Für die Arbeit mit dem FV Player sind keine besonderen Voraussetzungen erforderlich und Sie müssen keine zusätzlichen Plugins installieren. Dieses Handbuch enthält:
- Installationsschritte
- Einfügen eines Lizenzschlüssels
- Die Umstellung auf die Beta-Version in Pro-Version des Plug-ins
- HTML5 Kompatibilitätsschicht bei alten Themen bei Anwendung alten Browsern
- Verwendung von Minify Plugins (WP Minify, Autoptimize)
- Anforderungen an den Server
- Fehlerbehebung mit JavaScript
Installation
Hier ist eine Schritt-für-Schritt Anleitung für Installation von FV Player Plugin auf Ihre Website. Vergessen Sie nicht dass, wenn Sie alle erweiterten Funktionen verwenden möchten, die unserer Spieler bietet, kaufen Sie sie die FV Player Pro Lizenz.
- Laden Sie das ZIP Archiv herunter und entpacken Sie die enhaltenen Dateien.
-
Stellen Sie den ausgepackten Ordner
fv-wordpress-flowplayer-masterins Ordnerwp-content/plugins/, wo haben Sie den WordPress installiert. -
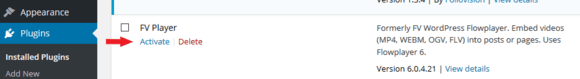
Klicken Sie auf den Abschnitt Plugins in der Administration Ihrer Wordpress Seite und aktivieren FV Player plugin.

-
Klicken Sie Prüfen die Schablone und Prüfen das Video in den Plugin Einstellungen in Einstellungen -> FV Player um zu überprüfen, ob alles in Ordnung ist.

Kontroller meldet, das ist alles in Ordnung auf Ihrer WebseiteWenn Sie einen Bericht über die fehlende html5.js Datei sehen, die schreibt htm5.js not found in your template! siehe Abschnitt unten.
-
Optional: Wenn Sie wollen einbetten Videos markiert nur nach Datei Namen, Sie können einen Ordner
/videos/im Home Ordner Ihrer Domain erstellen und dann alle Ihre Videos dort platzieren. Andernfalls müssen Sie die gesamte URL der Video Datei eingeben.
Einfügen eines Lizenzschlüssels
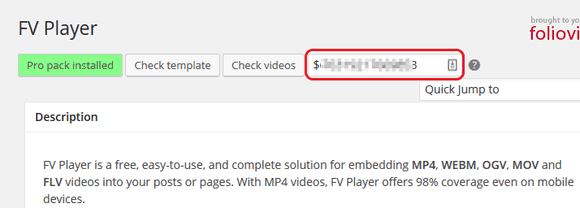
Wenn haben Sie unsere PRO Erweiterung gekaufen, bitte eingeben Sie Ihre Lizenzschlüssel in das Feld an der Oberseite der Einstellungen.
Nach dem Einfügen ein gültiger Schlüssel erscheint Nachricht Thank you for purchasing FV Player license! Und jetzt können Sie Ihren Player und Video einstellen.
Die Umstellung auf die Beta-Version in Pro-Version des Plug-ins
Wenn haben Sie die PRO Erweiterung installiert, können Sie wählen, ob Sie die neuesten Beta-Funktionen verwenden möchten oder eine stabile Version veröffentlichen. Die Beta-Version ermöglicht es Ihnen, die neuen Funktionen sofort nach ihrer Freilassung zu verwenden, jedoch bei verwenden Beta-Versionen können Probleme auftreten. Das Umschalten zwischen Beta- und Release ist nicht permanent, und Sie können die Einstellungen ändern, wann immer Sie wollen.
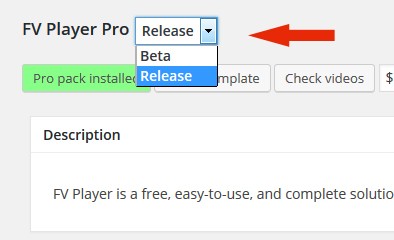
Zum Umschalten zwischen den Versionen gehen in Einstellungen -> FV Player Pro und in der linken oberen Ecke finden Sie eine Dropdown-Liste.
Hinzufügung einer fehlenden html5.js Datei
Beim Drücken der Taste Prüfen die Schablone kann folgende Warnung angezeigt werden: html5.js not found in your template! Dieses JavaScript bietet HTML5 Tags Kompatibilität für ältere Internet Explorer Browser. Es ist nicht notwendig, aber für eine bessere Kompatibilität empfohlen.
Viele moderne WordPress Themen benutzen diese Datei, falls sie fehlt , ist ein Download unter html5shiv Google Code Web-Seite möglich. Folgen Sie dem Link, entpacken Sie die ZIP Datei und kopieren Sie dist/html5shiv.js in Ordner Euere Thema als html5.js und fügen Sie folgenden PHP Code in den header.php Thema bevor Sie schließenden </Head> Tag:
<!--[if lt IE 9]>
<script src="<?php echo get_template_directory_uri(); ?>//cdn.foliovision.com/html5.js"></script>
<![endif]-->
Anwendung zusammen mit Minify Plugins
WP Minify
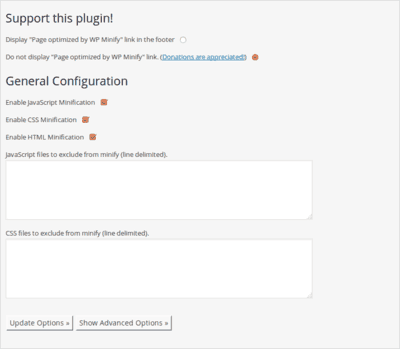
Vor Einschalten der WP Minify, wir empfehlen Sie das Thema Prüfen und kümmern Sich um potenzial Problemen. Wenn Sie WP Minify aktivieren, sollten die Standardeinstellungen in Ordnung sein, aber wir empfehlen Ihnen, ein paar euer Videos zu überprüfen.
Wir empfehlen nicht aktivieren, Place Minified JavaScript in footer (Füge Minified JavaScript in footer) Option in WP Minify.

Standard WP Minify Optionen
Autoptimize
Aktualisierung: es scheint, dass Autoptimize 2.0.2 funktioniert, aber Sie müssen sicherstellen, dass diese Optionen sind in Einstellungen -> Autoptimize ausgeschaltet:
- Force JavaScript in <head>
- Also aggregate inline JS
Anforderungen an den Server
-
Sie müssen sicherstellen, dass Ihre Video Dateien die richtigen Mime Typen verwenden. Fügen Sie einfach folgendes in Ihre
.htaccessDatei ein:AddType video/mp4 .mp4 AddType video/webm .webm AddType video/ogg .ogv AddType application/x-mpegurl .m3u8 AddType video/x-m4v .m4v # hls transport stream segments: AddType video/mp2t .tsWenn Sie NginX benutzen, dies ist gelenkt in den Konfiguration Datei
-
Wenn Sie eine solche Error Meldung erhalten, dann haben Sie PHP4 oder niedriger installiert:
<p> <code>Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or ‘}’ in /... .../wp-content/plugins/fv-wordpress-flowplayer/models/flowplayer.php on line 4</code> </p>Das Plugin erfordert PHP5 für eine richtige Ausführung. Fragen Sie Ihrer Hosting-Anbieter, um Ihre PHP auf die Version 5 zu aktualisieren, die Version 4 ist zu alt.
Reparatur von beschädigten JavaScripts
Wenn Sie als Administrator angemeldet sind, kann anstelle des Videos folgende Warnug angezeigt werden:
Administrator JavaScript Warning:
I’m sorry, your JavaScript appears to be broken.
Hier ist die Warnung die Sie auf unserer Website sehen, wenn das JavaScript nicht funktioniert:

Administrator Warnung erscheint anstatt spielbar Video, um der Site Administrator benachrichtigen, dass ein Problem mit Javascript entstand
Nachdem wir mehrere Beschwerden von Kunden bekamen, das der Player nicht einwandfrei funktioniert, haben wir uns entschlossen, hier einen Hinweis auf das Problem zu geben, obwohl der Grund dafür auf der Webseite der Kunden zu finden war. Die Webseite ist ein Ökosystem, und wenn nur ein Teil nicht funktioniert, könnte das den Rest der Webseite beeinflussen – besonders, bei komplikationen mitJavaScript. Wenn Sie ein solches Problem bemerken, funktionieren andere Plugins wahrscheinlich auch nicht richtig, sie lassen Sie das nur nicht wissen.
Die häufigsten Fragen, warum diese Meldung angezeigt wird:
- Es gibt ein fatal JavaScript Fehler auf Ihrer Webseite
- Sie können herausfinden, welcher Fehler das Problem auslöst, indem Sie die JavaScript Fehler-Konsole in Ihrem Browser benutzen. Auf WordPress.org finden Sie ein praktisches Handbuch – Ihren Browser benutzen, um JavaScript-Fehler zu diagnostizieren
- Die Lösung ist zuerst versuchen, Umschaltung auf ein anderes Thema (Sie können Thema-Vorschau benutzen), und wenn es nicht hilft, schalten Sie das Plugin eins nach dem anderen. Wenn Sie denken, dass Sie das betroffene Plugin gefunden haben oder den Fehler in unserem Plugin lokalisiert haben, zögern Sie nicht unsere Unterstützungs-Foren zu benutzen
-
Einige Bibliothek lädt nicht richtig oder überhaupt (entweder jQuery oder FV Flowplayer)
- Das ist normalerweise Konflikt mit Thema oder Plugin (doppelte Belastung den jQuery, Belastung anderen Version Flowplayer), dennoch arbeiten wir hart daran, um dies zu vermeiden. Wir haben auch eine automatisierte Kontrolle für die Plugin-Einstellungen, also das ist der erste Ort, wo man schauen.
- Wenn alle Plugins korrekt die WordPress API nutzen (nämlich wp_enqueue_scripts) sollten keine Probleme auftreten.
- Die Lösung ist zuerst zu versuchen, auf ein anderes ???Thema??? (Sie können Thema-Vorschau benutzen), wenn es nicht hilft, schalten Sie alle Plugin eins nach dem anderen ab. Wenn Sie meinen, dass betroffene Plugin gefunden zu haben haben oder den Fehler in unserem Plugin lokalisiert haben, zögern Sie nicht unsere Unterstützungs-Foren zu benutzen
-
Einiger Artikel liest sich langsam und blockiert die korrekte funktionierung des JavaScript
- Das könnte der Fall sein mit einem externen Beobachtung oder Werbung Code, der nicht asynchron hochgeladen wird. Es bedeutet, dass der Artikel ist geladen bevor der Browser fortsetzt mit Rendering der Seite. Probleme, wie dieses können vorübergehend sein, wenn beispielsweise einer der externen Server überlastet ist.
- Unser JavaScript legen wir in den Fuß (best practice), so wenn ist darüber langsames Laden externes Artikel, es kann einige Weile dauern, solang der Browser stoppt laden der externem Artikel, und startet dem Player.
- Die Lösung ist, externe Skripte zu vermeiden, oder benutzen immer Scripts mit asynchron Start. Wir empfehlen Ihnen Ihre Webseite mit Pingdom Full Page Test zu testen um zu sehen, welche Anfrage ist langsam und blockiert ladung der Webseite.
Falls Sie immer noch Problemen haben, bitte benutzen Sie unsere Unterstützungs-Foren. Wir bieten auch praktische Unterstützung, wir freuen uns Ihnen zu helfen, bestellen Sie unsere Pro Unterstützung.
Wenn Sie ein Programmierer sind, unser Führer Fehlerbehebung Javascript-Fehler kann für Sie nützlich sein.