with AMP:
- any video with download protection – signed URLs, access tokens, encryption. None of these will work in the AMP environment. This is usually not such a problem, as videos with download protection are in most cases in a members section, which is not accessible via AMP anyway. In the case you have videos with download protection in the publicly accessible part of your website, your users will be able to see a link to the original post saying that there is an advanced video player.
- any video ads, popups, subtitles, captions etc. – AMP is just too simplified to allow usage of advanced functions such as these.
- no playlists – again, in this case the users will be able to see just a link back to the original site with the mention of the advanced video player.
Integrating AMP with FV Player
There is nothing specific you need to do to make your videos in FV Player compatible with AMP. of course, if your video content is in accordance with the requirements and restrictions listed above.
If you want to use AMP in WordPress, the easiest way is to use the official plugin - AMP by Automattic. The plugin will automatically apply the AMP HTML markup to all your pages. However, it doesn’t support posts at this moment. Even better alternative is AMP for WP by Ahmed and Mohammed Kaludi, as it supports pages and posts, while it also provides more features, for instance, putting up a menu or changing colours.
If you are facing any issues with AMP pages, you can test them with this tool – AMP Test. It will show you a report of the issues that need to be fixed. You can also open a page in AMP view manually (works on desktop and mobile) by adding suffix “/amp/” to the page URL in browser.