We should have seen the writing on the wall when Clockify started to put even small improvements behind a per user paywall.
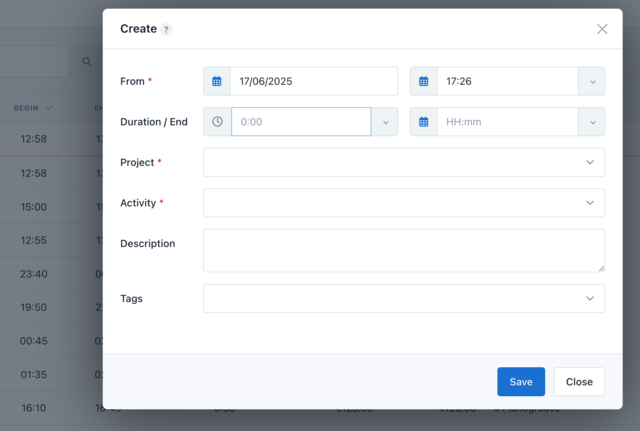
But we happily paid for another two or three years. then Clockify got rid of the flat rate plan and went to user pricing with far too many features. We now use Kimai. Kimai doesn’t tie into our project management, it doesn’t stand on its head and doesn’t offer a frequent flyer program. What it does do is quickly and simply track time against projects and allow us to export clean data with exactly the columns we need.
The interface rarely changes. Anything we don’t like we can change ourselves. Here’s a few lines of custom CSS we use to clean up online versions of reports and get clean print versions:
.mb-3.timesheet_edit_form_row_customer.row {
display: none;
}
.accordion-item {
display: none;
}
@media print {
@page { margin: 0; }
body { margin: 1.6cm 1cm 1.6cm 1cm; }We wrote a small script to make adding time easier. Instead of logging time forward, this script makes time log backwards. I.e. if it’s 11:25am now and I’ve worked for 20 minutes on a project, entering 20m will change the start time to 11:05 and make the end time right now.

Kimai-Time-Backwards.js
You can get install that script here. Just in case, I’m attaching the script to this post as a .js file. It’s wrapped in a zip for WordPress Media Library.
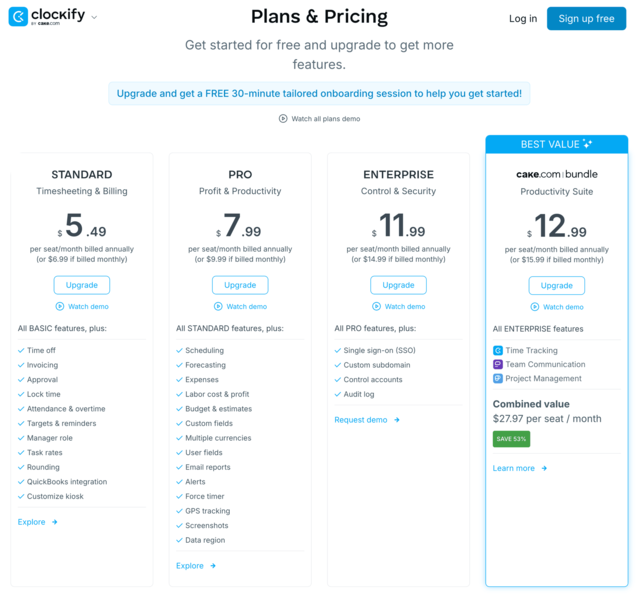
It turns out that in 2025, Foliovision would have to pay Clockify $11.99/month per user. The less expensive plans are useless for a company as they don’t allow the admin to correct or audit time logging. That feature used to exist even in the flat fee version of Clockify. I wanted to say that the economics of Kimai are not spectacular for a small company like Foliovision but at $11.99/month that’s $144/head/year. Even with seven users that’s $1000/year just for time tracking.

With a larger company, say 50 people, Clockify will cost your company over $7000/year. This is a long way from Clockify’s original value proposition. Our Basecamp account costs us $1200/year (37 Signals raised the price last year) for unlimited users.
Clockify tries to augment their value proposition by shoving project management and chat down their time tracking clients throats at $12.99 for the bundle.
We’re a long way from launch in 2017 when Nenad Milanović wrote:
I own a software development agency and I was paying premium version of toggl for all of my employees. It was $5 per user and then out of nowhere they’ve jacked up the price to $18 per user. I just didn’t like paying hundreds of dollars for something that straight forward so I decided to build it for us and give it for free to everyone else. It will remain free in the current feature set and that should be enough for 99% of agencies such as mine. Thanks again everyone.
Clockify’s founder and CEO Nenad Milanović probably tries to justify going back on his original value proposition on the basis that Toggl is $18/month. I can just see the persuasive marketing now:
We’re not screwing you as badly as the company whose app we originally cloned out of frustration at high per-user monthly fees.
Kimai does a great job, looks good and is not difficult to administer. Since Kimai is open-source, we can build a fully automated billing system any time we like with direct payment. For now we have saved export templates which we paste into standard Apple Numbers documents with hidden columns and automated calculation.
Those detailed hour reports are sent as attachments to simple invoices from InvoiceNinja, which is also open-source. InvoiceNinja has been less of a unilateral success story. No invoicing solution has been perfect, either in terms of payment gateways or workflow, but the great thing about InvoiceNinja is that since it’s open source, no one has tried to take away our v4 when they launched the buggy v5. And not even now when v5 is up at v5.12.3.
That’s exactly what Freshbooks did to us, sending angry emails to us telling us to get off the older version of the software and pay them triple. When I refused, Freshbooks finally backed off. But it was a lot of stress for no good reason and cost Freshbooks a very happy client.
While there are workflow issues and some bugs with InvoiceNinja v4, we know where they are, they don’t move, we have stable workarounds, including some custom CSS to make it easier to edit line items by making each item much taller.
table.invoice-table textarea {display: table-cell; min-height: 10em !important; vertical-align: top;}
table.invoice-table td {vertical-align: top !important;}This one we just add via Stylus browser extension.
To be honest, the CSS here should be improved to only increase in size when there is more text. Here’s a new version:
table.invoice-table textarea {
display: table-cell;
vertical-align: top;
resize: vertical; /* Restrict to vertical resizing */
overflow: auto; /* Scrollbar only when needed */
line-height: 1.4; /* Balanced for readability */
padding: 4px 4px 14px 4px; /* Breathing room, less than 10px */
min-height: 3.5em; /* Close to single-line start */
max-height: 14.0em; /* 7 lines + ~2em buffer */
height: auto; /* Adjust to content */
box-sizing: border-box;
}
table.invoice-table td {
vertical-align: top !important;
}And that’s the real joy in open source apps. It’s very easy to improve them.
So let’s cover why open source apps are an improvement over SAAS in most cases:
- Stability. No one is coming to take your work tool away from you, no need to retrain your staff again and again (8 SAAS apps, bi-annual major refresh, that means 4x retraining per year just on core software).
- Flexibility. It’s a lot easier to customise either the core code, or write add-on code which works. FOSS applications are more often coded in an accessible way (PHP, HTML, JS, CSS) rather than wrapped in a render engine.
- Deep customisation. For a core application, one can add to or improve the existing API and then pipe a deeper connection between applications. We’ve done just that with Sendy/WordPress, where our Sendy API is 5x faster than the original and does more.
- Privacy. Your data is on your own server in your own app. Yes, the NSA can hack your server (without too much trouble), but unlike Google or Microsoft or Dropbox, your data does not directly go into a profile attached to your name stored in Utah. Dispersion and variety makes it much harder for the security state to pry into all of our affairs.
- No crazy price changes. Often we’ve seen SAAS sold to a new owner and either the software disappears or the prices change radically. LastPass did this to us a long time ago, Clockify did it to us, Freshbook tried to do it to us, Teamwork did this. Most recently we had to move all our DNS records away from DNSmadeeasy.com as they quintupled prices in a year.
- No lock-in. Almost all FOSS make exports easy. Most SAAS either offer difficult overly complex export (JSON or XML instead of CSV) or none at all. So when things change or it’s time to move on (new requirements) it’s easy to do so.
- No per user fees. There’s some trouble setting up an open-source app in the first place but afterwards there’s no per user fees. This means you can add anyone to your tool and leave old clients there and not constantly be thinking about how to remove users or overpaying for inactive users. Some SAAS try to make inactive users less of a burden, but many don’t.
- Cost. It’s not really about cost after all, but yes, we covered how a single app could save a 50 person company over $7000/year, again multiplied by 8 apps, that’s over $50,000 in fees saved. Commercial users of open source should contribute back to projects, but even contributing financially at 10% of the monthly fees, that’s a saving of 90%.
Now is a great time to move away from Toggl and especially Clockify to Kimai. You’ll enjoy stability, peace-of-mind, and low cost.
One of the big arguments against FOSS is how hard it is to set up. It’s become much easier in the last ten years, with several companies offering support for FOSS installs.
The easiest way to add FOSS apps to your workflow is to set up a Cloudron instance. Cloudron will set up a resilient multiple app server for you on your own DigitalOcean (or other) hosting. The first two apps are free (a chance to get your feet wet). After that a single server with unlimited apps is $180/year. Business level support with three servers included is available for $100/month or $960/year.
We run between six and nine FOSS apps on Cloudron at any given time and have had an excellent support experience. Apps are always up to date, and help is just a forum post away. Girish is a top-tier admin with a genius for keeping FOSS running smoothly.
While painful at the time, it was sweet to be able to wave Nenad Milanović goodbye in the rear view mirror after Clockify changed its rates again and went into extreme mission creep.
Kimai Time Tracker, a great open source replacement for Clockify (or Toggl)
Post from: Foliovision
]]>