Die Liste der Themen in diesem Handbuch:
FV Player Pro unterstützt nun Kapitelmarkierungen Abschnitte. Diese Funktion ist besonders nützlich für längere Videos, falls Sie es in einzelne Abschnitte unterteilt wollen und damit erlauben den Betrachter schnell finden was er will, oder einfach nur schnell das Video anzusehen.
Hier ist eine Demonstration:

This Is the Moment in 4K
Wie benutzt man VTT Untertitel
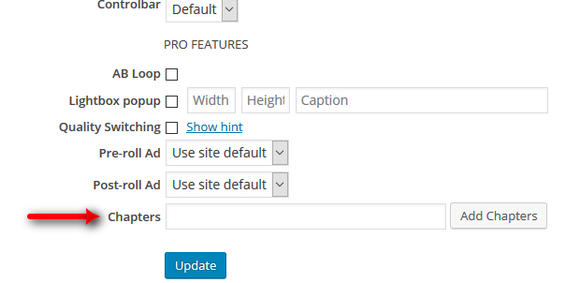
Die VTT Datei können Sie einfach dürch den shortcode Editor laden. Zuerst müssen Sie diese Option aktivieren in der Einstellungen -> PV Player Pro -> Pro Features -> Untertitel. Markieren sie das Kontrollkästchen und klicken Sie auf Alle Änderungen speichern (Save All Changes). Jetzt können Sie das shortcode Editor öffnen und an der Unterseite können Sie das Untertitel (Chapters) Feld finden. Klicken Sie auf Hinzufügen (Add Chapters), um die VTT Datei hochladen. Diese Funktion funktioniert derzeit nur für ein Video, und kann nicht in der Wiedergabeliste verwendet werden.

VTT Untertitel Hinzufügung mit dem shortcode Editor.
Eine weitere Option ist die “chapters” Attribute ins Ihrem shrtcode einfügen für verwendung von einzelne Untertitel chapters="http://euere-webseite.com/Pfad-zum-Datei/euer-Datei.vtt". Beispiel:
[fvplayer src="https://www.youtube.com/watch?v=Vpg9yizPP_g" chapters="https://foliovision.com/images/2015/01/chapters-de.vtt" splash="https://i.ytimg.com/vi/Vpg9yizPP_g/hqdefault.jpg" caption="This Is the Moment in 4K"]
VTT Standard-Anforderung ist, dass sich die VTT-Datei auf dem gleichen Server wie die Web-Seite befindet, oder benutzen Sie die Cross-Origin-Politik. Also, wenn Sie die oben genannten shortcode auf Ihrer Seite verwenden möchten, müssen Sie zuerst die Datei chapters.vtt auf Ihren Server herunterladen.
Wie erstellt man VTT Datei
Das Verfahren ist sehr einfach. Dieses Format ist einfach zu verstehen und kann in einem einfachen Texteditor erstellt werden. Die Datei beginnt auf der ersten Zeile mit “WebVTT” Wort gefolgt mit eine neue Linie. Zeitstempel sind im “HH:MM:SS.sss” Format. Start- und End-Marker sind getrennt mit einen Lücke, zwei Striche, größer als (>) Zeichen und einen Lücke. Zeitstempel sind auf der gleichen Linie, und diese werden von einem Zeilenumbruch gefolgt. Unmittelbar nach dem von Textbeschriftungen gefolgt mit eine neue Linie. Text Untertiteln können auf einer oder mehreren Linien sein. MIME-Typ, der auf dem Server verwendet wird, ist in “text/VTT” Format.
Beispiel:
<code> WEBVTT 00:00:01.878 –> 00:00:05.334 Anfang 00:00:08.608 –> 00:00:15.296 In diesem Video zeigen wir Ihnen, wie Zeitstempel zu verwenden </code>
Cross-domain Zugang
Wenn Sie die Untertiel aus einer anderen Domäne zu laden wollen (ein anderer als von Ihrer Website), fügen Sie die folgende Regel in die .htaccess-Datei:
<code><FilesMatch ".vtt"> Header set Access-Control-Allow-Origin "*" </FilesMatch> </code>
Fehlerbehebung
In dem Fall, dass die Kapitel nicht angezeigt werden, stellen Sie sicher, dass die Datei mit Untertitel in der richtigen Format ist und auf dem gleichen Server wie die Website ist. Stellen Sie sicher, dass Sie die richtige Cross-Domain Zugang verwenden.
Der Domain-Name in Untertitel (Domain-Namen, und ob sie verwendet die www oder nicht) und Protokoll (http:// oder https://) muss mit den Permalink in dem Beiträge entsprechen.


Leave a Reply