Forum Replies Created
-
-
4 years ago in reply to: Set start/end time in an iframe

Hello Mária,
Thank you very much for the quick answer.
I know the “embed” function, but with it I can only set the start time, but not the time when the video should stop running. The video always plays through the end.
But I want to play in a video of 5 minutes length only the part from minute 1 to minute 2 for example.
Best regards!
André

Great, thanks for the quick support! You rock!
The shortcode parameter “timeline_previews” works in the beta version as described.
One more question about this:
Inside the shortcode I can specify the individual parameters (src, splash, transcript etc.) with releative paths. But for the new parameter “timeline_previews” it only works with absolute paths.
Will this still be adjusted?
Thanks,
André
Thanks for the quick reply.
Since I want to post more than 500 resources with splashcreens,transcripts,subtitles,timeline_previews a script generates me the shorcodes for these videos, which I can be published (automatically or manually).Example:
... [fvplayer src="//cdn.foliovision.com/videos/intro4.mp4" splash="//cdn.foliovision.com/videos/splash4.jpg" splashend="true" autoplay="true" width="640" height="360" caption="Intro" subtitles="/videos/intro4.vtt" transcript="transcript_video4.vtt" original_formatting="true"] ... [fvplayer src="//cdn.foliovision.com/videos/intro500.mp4" splash="//cdn.foliovision.com/videos/splash500.jpg" splashend="true" autoplay="true" width="640" height="360" caption="Intro" subtitles="/videos/intro500.vtt" transcript="transcript_video500.vtt" original_formatting="true"] ...
So I don’t create individual FV Players via FV Player Database, it would take too long.
But for my testing scenario I could solve the problem by converting the shortcode, but only via the intermediate step of the FV Player Shortcode Database.
Is there a parameter supported for the (old) FV Player shortcode, which I could use for the old shortcode to take timeline previews into account?
Something like this: (pseudo code)
... [fvplayer src="//cdn.foliovision.com/videos/intro4.mp4" splash="//cdn.foliovision.com/videos/splash4.jpg" splashend="true" autoplay="true" width="640" height="360" caption="Intro" subtitles="/videos/intro4.vtt" transcript="transcript_video4.vtt" original_formatting="true" timeline_previews="timeline_preview_video4.vtt"] ... [fvplayer src="//cdn.foliovision.com/videos/intro500.mp4" splash="//cdn.foliovision.com/videos/splash500.jpg" splashend="true" autoplay="true" width="640" height="360" caption="Intro" subtitles="/videos/intro500.vtt" transcript="transcript_video500.vtt" original_formatting="true" timeline_previews="timeline_preview_video500.vtt"] ...
Thanks,
André
O.k. the parameter for a player via manual shortcode is:
original_formatting="true"
topic voice span:
Yes, an option to automatically prefix the voice span in the transcript window sounds good. (at least then you wouldn’t have to create the voices individually via CSS)topic indentation:
An indentation makes the transcript indeed more readable. But I don’t have a suggestion how to solve this dynamically at the moment. Have you already moved on, or is that out of the question for once?Thanks,
André
The editor did not take over the tabs, so for clarification an example image.
Thanks,
André
That would be great of course, if you could set this option in the backend.
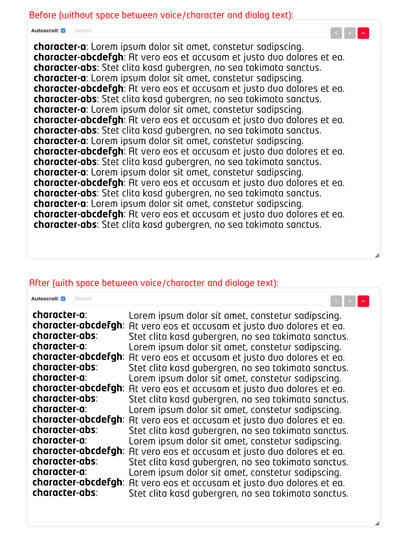
It would also be interesting in this context to standardize the distance between voice/character and dialog text so that the transcript is even easier to read.
For example:
Before (without space between voice/character and dialog text):
character-a: Lorem ipsum dolor sit amet, constetur sadipscing. character-abcdefgh: At vero eos et accusam et justo duo dolores et ea. character-abs: Stet clita kasd gubergren, no sea takimata sanctus.
After (with space between voice/character and dialoge text):
character-a: Lorem ipsum dolor sit amet, constetur sadipscing. character-abcdefgh: At vero eos et accusam et justo duo dolores et ea. character-abs: Stet clita kasd gubergren, no sea takimata sanctus.
Thanks a lot,
André
Hi, Martin,
thanks for the change! Everything works as described.
With the css “::before” selector” combined with th “attribute” selector you can now also write the voices (v-tags from the webvtt file) in front of the text passages:
CSS Example:
span.fv_fp_transcript_item v[character-a]::before { content: "Character A: "; color: black; font-weight: bold; } span.fv_fp_transcript_item v[character-b]::before { content: "Character B: "; color: black; font-weight: bold; }Transcript window before:
... Lorem ipsum dolor sit amet, consetetur sadipscing. At vero eos et accusam et justo duo dolores et ea rebum. ...
With css selectors the voices are output before the text passages in the Transcript window:
... Character A: Lorem ipsum dolor sit amet, consetetur sadipscing. Character B: At vero eos et accusam et justo duo dolores et ea rebum. ...
Works great for my purposes => Thanks a lot!
André

Thank you very much for the quick answer.
The presentation always depends a little on the context.
In my case I imagine the output like this:Transcription Character-A: Lorem ipsum dolor sit amet, consetetur sadipscing Character-B: Sed diam nonumy eirmod tempor invidunt ut Character-A: Magna aliquyam erat, sed diam voluptua Character-C: At vero eos et accusam et justo duo dolores et ea rebum Character-D: Stet clita kasd gubergren, no sea takimata sanctus Character-E: Est Lorem ipsum dolor sit amet Character-F: Lorem ipsum dolor sit amet, consetetur sadipscing elitr Character-B: Sed diam nonumy eirmod tempor invidunt ...
Influencing the output via CSS or template would of course be great!
Is there already a schedule for when you are done with the tests?Thanks a lot!
André