Cuando el plugin está cargado y activado ya, encontrarás una página entera de ajustes, dividida en secciones.
Si estás buscando una ayuda rápida pasa al tema deseado:
Si compraste nuestra extensión PRO, por favor introduce tu clave de licencia en el campo en la parte superior de ajustes.
Cuando termines aparecerá el mensaje «Gracias por la compra FV Player de licencia!». Y ahora puedes configurar tu reproductor y tus vídeos.
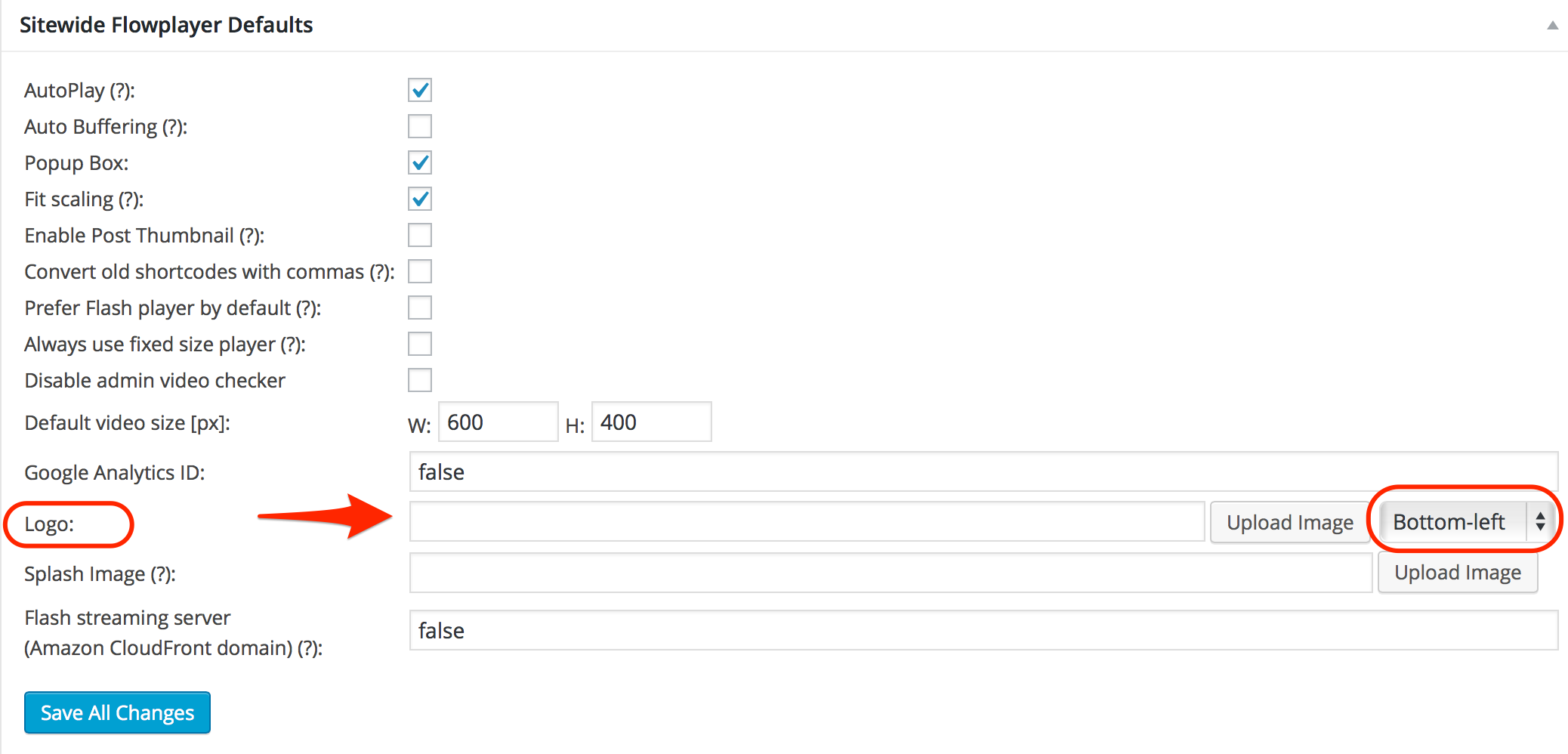
Para configurar tu logotipo (solo el reproductor Pro) simplemente sube la imagen y elige la posición. El formato PNG transparente con el ancho de 100 píxeles funciona bien. Si no introduces ninguna imagen, no se mostrará ningún logotipo.
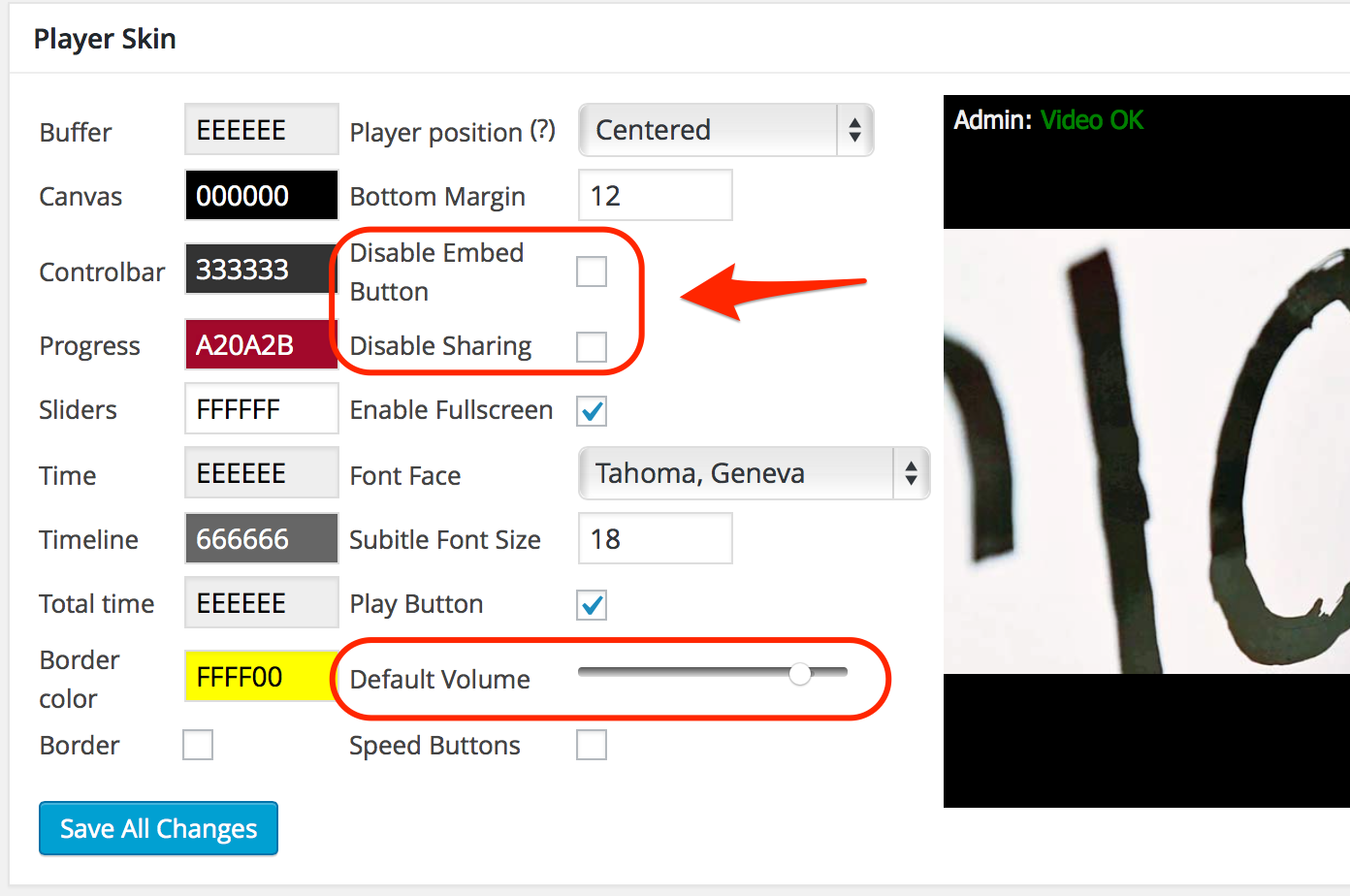
El primer conjunto de ajustes te permite configurar la aparición de tu reproductor. En esta interfaz podrás desactivar la función de incrustar y la función de compartir ( en rojo). También puedes configurar el volumen predeterminado – por ejemplo cuando quieres silenciar tus vídeos por defecto.
Para no desordenar la interfaz es mejor no activar las opciones que no usas y activar solo las opciones que son relevantes para tu sitio. Cuanto menos opciones estén activadas, más fácil será el uso de dicha interfaz.
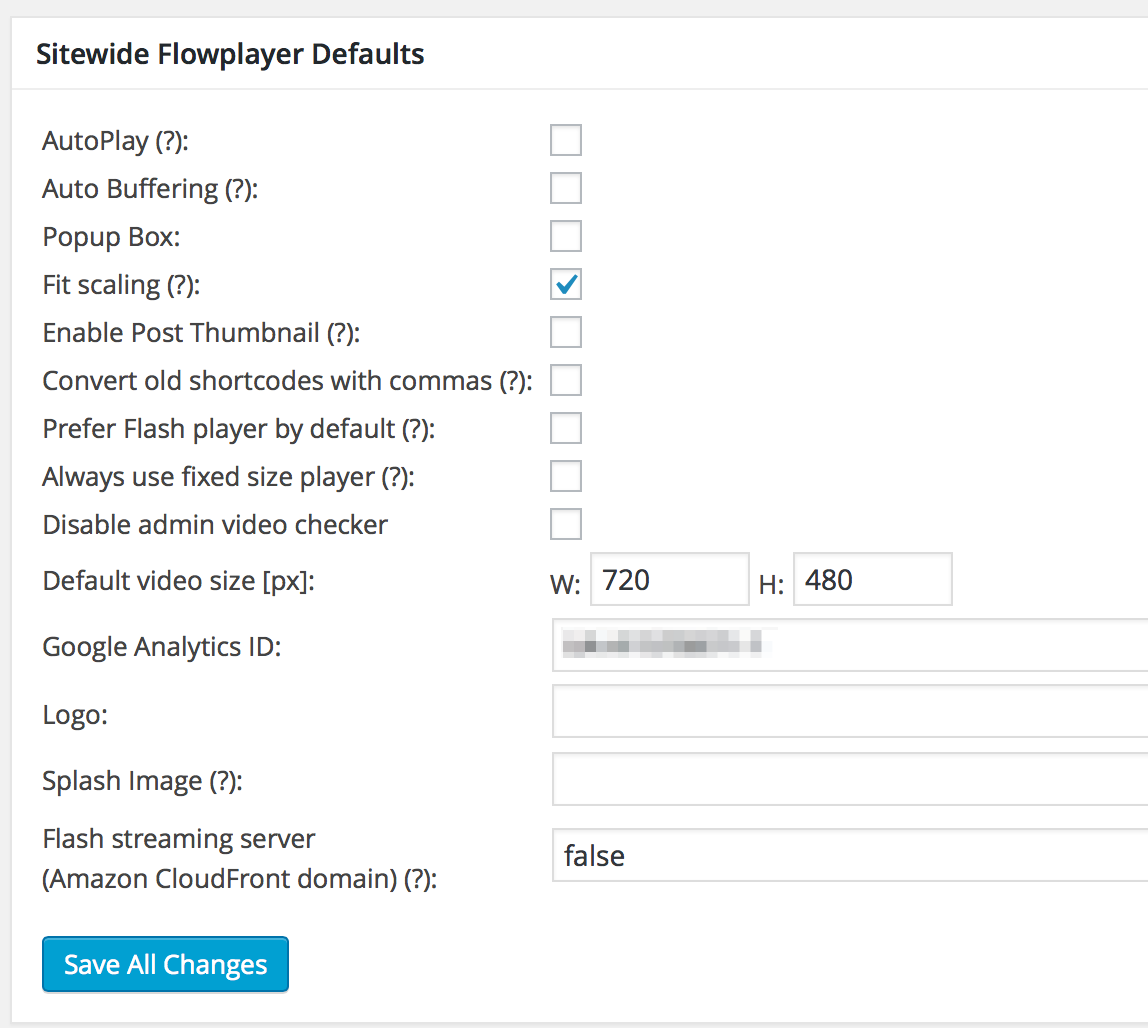
Para ajustar la configuración general del reproductor que se usará para todos los vídeos, debes desplazarte hacia abajo hasta la sección de «Ajustes predeterminados de Flowplayer en todas las páginas». Te recomendamos que si no comprendes la configuración de los ajustes, haz clic en el signo de interrogación para consultar más información.
Hay más cuadros secretos de ajustes adicionales (están cerrados por defecto, haz clic en el título para abrirlos). Aquí están los ajustes para el reproductor gratuito.
- Amazon S3 Contenido protegido
- Anuncios
- Integración
- Cambio de calidad
Si has comprado la licencia Pro aparecerán estos cuadros de ajustes adicionales y funciones:
- Funciones Pro
- Amazon Cloudfront
- Vimeo
- YouTube
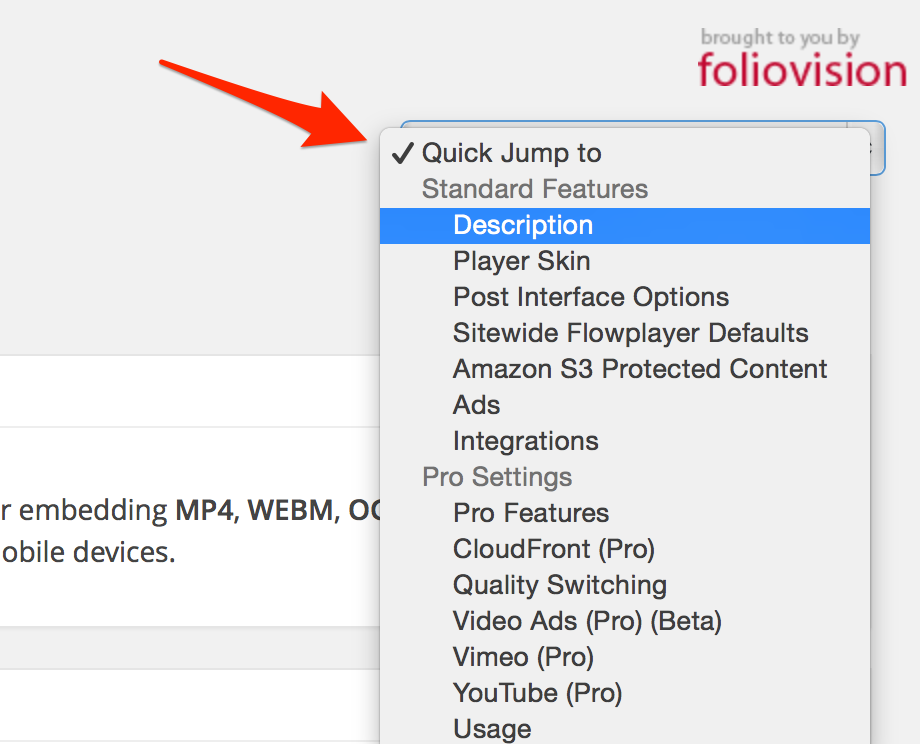
Para moverse al ajuste deseado sin desplazarse hacia abajo puedes fácilmente elegir la opción deseada del menú despegable en la parte superior de la página.
Inserción de vídeos
He aquí una guía sencilla de como insertar vídeos con FV WordPress Flowplayer.
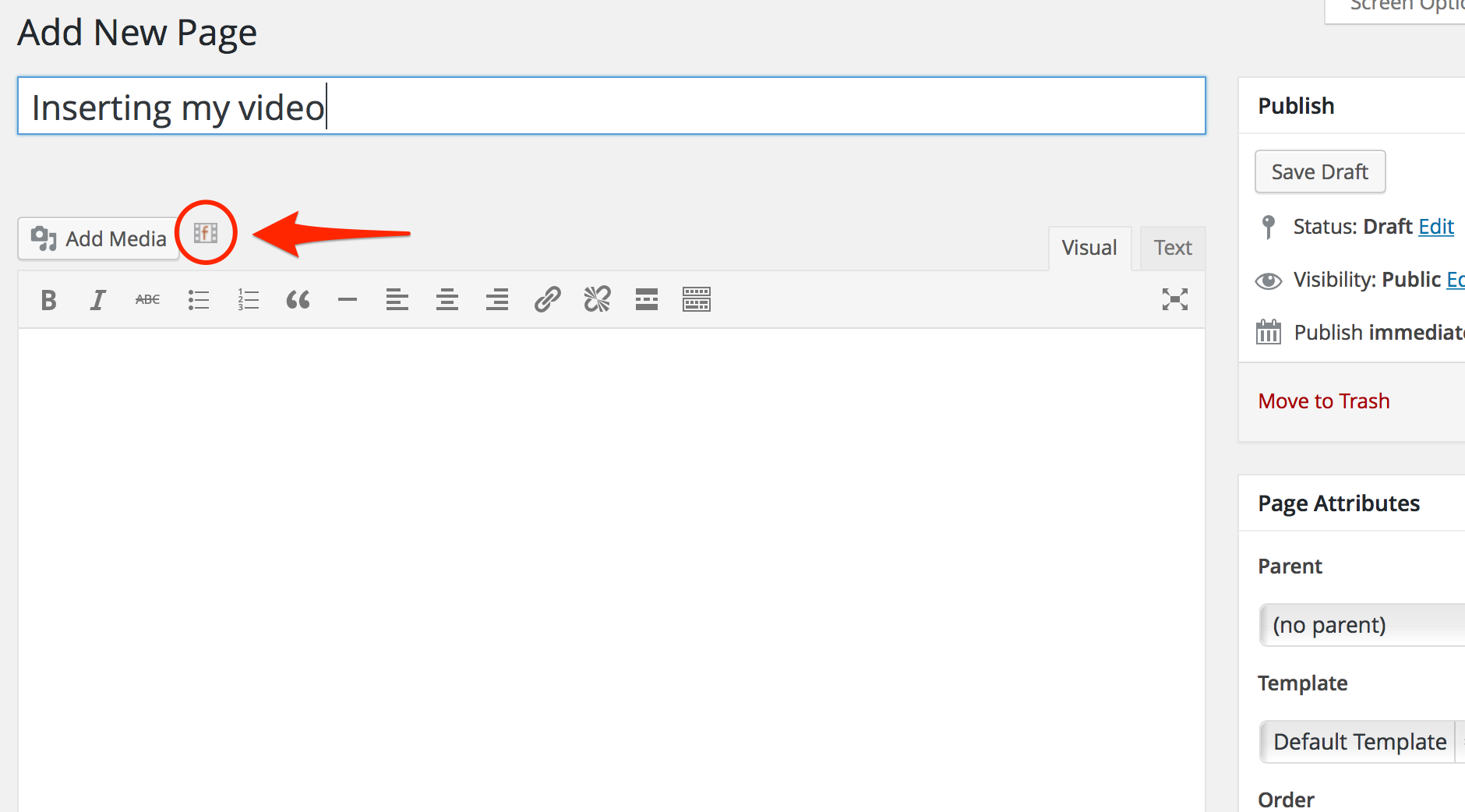
1. Haga clic en el icono «Añadir FV WP Flowplayer» como se muestra en la siguiente captura de pantalla:
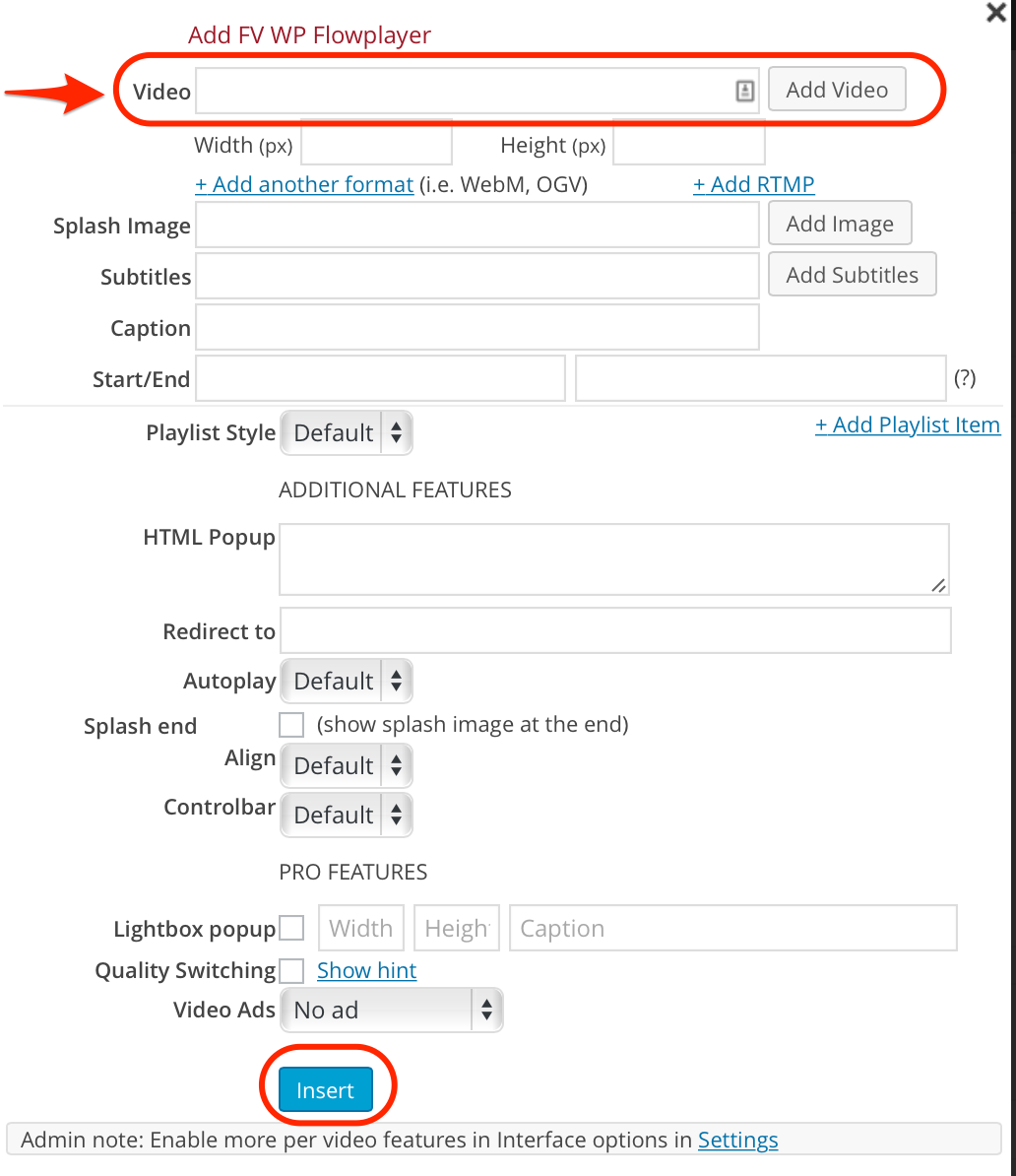
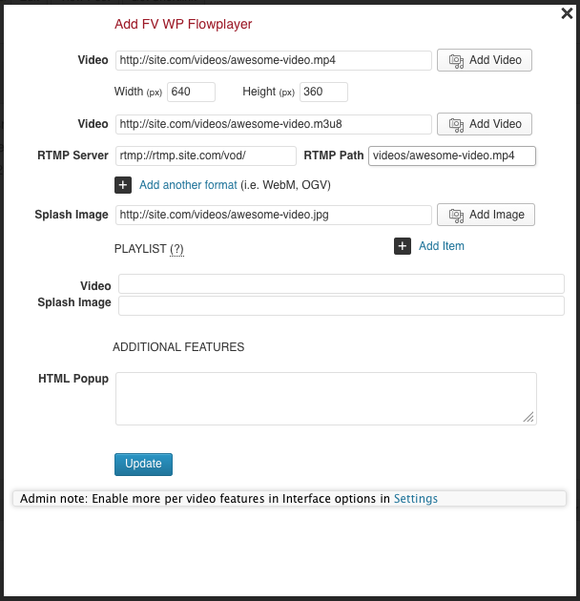
2. Aparecerá un cuadro de diálogo emergente. Usted puede escribir la ruta de vídeo y dimensiones (ancho y alto) y haga clic en «Insertar». El código corto que resulta entonces se inserta en su mensaje:
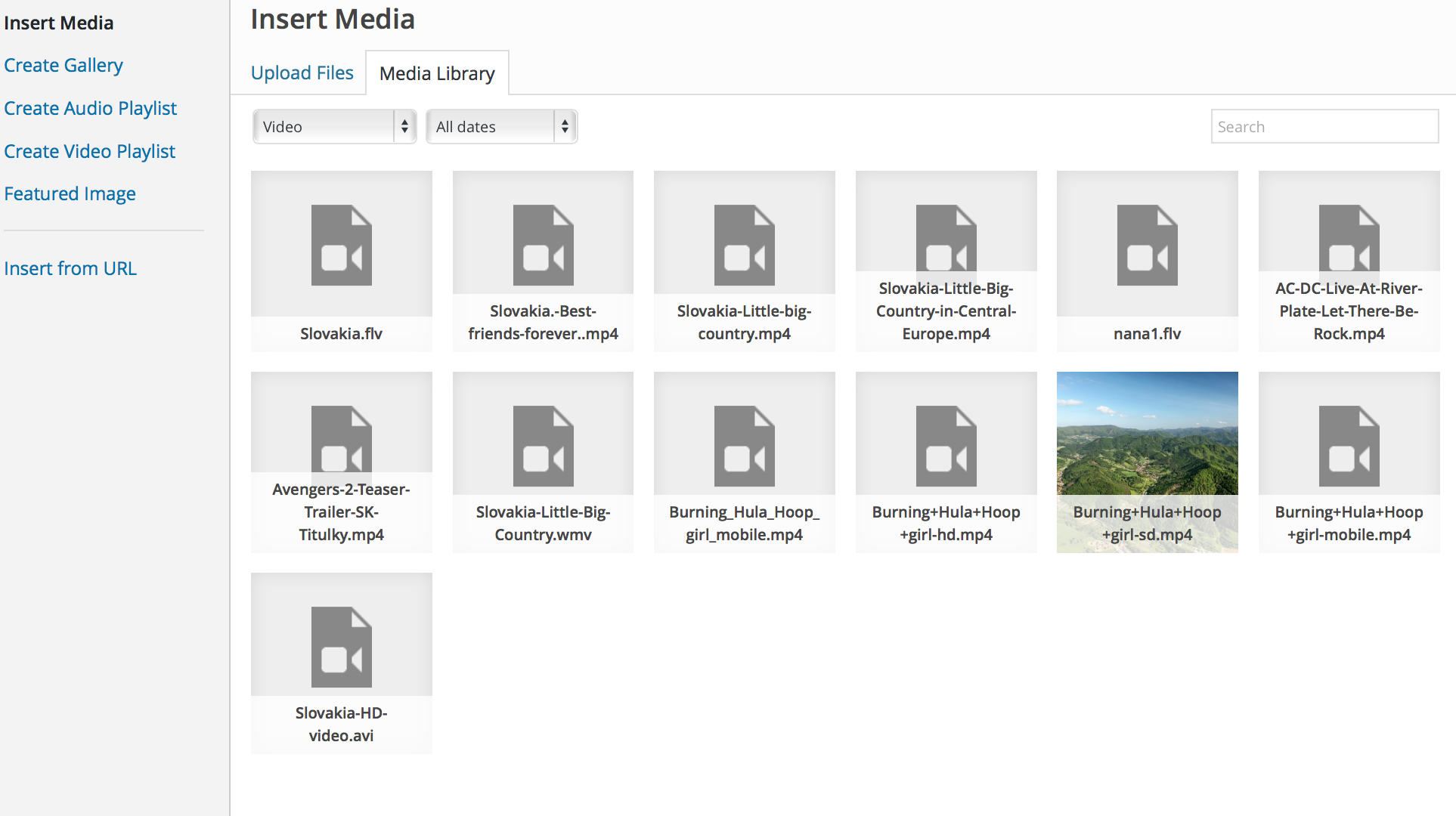
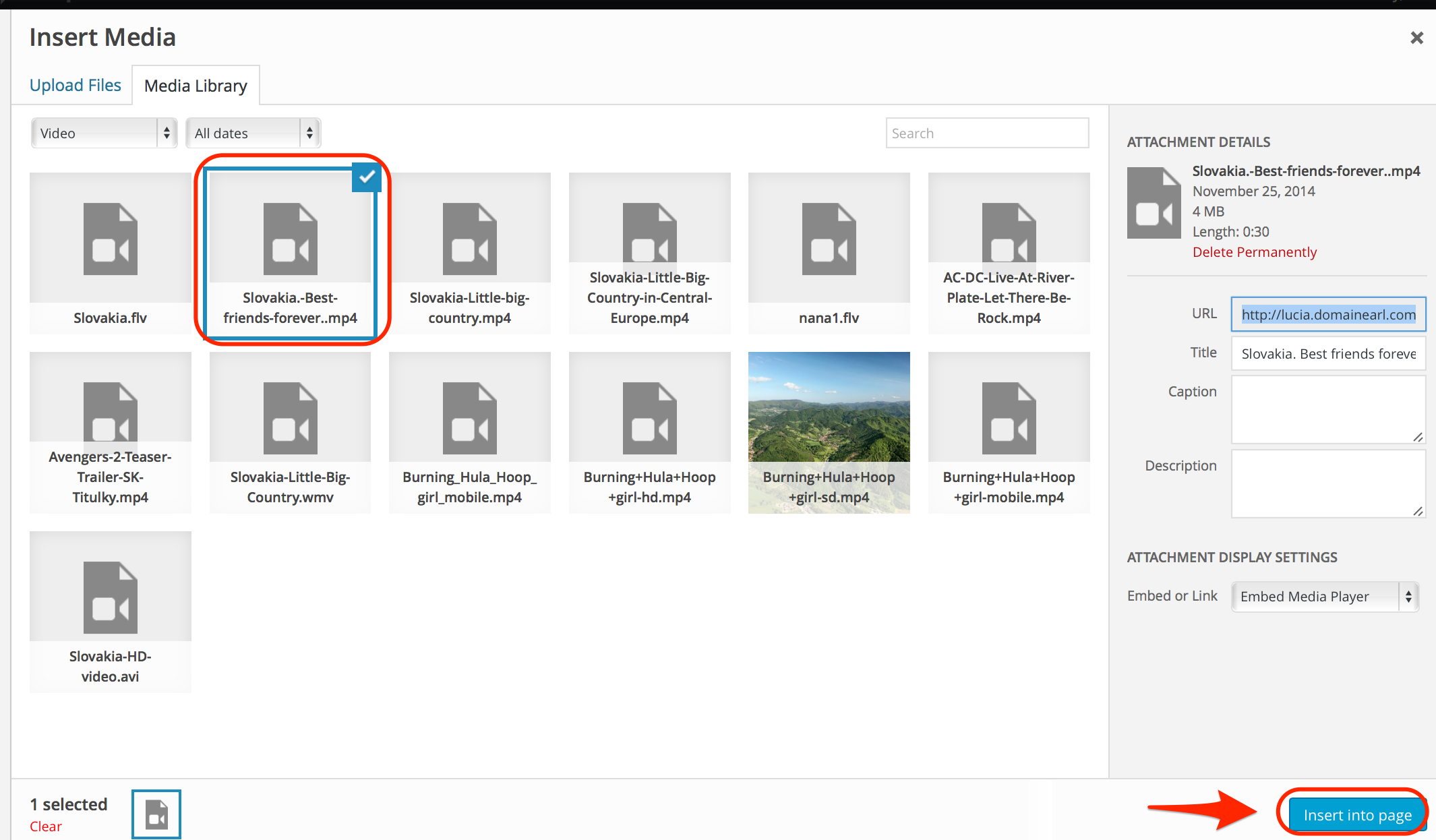
3. Alternativamente, puedes hacer clic en el botón «Añadir objeto» y elegir un vídeo de la Biblioteca multimedia:
4. Elige tu vídeo y haz clic en «Insertar en la página» para insertar tu vídeo deseado:
5. Se te dirigirá de nuevo a la edición de código corto y de URL de vídeo. La altura y el ancho se rellenará automáticamente. Puedes usar una función similar para elegir la imagen de bienvenida.
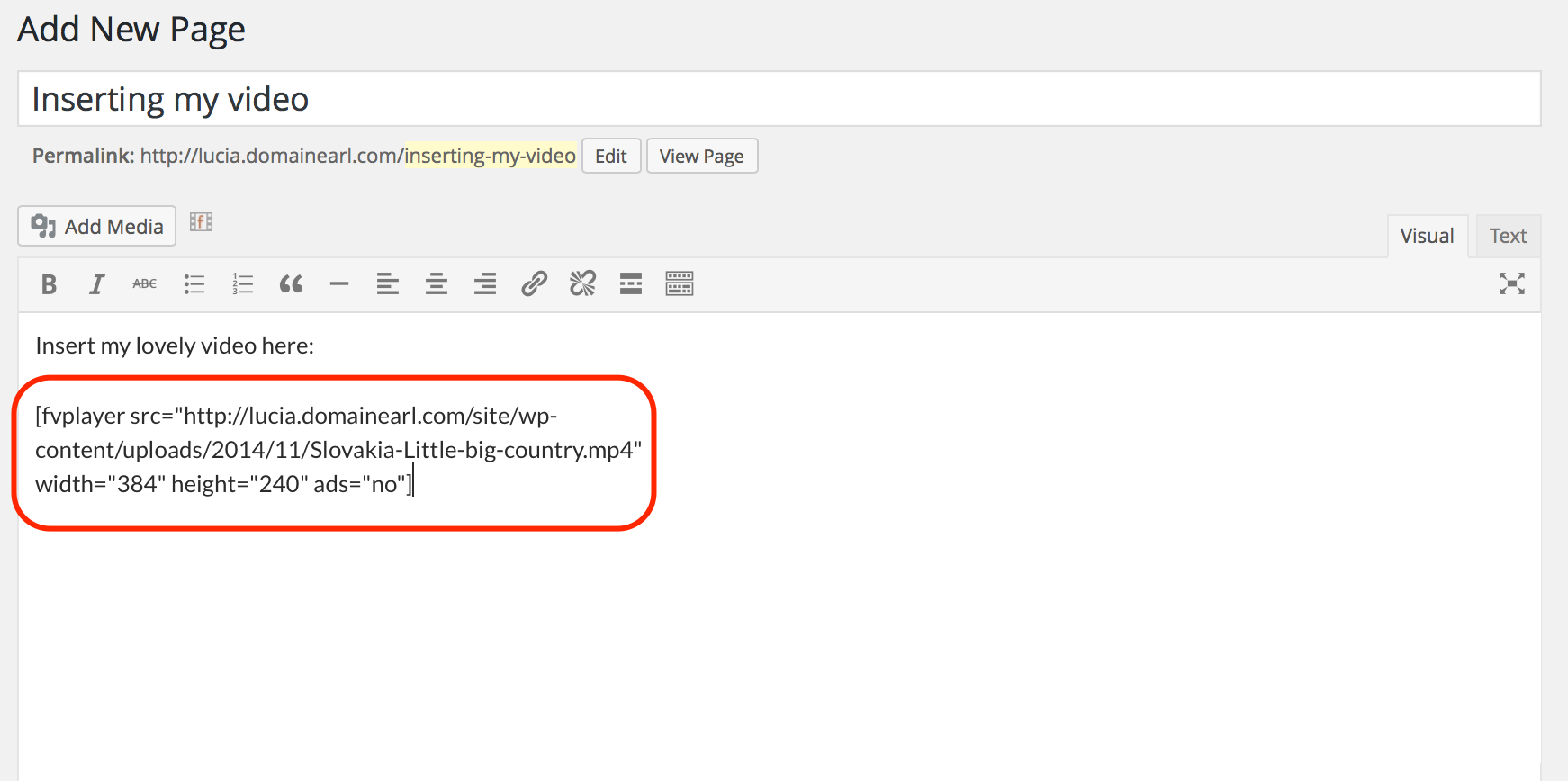
6. Para editar el código corto existente, desplaza el cursor en éste y haz clic de nuevo en el botón FV WP Flowplayer. Los atributos se desplazarán al cuadro de diálogo y podrás fácilmente editarlos:

FV WP Flowplayer código corto en el editor de entradas
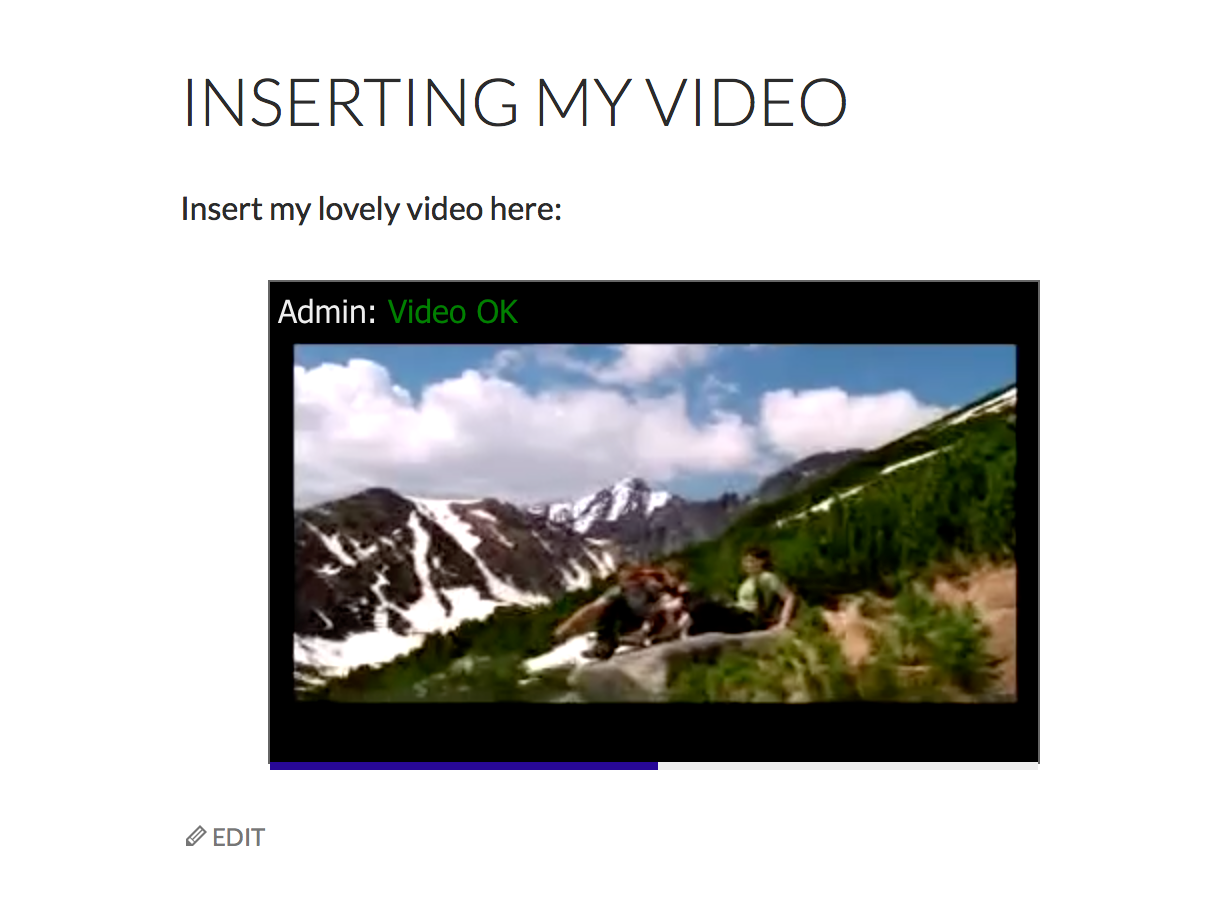
7. Cuando guardas la página y luego la abres, aparece el vídeo:
Manual de Edición
Escriba en el [fvplayer] código corto y añade el src parámetro. Usa la ruta completa. También agrega splash parámetro con la ruta completa de la imagen splash.
[fvplayer src="http://site.com/videos/video.mp4" splash="http://site.com/videos/video.jpg" width="640" height="360"]
Características Adicionales
Puedes utilizar numerosas características agregando las siguientes piezas al código corto:
- Reproducción automática videos individuales:
autoplay="true" - Redirigir cuando un video detiene la reproducción:
redirect="http://example.com" - Mostrar u ocultar la barra de control – entrar en uno de estos u omitir para el comportamiento por defecto:
controlbar="yes"– visible durante la reproduccióncontrolbar="no"– no hay controles visibles
- Mostrar la imagen de bienvenida también cuando el vídeo termina de reproducirse:
splashend="show" - Ejemplo de la ventana emergente al final del video:
popup="¿Te gustaría compartir el video o reproducirlo nuevamente?"

Haga clic en reproducir o compartir el video al final
Qué formatos elegir
Este es un tema para otro artículo, sin embargo:
- Comience por insertar el vídeo en MP4 formato de HTTP protocolo en el primer campo «Video», como que cubre la mayor parte de los navegadores (algunos podrían necesitar usar la versión Flash de nuestro reproductor – Firefox en Mac, Opera…)
-
Para optimizar el streaming flash agregar en el RTMP distribución de su vídeo.
Otra opción sería la de ofrecer el video en WEBM formato sobre HTTP (con el apoyo de Firefox y Opera) – si se puede volver a codificar sus vídeos.
Cualquiera de ellos es una gran adición como Flash es capaz de búsqueda aleatoria (sin esperar a la parte del vídeo que aún no está amortiguada) sólo cuando se utiliza RTMP.
- Y por último – si es posible, proporcione su vídeo a través de HLS (HTTP Live Streaming) protocolo en M3U8 formato – mejor posible de streaming para los dispositivos de Apple y navegadores. Usted tiene que golpear el botón “Agregar otro formato” para poder añadir otro formato.

Si usted es un usuario avanzado, puede proporcionar la mayor cantidad de formatos como quieras
Nota: si usted quiere una entrega lo más rápida posible de todo el mundo, usted podría considerar el uso de algún servicio que ofrece Cloud también.