-
Hi foliovision
I’ve been using FV player to view a live stream on our intranet for years. Today I updated to the 7.x branch, and noticed that the live stream failed to display in Chrome, Firefox and Edge, while it still worked in Internet Explorer 11. Topic Title and screenshot includes the error message.
I tried downgrading to 6.6.6 and 6.5.2 – didn’t help.
I tried the “use old code” option in 6.5.2, didn’t work either.
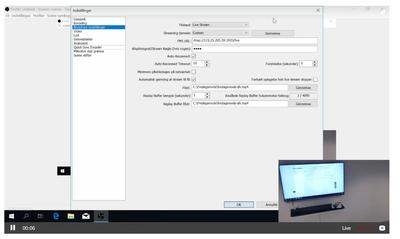
The stream is created by OBS – the settings shown in the second screenshot (from IE, where the stream works fine).
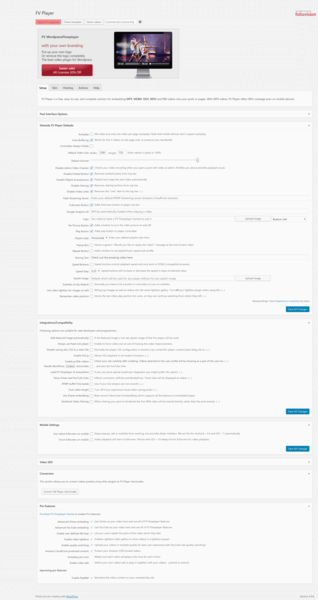
All FV options shown in third screenshot – I’m back on the latest version 7.1.x.x version.
The shortcode used to display the stream is:
[fvplayer rtmp="rtmp://172.25.205.39:1935/live" rtmp_path="live" width="1280" height="720" autoplay="false" controlbar="yes" live="true" splash="http://intra.sbf.local/wp-content/uploads/2016/06/moerk-kamera-video-optagelse.jpg"]
The DIV generated in the HTML output is:
<div id=”wpfp_b7a85b47333045796cb9b1abafcaa2b1″ data-item=”{"sources":[{"src":"live","type":"video\/flash"}],"rtmp":{"url":"rtmp:\/\/172.25.205.39:1935\/live"}}” class=”flowplayer no-brand is-splash no-svg is-paused skin-slim fp-slim fp-edgy fixed-controls” data-button-no-picture=”1″ data-embed=”false” style=”max-width: 1280px; max-height: 720px; background-image: url(http://intra.sbf.local/wp-content/uploads/2016/06/moerk-kamera-video-optagelse.jpg);” data-rtmp=”rtmp://172.25.205.39:1935/live” data-ratio=”0.5625″ data-live=”true” data-advance=”false”>I don’t know when it stopped working in Chrome really, as most users here use IE (for now)…
Any suggestions?
html5: Unsupported video format. Try installing Adobe Flash (In Chrome and FF)
Viewing 3 replies - 1 through 3 (of 3 total)
Viewing 3 replies - 1 through 3 (of 3 total)